Servicewerker
Servicewerkers vormen een sleutelelement van PWA's. Een servicewerker is een script dat door de browser op de achtergrond wordt uitgevoerd. Het bevindt zich tussen de PWA en de server. Afhankelijk van de netwerkbeschikbaarheid zal de servicewerker, die als proxy optreedt, elementen uit zijn cache serveren of ze via het netwerk op de server ophalen. Servicewerkers maken het mogelijk om PWA's offline te gebruiken. Servicewerkers zijn onder meer verantwoordelijk voor de ontvangst van pushmeldingen op uw PWA.
Webpushmeldingen: Firebase en APNs
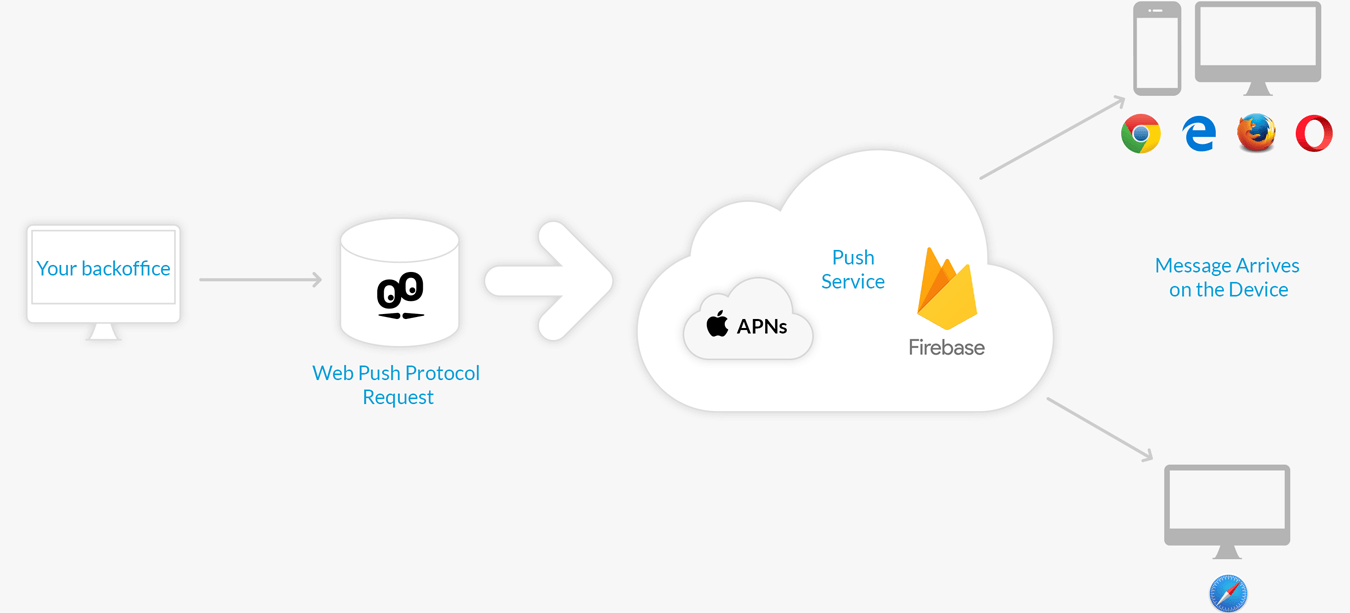
Uw PWA kan pushmeldingen ontvangen. Deze functie wordt ondersteund door de meeste recente webbrowsers. Voor Chrome, Firefox en Opera worden pushmeldingen geleverd door Firebase, het platform van Google. Voor Safari worden meldingen geleverd door APNs, het platform van Apple.

