Pushmeldingen voor het web (gedemystificeerd)
Written by Jerome Granados on

Toen we een paar dagen geleden onze nieuwe reeks Progressive Web App (PWA) Producten uitbrachten, hebben we een aantal nieuwe functies online gezet. Deze omvatten de mogelijkheid om push Meldingen naar gebruikers van uw Progressive Web App te verzenden. Deze helpen om de betrokkenheid bij de applicatie te vergroten en zijn daarom nuttig bij de ontwikkeling van uw project. Hier volgen enkele punten om u te helpen meer over het onderwerp te weten te komen.
Pushberichten op het web: welke browsers zijn compatibel?

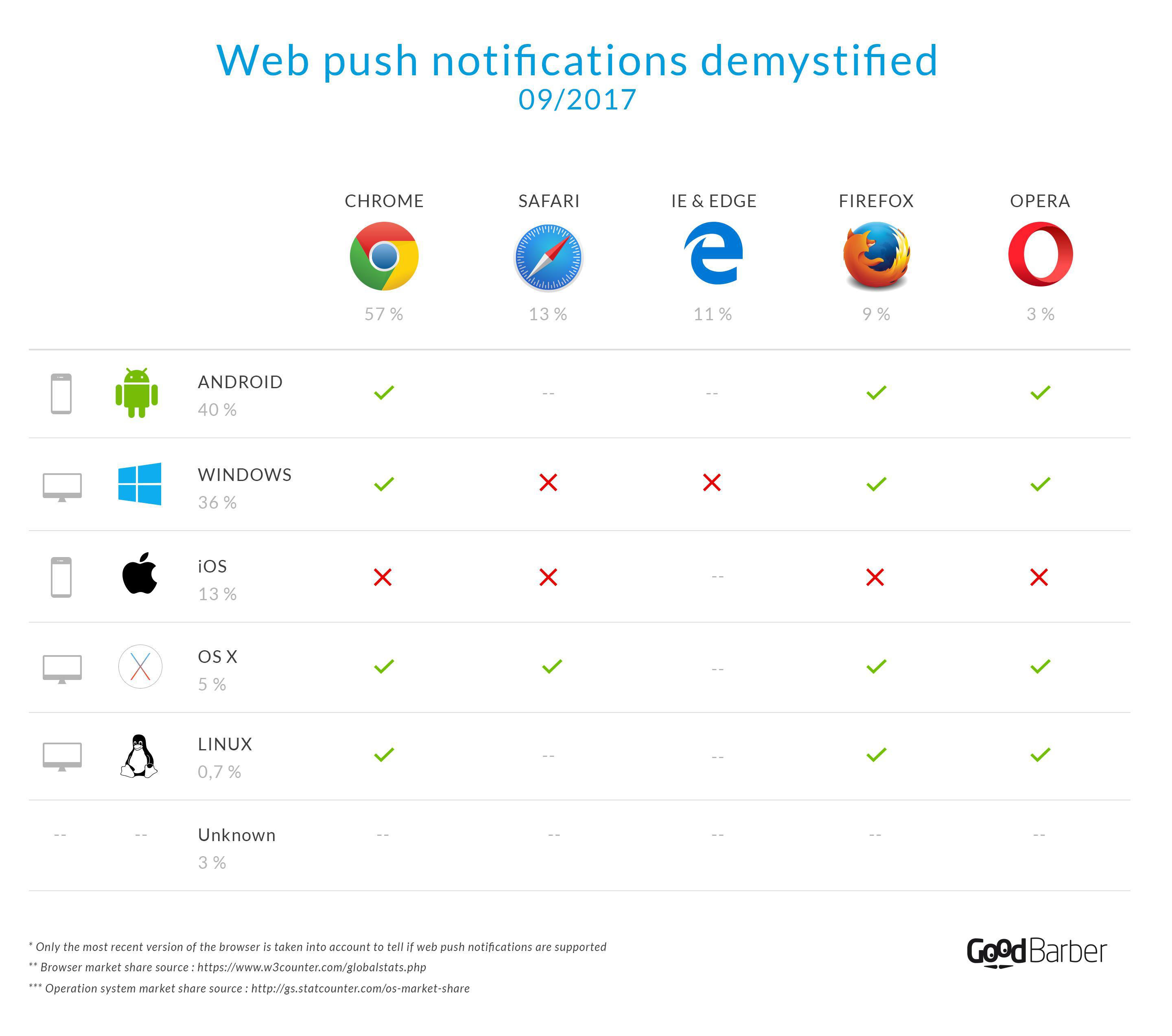
Web push Meldingen gedemystificeerd - hoge resolutie afbeelding
Met Progressive Web Mijn App is het mogelijk om Push Melding te versturen, die direct in de webbrowser van de gebruiker worden ontvangen. Deze functie wordt ondersteund door de meeste recente webbrowsers en besturingssystemen, en de Lijst groeit met de dag.
