Progressive Web App (PWA): compatibiliteit van applicatiefunctionaliteiten tussen verschillende browsers
Written by Muriel Santoni on

PROGRESSIVE WEB APP (PWA)
Een van de grote sterke punten van Progressive Web Apps is dat ze adaptief zijn, wat betekent dat ze altijd de best mogelijke ervaring bieden, afhankelijk van het scherm waarop ze bekeken worden en de mogelijkheden van de browser waarop ze draaien. Het is daarom interessant om de mogelijkheden van elke browser te kennen en hun compatibiliteit met de functies van Progressive Web Apps.
Hier is een lijst van de belangrijkste browsers op de markt, en hun compatibiliteit met de belangrijkste functies van PWA's. De interactieve tabel hieronder geeft een overzicht. Selecteer de browser die u interesseert en controleer de compatibiliteit met de verschillende functies, ook afhankelijk van het type scherm en het gebruikte besturingssysteem.
Hier is een lijst van de belangrijkste browsers op de markt, en hun compatibiliteit met de belangrijkste functies van PWA's. De interactieve tabel hieronder geeft een overzicht. Selecteer de browser die u interesseert en controleer de compatibiliteit met de verschillende functies, ook afhankelijk van het type scherm en het gebruikte besturingssysteem.
1/ Geavanceerde gebruikerservaring & Offline werking