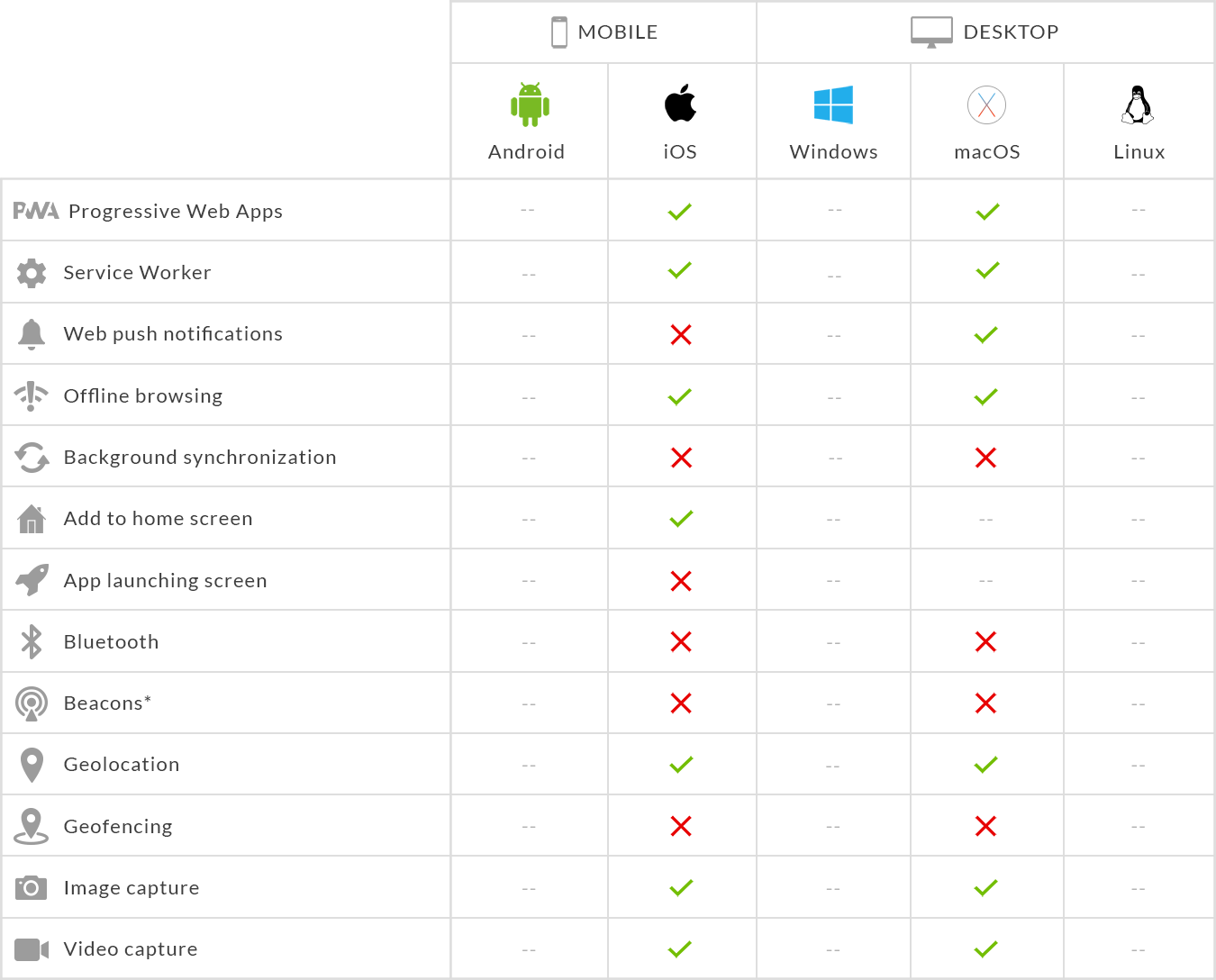
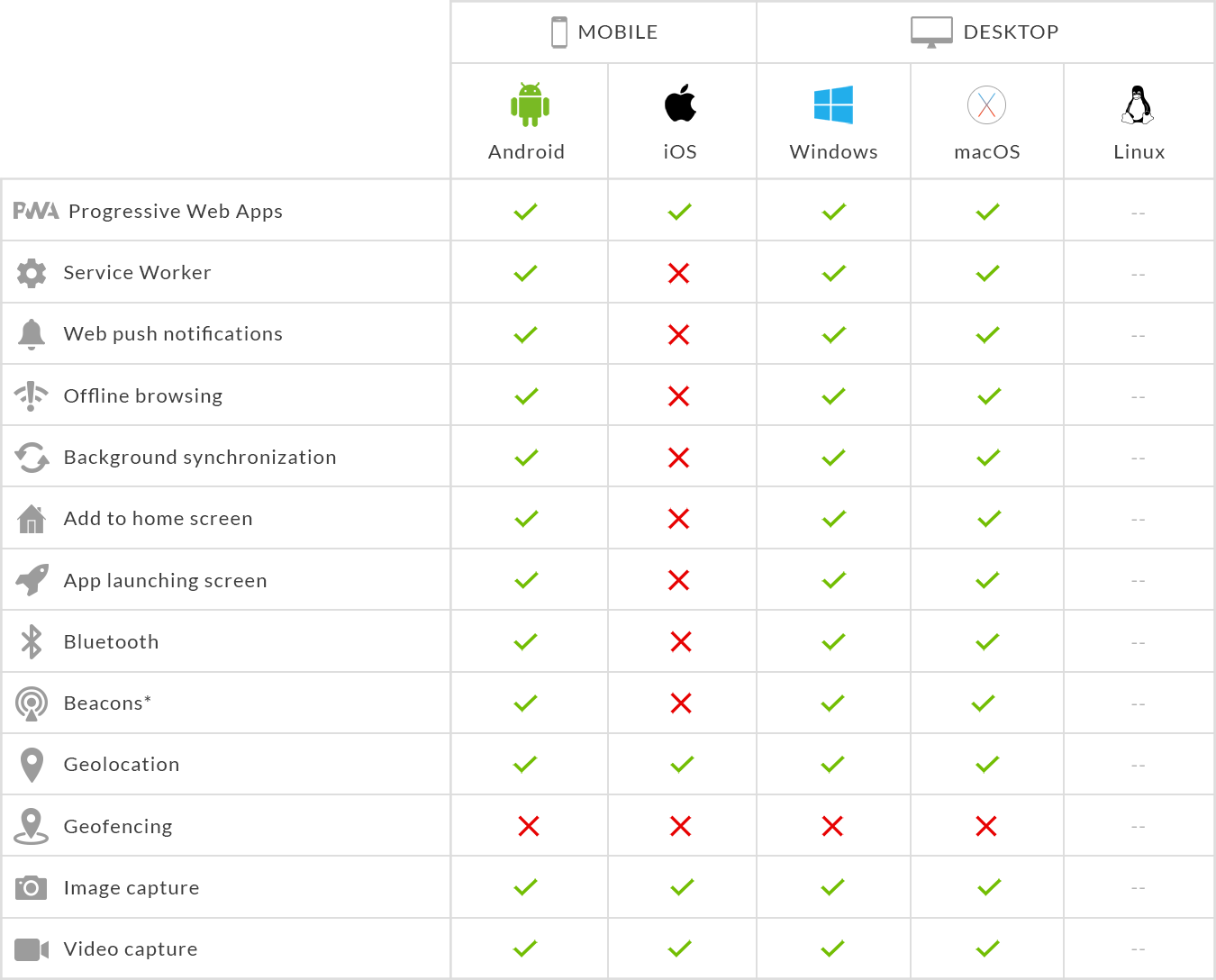
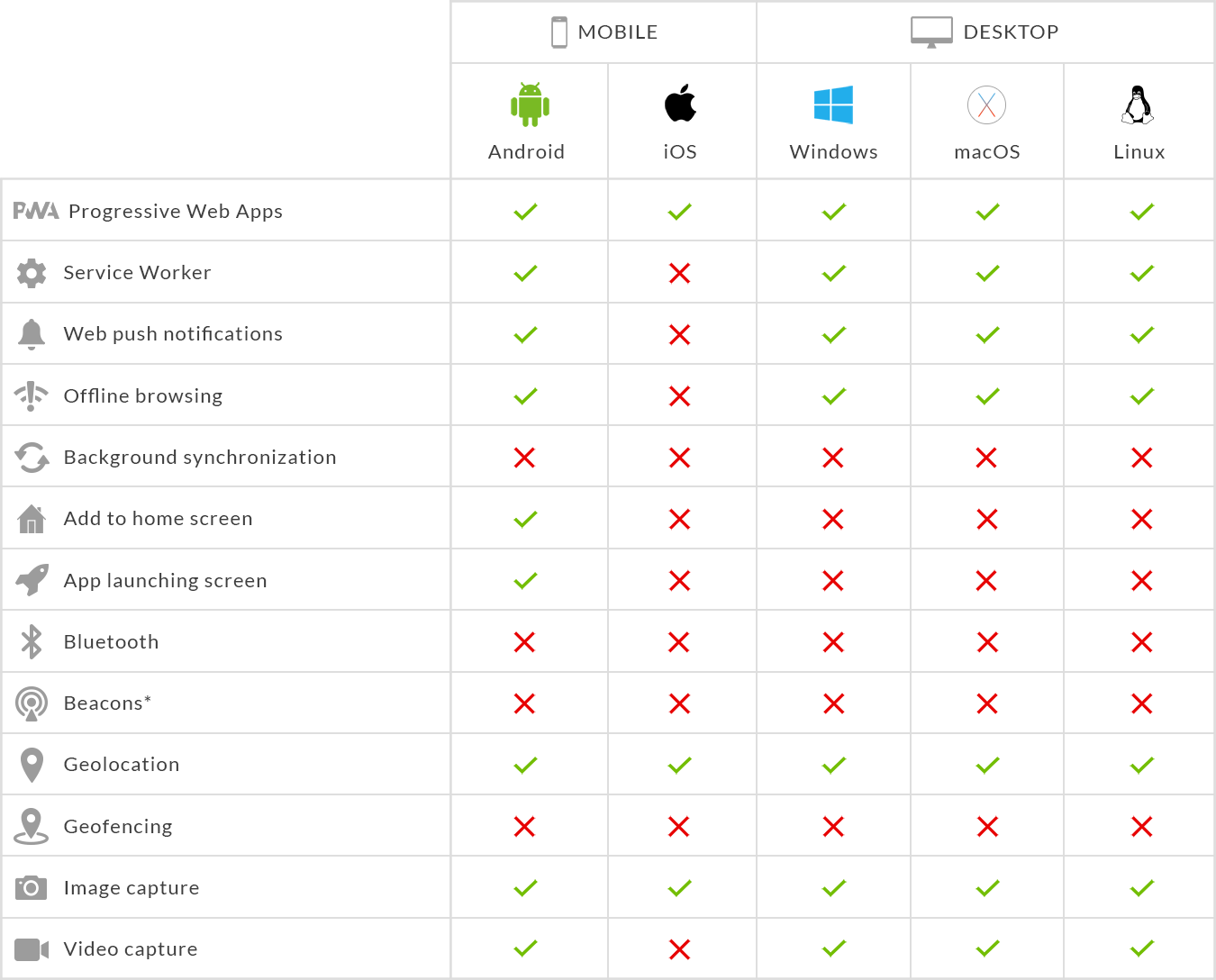
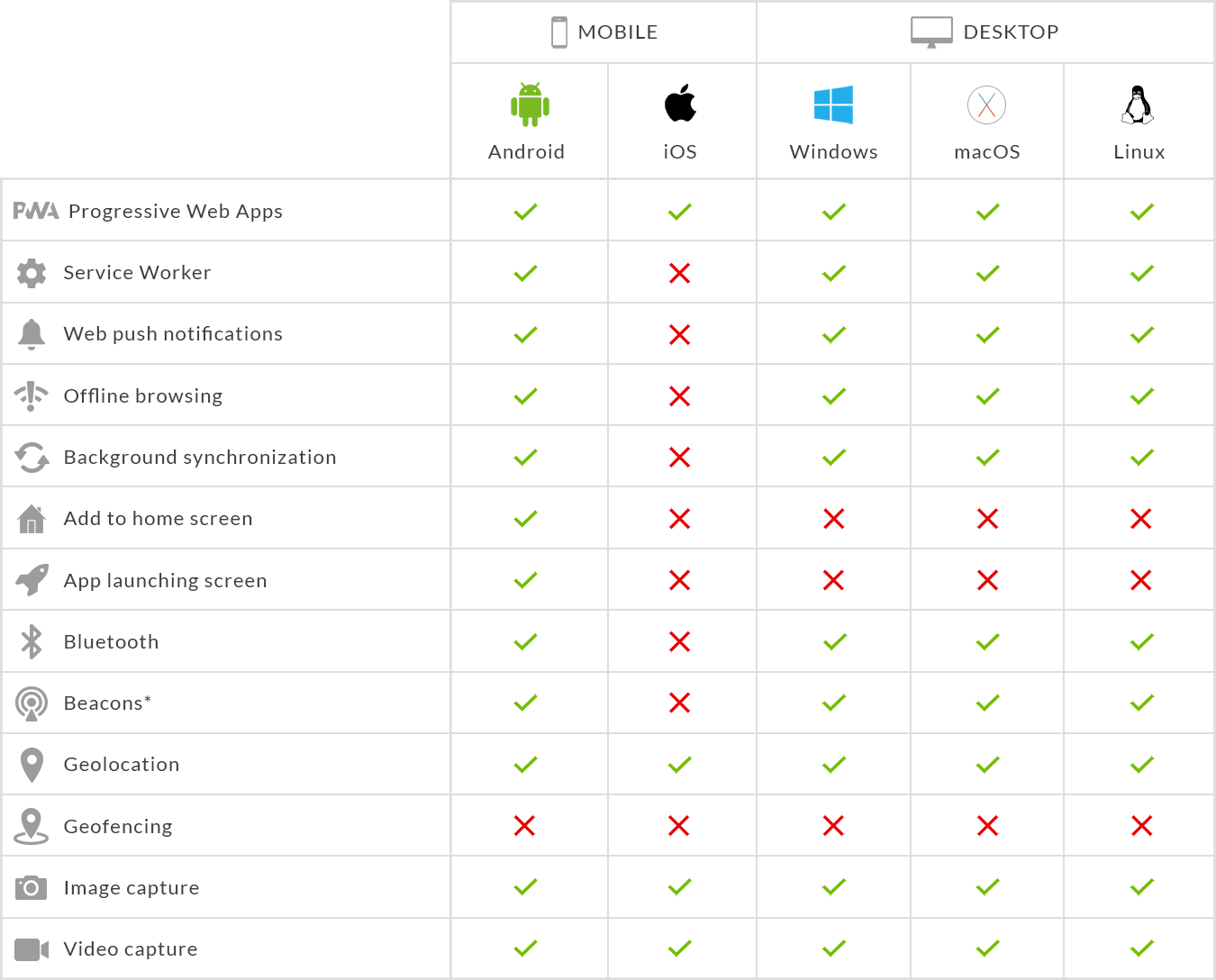
Browsermogelijkheden
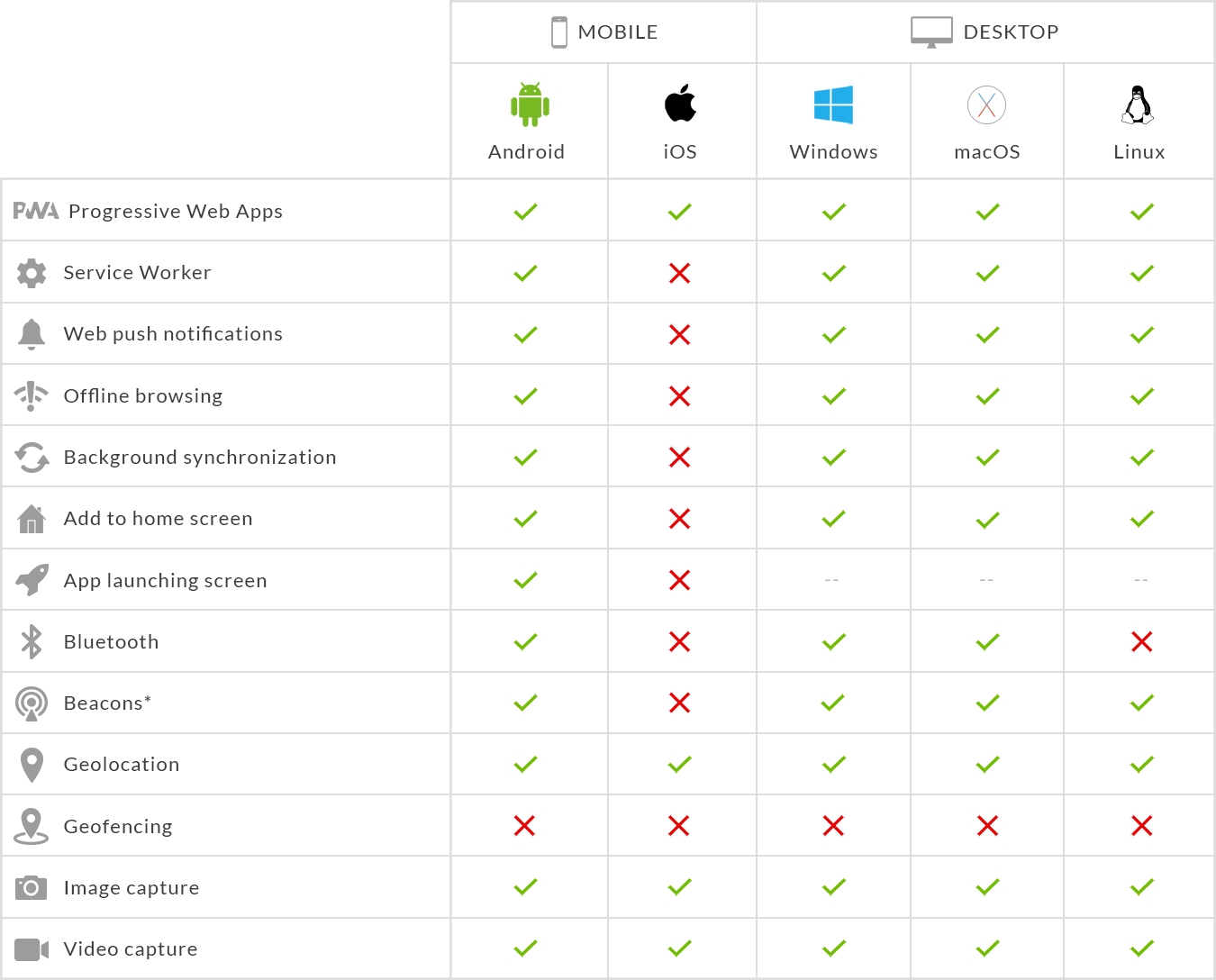
Uw PWA is progressief. Het levert altijd de best mogelijke ervaring op, afhankelijk van de mogelijkheden van de browser waarop het wordt uitgevoerd. Hoe moderner de browser is, hoe beter de ervaring

* Deze functie is binnenkort beschikbaar in GoodBarber
** Verkrijgbaar met Chrome 68
Deze tafel wordt onderhouden door GoodBarber onder een creative commons-licentie 