De onderstaande tabel geeft een overzicht van de besturingssystemen/browsers die compatibel zijn met het ontvangen van Push meldingen. In elk geval is de nieuwste stabiele versie van de browser in onze studie meegenomen.
De onderstaande tabel geeft een overzicht van de besturingssystemen/browsers die compatibel zijn met het ontvangen van Push meldingen. In elk geval is de nieuwste stabiele versie van de browser in onze studie meegenomen.
Helaas heeft elk besturingssysteem behalve iOS een webbrowser die Push Meldingen kan ontvangen. Dit is zeer bemoedigend. Zoals we al hebben gezegd, zijn Progressive Web Mijn App de toekomst van apps. Zelfs Apple lijkt erop gebrand om de achterstand in te halen, met de aankondiging in de zomer dat het zou gaan werken aan het gebruik van Diensten Workers in Safari.
Diensten zijn een essentiële functie voor het leveren van een rijke ervaring in een Progressive Web App (PWA). Ze zijn bijvoorbeeld verantwoordelijk voor het ontvangen van pushmeldingen in alle browsers in de bovenstaande tabel. Allemaal behalve Safari, dat een eigen systeem gebruikt. Dit systeem maakt het mogelijk Meldingen te ontvangen in OS X, maar niet in iOS. Het ontwikkelingsteam van Safari heeft nog niet aangegeven of Push-meldingen door een workerservice zullen worden beheerd zodra ze worden ondersteund. We hopen dat dit het geval zal zijn, of dat er een alternatief voor iOS zal worden voorgesteld.
Diensten zijn een essentiële functie voor het leveren van een rijke ervaring in een Progressive Web App (PWA). Ze zijn bijvoorbeeld verantwoordelijk voor het ontvangen van pushmeldingen in alle browsers in de bovenstaande tabel. Allemaal behalve Safari, dat een eigen systeem gebruikt. Dit systeem maakt het mogelijk Meldingen te ontvangen in OS X, maar niet in iOS. Het ontwikkelingsteam van Safari heeft nog niet aangegeven of Push-meldingen door een workerservice zullen worden beheerd zodra ze worden ondersteund. We hopen dat dit het geval zal zijn, of dat er een alternatief voor iOS zal worden voorgesteld.
Wat u nodig hebt om het te laten werken
Als u nieuwsgierig bent en meer wilt weten over hoe push meldingen werken, raad ik u aan de pagina Hoe Push werkt in de kennisbank van Google te lezen. Hier wordt het proces van het Verzend pushberichten uitgelegd.
Om Push meldingen te ontvangen, moet aan een aantal voorwaarden worden voldaan.
Aan uw kant moet u een verbinding tot stand brengen tussen uw backoffice en de diensten van derden die worden gebruikt om de Meldingen te distribueren. Om deze verbinding tot stand te brengen, moet u API-sleutels en/of certificaten genereren om de authenticiteit van de uitwisselingen tussen de servers van GoodBarber en de diensten voor het distribueren van de meldingen te garanderen. Voor Chrome, Firefox en Opera gebruiken we Firebase, het platform van Google. Voor Safari gebruiken we APNs, het platform van Apple.
Aan de kant van de eindgebruiker hoeft u niet veel te doen. Raadpleeg de PWA gewoon vanuit een browser die compatibel is met Push-ontvangst (zie bovenstaande tabel) en accepteer Push-ontvangst zodra u op de site bent.
Vervolgens kunt u vanuit uw backoffice uw Meldingen versturen.
Om Push meldingen te ontvangen, moet aan een aantal voorwaarden worden voldaan.
Aan uw kant moet u een verbinding tot stand brengen tussen uw backoffice en de diensten van derden die worden gebruikt om de Meldingen te distribueren. Om deze verbinding tot stand te brengen, moet u API-sleutels en/of certificaten genereren om de authenticiteit van de uitwisselingen tussen de servers van GoodBarber en de diensten voor het distribueren van de meldingen te garanderen. Voor Chrome, Firefox en Opera gebruiken we Firebase, het platform van Google. Voor Safari gebruiken we APNs, het platform van Apple.