Navigatiecompatibiliteit met Diensten Workers
Het grootste voordeel van Progressive Web Mijn App ten opzichte van traditionele Web Mijn App is ongetwijfeld de uitzonderlijke gebruikerservaring die ze bieden.
Zoals we u onlangs hebben verteld, stelt het gebruik van Service Workers PWA-ontwikkelaars in staat om een groot aantal geavanceerde functies te integreren. De Service Worker wordt in de browser geïnstalleerd wanneer de PWA voor het eerst wordt gebruikt en voert vervolgens zelfstandig de taken uit die eraan zijn toegewezen.
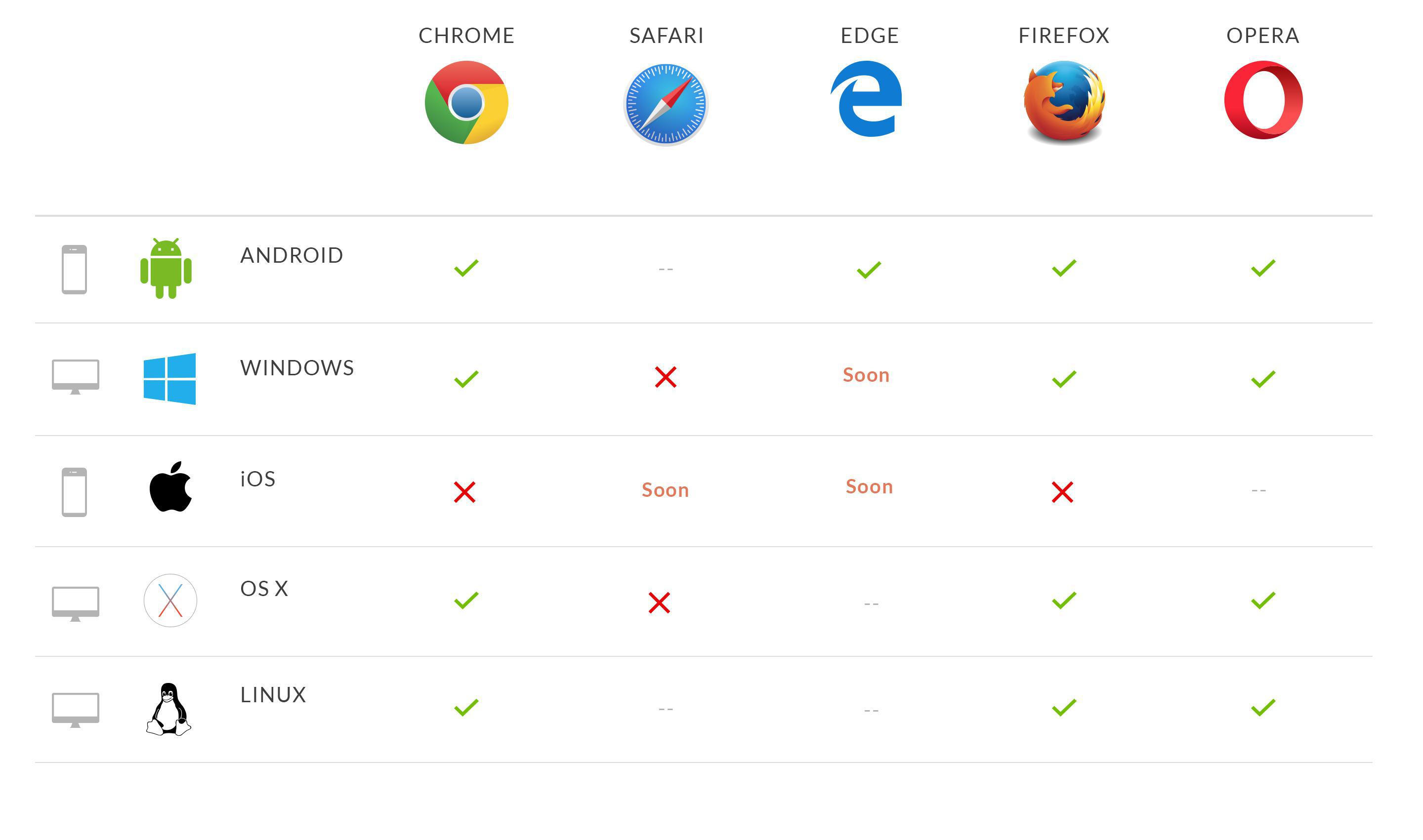
Hier is de lijst van browsers die de installatie van een Service Worker ondersteunen:
Zoals we u onlangs hebben verteld, stelt het gebruik van Service Workers PWA-ontwikkelaars in staat om een groot aantal geavanceerde functies te integreren. De Service Worker wordt in de browser geïnstalleerd wanneer de PWA voor het eerst wordt gebruikt en voert vervolgens zelfstandig de taken uit die eraan zijn toegewezen.
Hier is de lijst van browsers die de installatie van een Service Worker ondersteunen:
Zoals we al zeiden, kunnen met de Diensten Worker Geavanceerde functies zoals synchronisatie op de achtergrond worden ingebouwd, waardoor actuele gegevens direct worden weergegeven wanneer de gebruiker arriveert (dankzij het regelmatig bijwerken van deze gegevens op de achtergrond). Synchronisatie zorgt dus voor een extreem vloeiende gebruikerservaring, waardoor de uitvoeringssnelheid van de applicatie aanzienlijk toeneemt.