Framework

Angular
Uw PWA is gebouwd onder de nieuwste, stabiele versie van Angular. Angular is een framework, mogelijk gemaakt door Google. Het ondersteunt PWA uit de doos. Het levert app-achtige ervaringen in de webbrowser: hoge prestaties, offline, nulstapsinstallatie. Uw PWA is gecompileerd om een code te genereren die in hoge mate is geoptimaliseerd voor de huidige virtuele Javascript-machines. Door Server Side Rendering voor SEO-doeleinden en Client Side Rendering te combineren voor snelle weergave, offline functionaliteit en vloeiendheid, biedt GoodBarber u een zeer uitgebreide isomorfe PWA.
Angular Material
Uw PWA wordt mogelijk gemaakt door het Angular Material UI Framework van de volgende generatie. Elke interactie die u opbouwt, volgt een uniforme moderne stijl. De interface is duidelijk, consistent en gebouwd om naadloos te werken op mobiel, tablet en desktop. Material Design is een beeldtaal die is uitgevonden door Google
HTTP/2
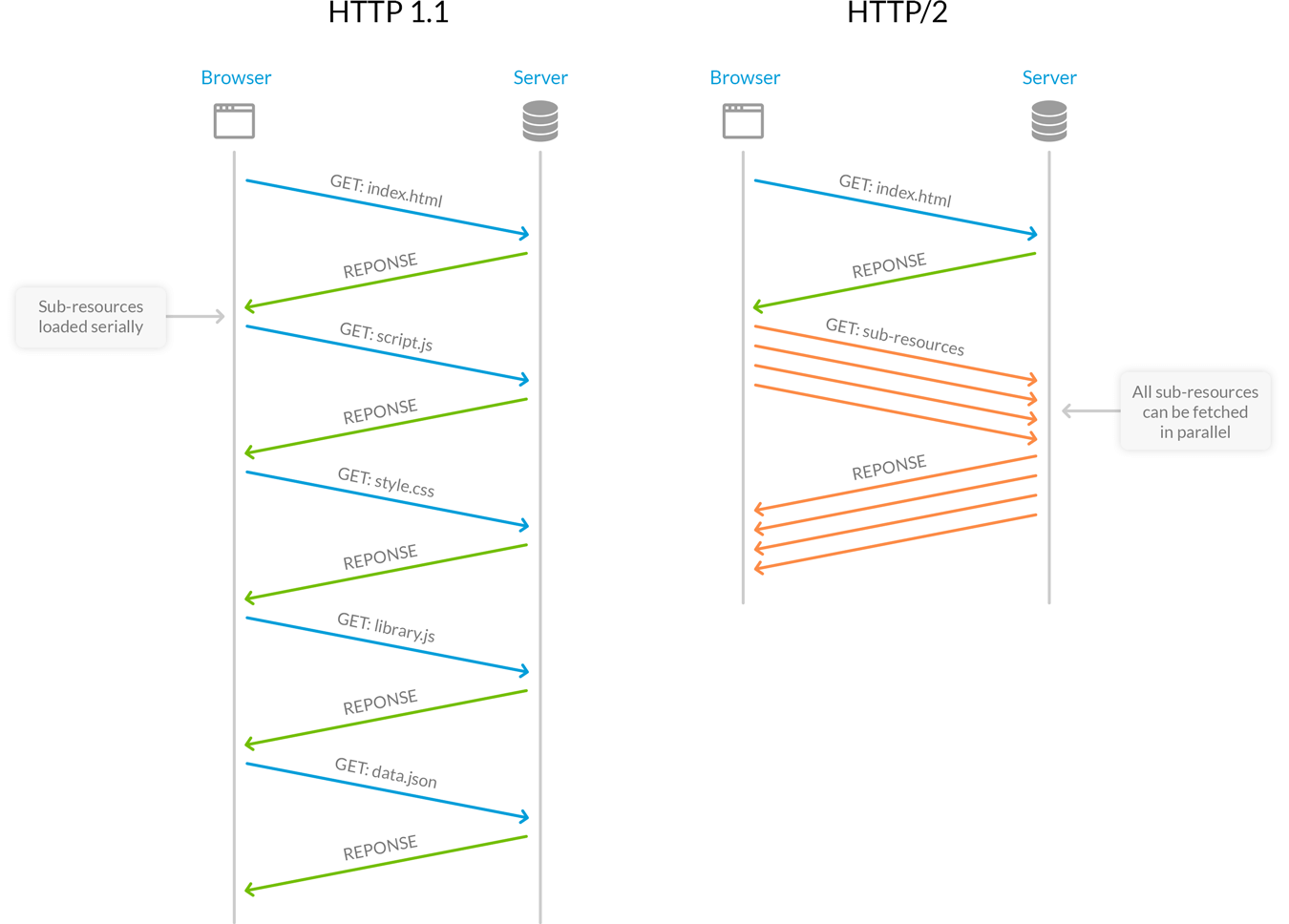
Uw PWA wordt bediend via HTTP/2. De nieuwste en krachtigste versie van het http-protocol. HTTP/2 ondersteunt