Aan de kant van de eindgebruiker hoeft u niet veel te doen. Raadpleeg de PWA gewoon vanuit een browser die compatibel is met Push-ontvangst (zie bovenstaande tabel) en accepteer Push-ontvangst zodra u op de site bent.
Vervolgens kunt u vanuit uw backoffice uw Meldingen versturen.
Verzend push meldingen en ontvang deze

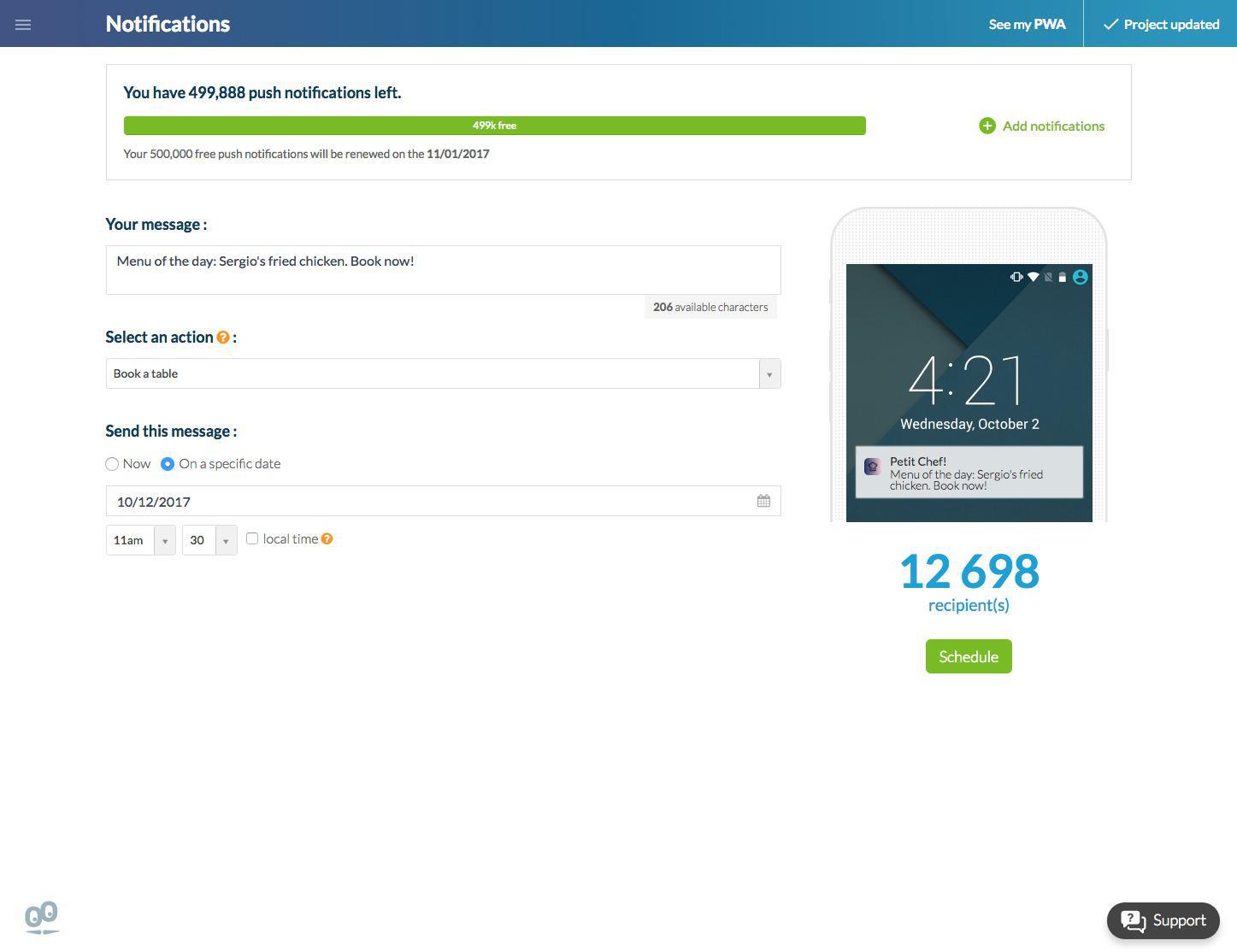
Vanaf de pagina Gebruikers > Push > Verzenden kunt u uw push Melding samenstellen en verspreiden.
- Uw bericht samenstellen
- Selecteer de actie die ondernomen zal worden wanneer de melding geopend wordt. In het voorbeeld op de schermafbeelding hieronder stuur ik mijn gebruiker rechtstreeks naar de Pagina's voor tafelreserveringen in mijn Restaurant.