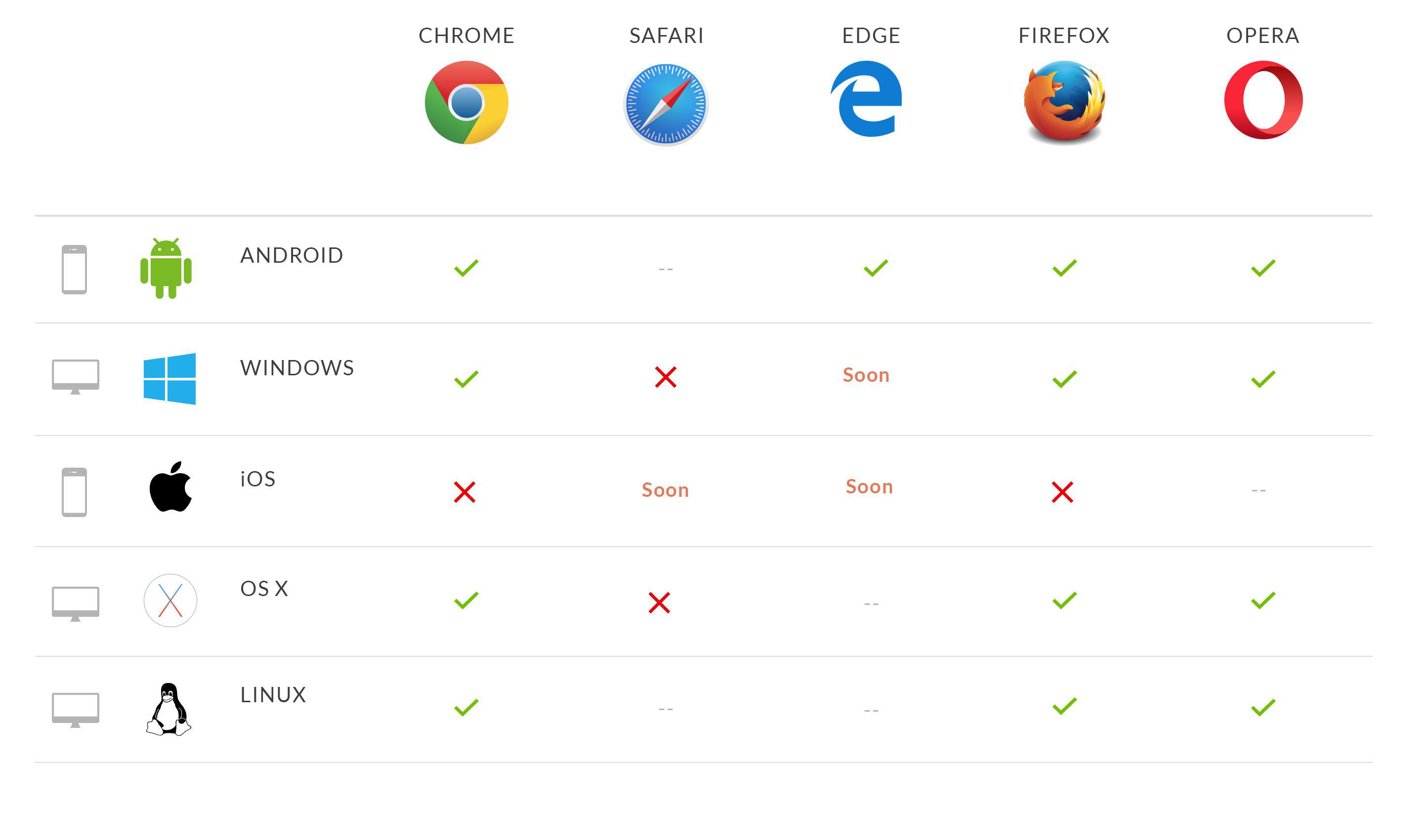
Navigatiecompatibiliteit met Offline werking
Offline toegankelijkheid berust ook op de Service Worker die, zodra deze in de browser is geïnstalleerd, de caching van de bestanden van de app beheert, netwerkverzoeken onderschept en vervolgens de juiste actie onderneemt, afhankelijk van of het netwerk beschikbaar is of niet. Deze functie maakt het mogelijk om de applicatie zonder verbinding te raadplegen, maar ook om van een verbeterde gebruikerservaring te genieten, omdat zelfs met een internetverbinding bepaalde bestanden niet meer van de webserver geladen hoeven te worden, omdat ze al lokaal opgeslagen zijn.
2/ Pushmeldingen voor het web

Navigatiecompatibiliteit met Pushmeldingen
Deze functionaliteit wordt mogelijk gemaakt door het vermogen van Diensten om op de achtergrond te werken. Om dit gebruik mogelijk te maken, zullen twee apparaten complementair werken: de Push API en de Melding API.
- De Push API wordt gebruikt om een servicemedewerker op de hoogte te stellen van de aanwezigheid van een Melding.
- De Melding API wordt gebruikt om de weergave van de melding in de browser te triggeren.