headercompressie, intelligent beheer van pakketstreaming, multiplexing van query's en prioriteit. Het versnelt het downloaden van pagina's en vermindert de latentie.

De toekomst van apps
App-shell
De app-shell is het skelet van uw PWA. Het bevat de gebruikersinterface en de kerncomponenten om uw app in de browser te bouwen. De app-shell houdt de gebruikersinterface van uw PWA lokaal, terwijl de inhoud dynamisch wordt opgehaald uit een API. Dankzij de app-shell, vooral voor herhaalde bezoeken, laadt uw PWA snel, gebruikt zo min mogelijk gegevens, gebruikt statische activa uit de lokale cache en scheidt inhoud van navigatie.
Isomorfe PWA
Uw PWA voert javascript-code uit op zowel de server als de clientzijde. Het eerste verzoek van de browser wordt verwerkt door de server. Het heet Service Side Rendering (SSR), maar de PWA voert ook berekeningen uit in de browser, die Client Side Rendering (CSR) wordt genoemd. SSR is goed voor SEO-doeleinden omdat bots een volledig gerenderde pagina kunnen indexeren. CSR stelt de PWA in staat offline te werken, aangezien de volledige Javascript van uw PWA op de achtergrond wordt gedownload en in de cache wordt opgeslagen.
Header-API voor lokaal cachebeheer
Uw PWA downloadt alleen bronnen van het netwerk als dat nodig is. We hebben een speciale API ontwikkeld om headerreacties te beheren. Een aangepaste header haalt de laatst aangepaste datum van bestanden op. Deze informatie wordt verkregen met een ping van 45 bytes (de grootte is met 1000 verkleind) voordat om nieuwe bestanden wordt gevraagd. Als het niet nodig is om de gevraagde bronnen opnieuw te verzenden, wordt een 304 http-antwoord verzonden door de server en gebruikt de PWA de lokale cache ervan.