- Kies wanneer u het bericht wilt verzenden. Onmiddellijk of op een latere datum. U kunt ervoor kiezen om de gebruiker een bericht te sturen op basis van zijn Tijdkiezer.
Op de pagina ziet u het aantal gebruikers (of beter gezegd het aantal webbrowsers) die de Melding zullen ontvangen.
- Uw bericht samenstellen
- Selecteer de actie die ondernomen zal worden wanneer de melding geopend wordt. In het voorbeeld op de schermafbeelding hieronder stuur ik mijn gebruiker rechtstreeks naar de Pagina's voor tafelreserveringen in mijn Restaurant.
- Kies wanneer u het bericht wilt verzenden. Onmiddellijk of op een latere datum. U kunt ervoor kiezen om de gebruiker een bericht te sturen op basis van zijn Tijdkiezer.
Op de pagina ziet u het aantal gebruikers (of beter gezegd het aantal webbrowsers) die de Melding zullen ontvangen.

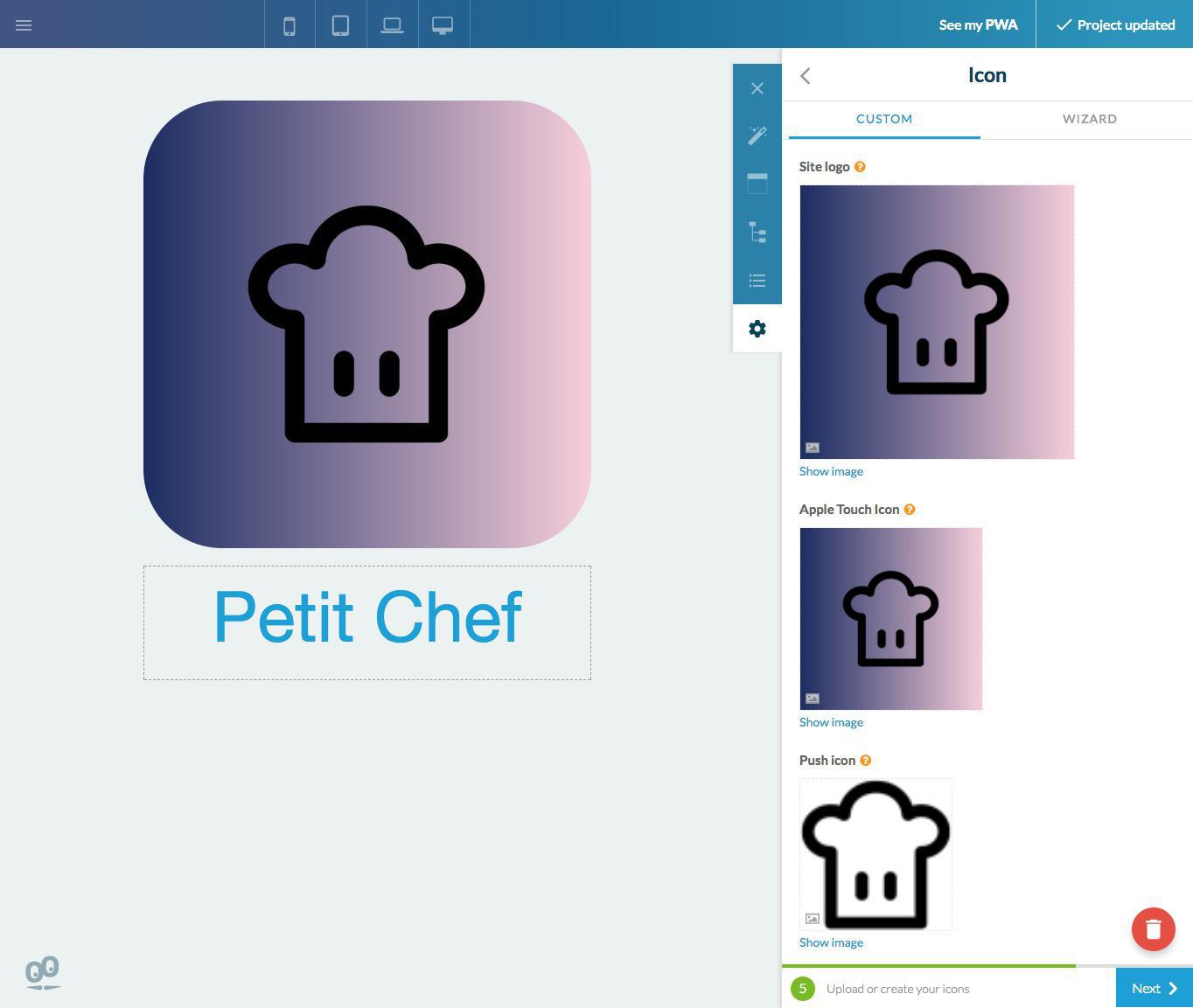
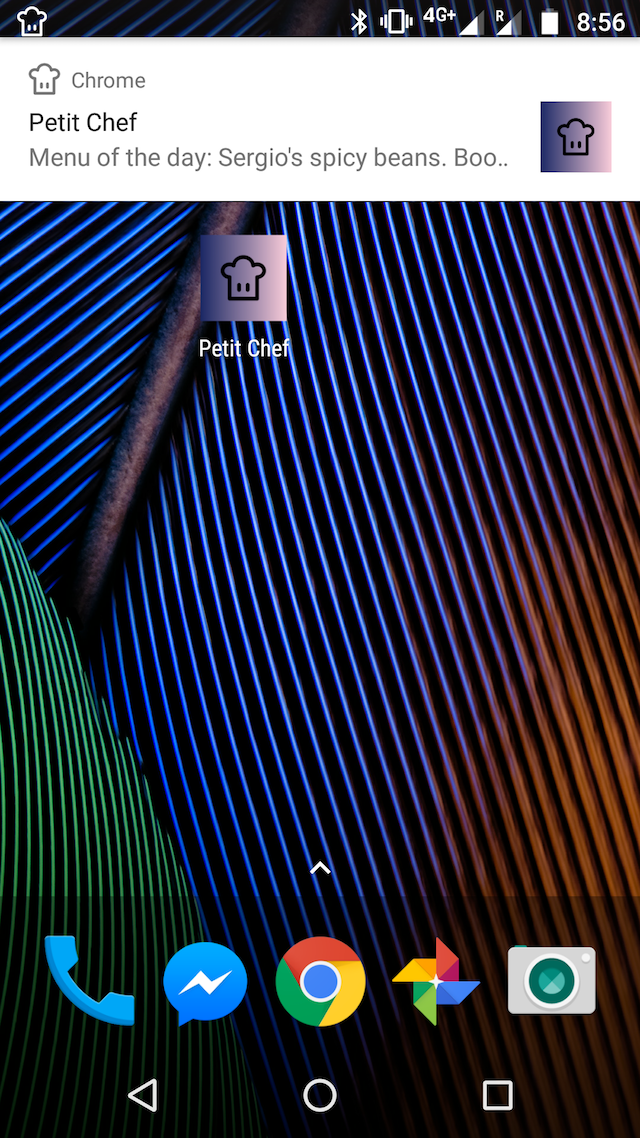
Aan de kant van de gebruiker wordt de Melding op zijn terminal weergegeven. De visuele elementen van deze Melding kunnen worden aangepast via de pagina Bouwer > Hulpbronnen en tools > Icoontjes.
Onder de pictogrammen vindt u het pictogram van de Melding. Dit Icoon moet monochroom zijn met een transparante Achtergrond. Op Android wordt het weergegeven in de statusbalk van het Telefoonnummer wanneer een Push wordt ontvangen. Wanneer u de details van de Meldingen opent, verschijnt ook het Logo van de site.