PRPL-patroon
Uw PWA is gebouwd volgens het PRPL-patroon. Dit patroon wordt gebruikt om sneller een mobiele webervaring te bieden. Het behandelt uitdagingen zoals onbetrouwbare netwerkomstandigheden of te weinig krachtige mobiele apparaten, en profiteert van moderne webplatformfuncties om consistent een goede gebruikerservaring te bieden. PRPL staat voor: Push critical resources voor de initiële URL-route / Render initiële route / Pre-cache resterende routes / Lazy-load en creëer resterende routes op aanvraag. Door dit patroon te volgen, is de hoeveelheid tijd die nodig is voor de eerste interactie met uw PWA minimaal. Terwijl de gebruiker blijft browsen, worden bronnen slim in de cache opgeslagen, waardoor de eersteklas ervaring van uw PWA wordt verbeterd.
Snelheid
Geoptimaliseerde beeldcompressor
Om het bandbreedteverbruik te minimaliseren en de laadtijd te verkorten, hebben onze technici een speciaal algoritme ontwikkeld om de compressie van afbeeldingen te beheren. Elke keer dat u een afbeelding uploadt, worden er meerdere kopieën met verschillende formaten gemaakt. Elke kopie wordt gecomprimeerd met ons algoritme dat is gecodeerd om kwaliteitsverlies te minimaliseren. Kopieën worden vervolgens gebruikt om een afbeelding af te leveren die nooit groter is dan de versie die op het scherm van de gebruiker wordt weergegeven. Het is de beste methode om de kwaliteit van uw PWA te verbeteren en te blijven voldoen aan de aanbevelingen van Lighthouse, door afbeeldingen snel te laden en minder mobiele data te verbruiken.

CDN
Elke statische asset van uw PWA (Javascript-code en afbeeldingen) wordt gedistribueerd via een Content Delivery Network (CDN) met behulp van het HTTP/2-protocol. Overal ter wereld wordt uw PWA snel geladen. Assets bevinden zich dicht bij al uw eindgebruikers. We vertrouwen op het wereldwijde Stack Path-netwerk. Assets worden gehost in premium datacenters met 10GB-verbindingen, verspreid over achttien plaatsen over de hele wereld.

Asynchroon lettertypebeheer
In uw PWA worden lettertypen asynchroon geladen voor paginasnelheid. Omdat lettertypen render-blokkerende bestanden zijn bij het bouwen van een webpagina binnenin, vertrouwen we op de standaardlettertypen van het apparaat van de gebruiker tijdens de eerste gebruikersinteractie. Op de achtergrond laadt de PWA de ontbrekende lettertypen en gebruikt deze zodra ze volledig zijn gedownload. Ondertussen heeft de gebruiker binnen de kortste keren toegang tot de inhoud.

SEO
URL-slugs
Het distributiemodel van uw PWA is de link en de slug is de exacte URL van een webpagina. U kunt elke slug van uw PWA aanpassen, waardoor de URL van belangrijke pagina's SEO-vriendelijk wordt. Omdat elke pagina van uw PWA een speciale slug heeft, is deep linking eenvoudig mogelijk met uw PWA.
HTTPS
Servicewerkers kunnen een zeer krachtige bewerking uitvoeren in de browser van de gebruiker. Om ervoor te zorgen dat deze macht ten goede wordt gebruikt, is het alleen mogelijk om een servicemedewerker te registreren op een pagina die wordt aangeboden via https. Al uw PWA-pagina's worden standaard via https weergegeven. Het garandeert dat er niet is geknoeid met de servicewerker die in de browser is geïnstalleerd. Het helpt ook bij de SEO van uw pagina's.
Manifest.json
Uw PWA wordt beschreven door een JSON-bestand met de naam Web App Manisfest. Het bevat de meta-informatie die nodig is om uw PWA te indexeren in een winkel zoals de Windows Store en om deze op het apparaat van uw gebruiker te installeren. Het Web App Manifest is een specificatie die is opgesteld door het W3C.

 Ontwerp
Ontwerp