Onder de pictogrammen vindt u het pictogram van de Melding. Dit Icoon moet monochroom zijn met een transparante Achtergrond. Op Android wordt het weergegeven in de statusbalk van het Telefoonnummer wanneer een Push wordt ontvangen. Wanneer u de details van de Meldingen opent, verschijnt ook het Logo van de site.

Met Progressive Web App technologie kunt u uw app verspreiden over een universeel en gratis kanaal, het web. Nu met Push Melding kunt u met de Progressive Web App (PWA) van GoodBarber in contact blijven met uw webgebruikers.
VOOR MEER INFORMATIE:
- Hoe kunt u de prestaties en betrokkenheid van uw Inhoud meten voor de SEO-verwijzing van uw PWA? Als uw Inhoud online goed wordt weergegeven, betekent dit dat uw PWA als een van de eerste resultaten op het scherm van internetgebruikers verschijnt wanneer zij bepaalde trefwoorden intypen waarvoor u gepositioneerd wilt worden. Volg ons advies om goede SEO te krijgen en meer verkeer voor uw PWA te genereren!
- Ontdek onze tool voor het maken van uw app volgens uw behoeften. Wij begeleiden u bij elke stap omuw online applicatiete maken, van uw idee tot publicatie en onderhoud!
 Ontwerp
Ontwerp