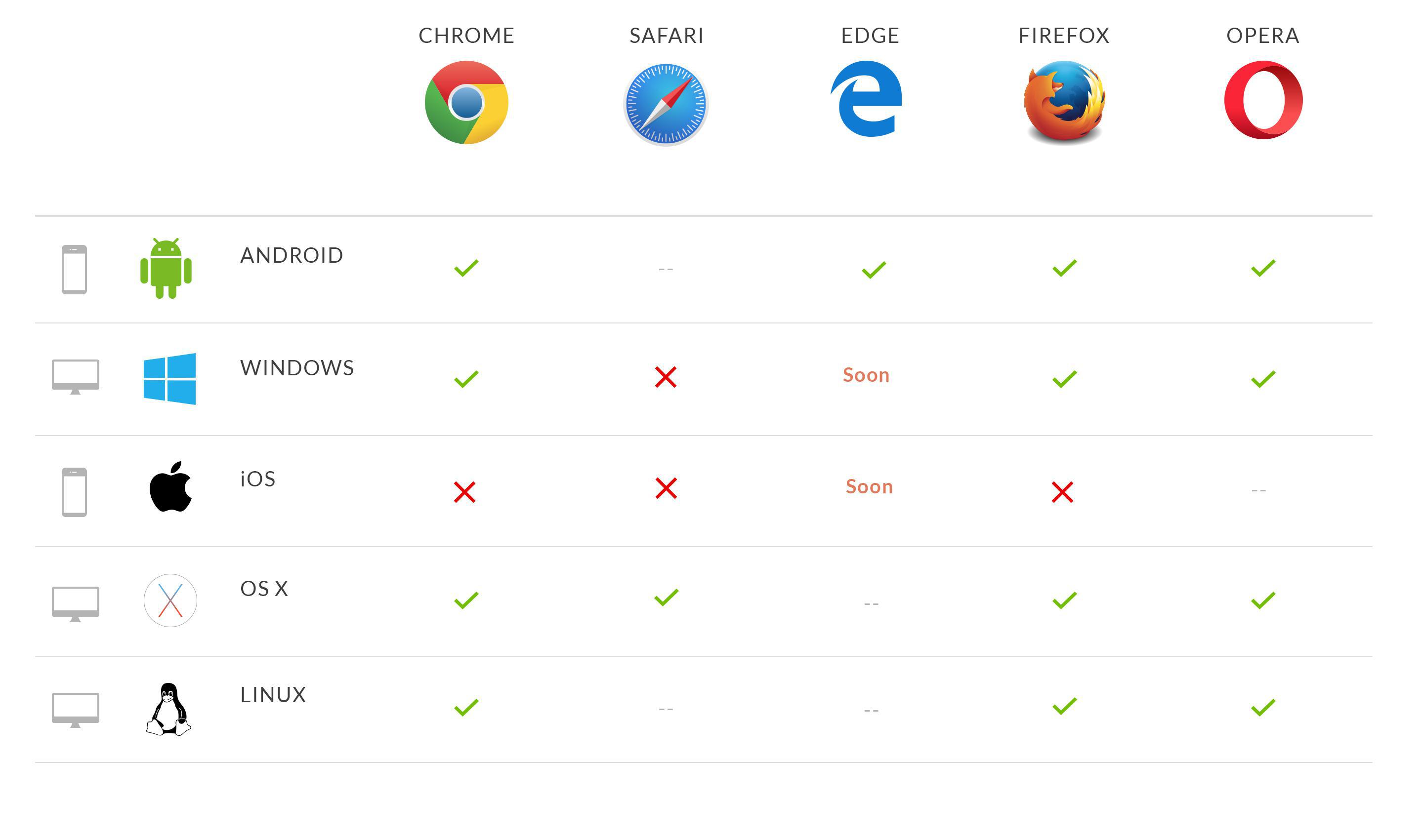
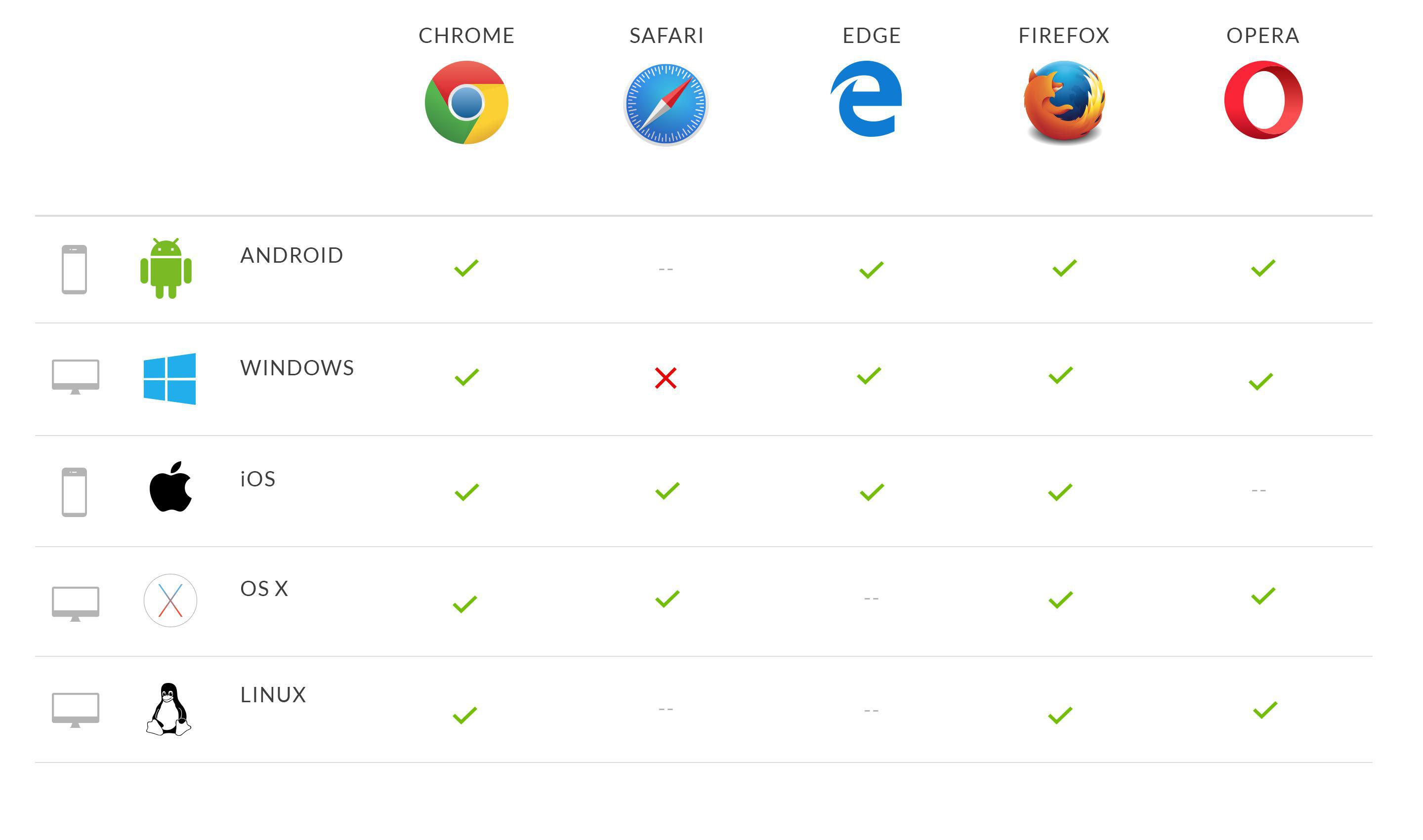
De onderstaande tabel toont de compatibiliteit van verschillende browsers met dit systeem voor het ontvangen en weergeven van push notificaties.
Allemaal, met uitzondering van Safari, gebruiken ze Service Workers om dit resultaat te bereiken. Safari gebruikt een Apple systeem genaamd APN's, waardoor Meldingen in OS X ontvangen kunnen worden, maar niet in iOS.
Allemaal, met uitzondering van Safari, gebruiken ze Service Workers om dit resultaat te bereiken. Safari gebruikt een Apple systeem genaamd APN's, waardoor Meldingen in OS X ontvangen kunnen worden, maar niet in iOS.
3/ Startpagina & Splashscreen

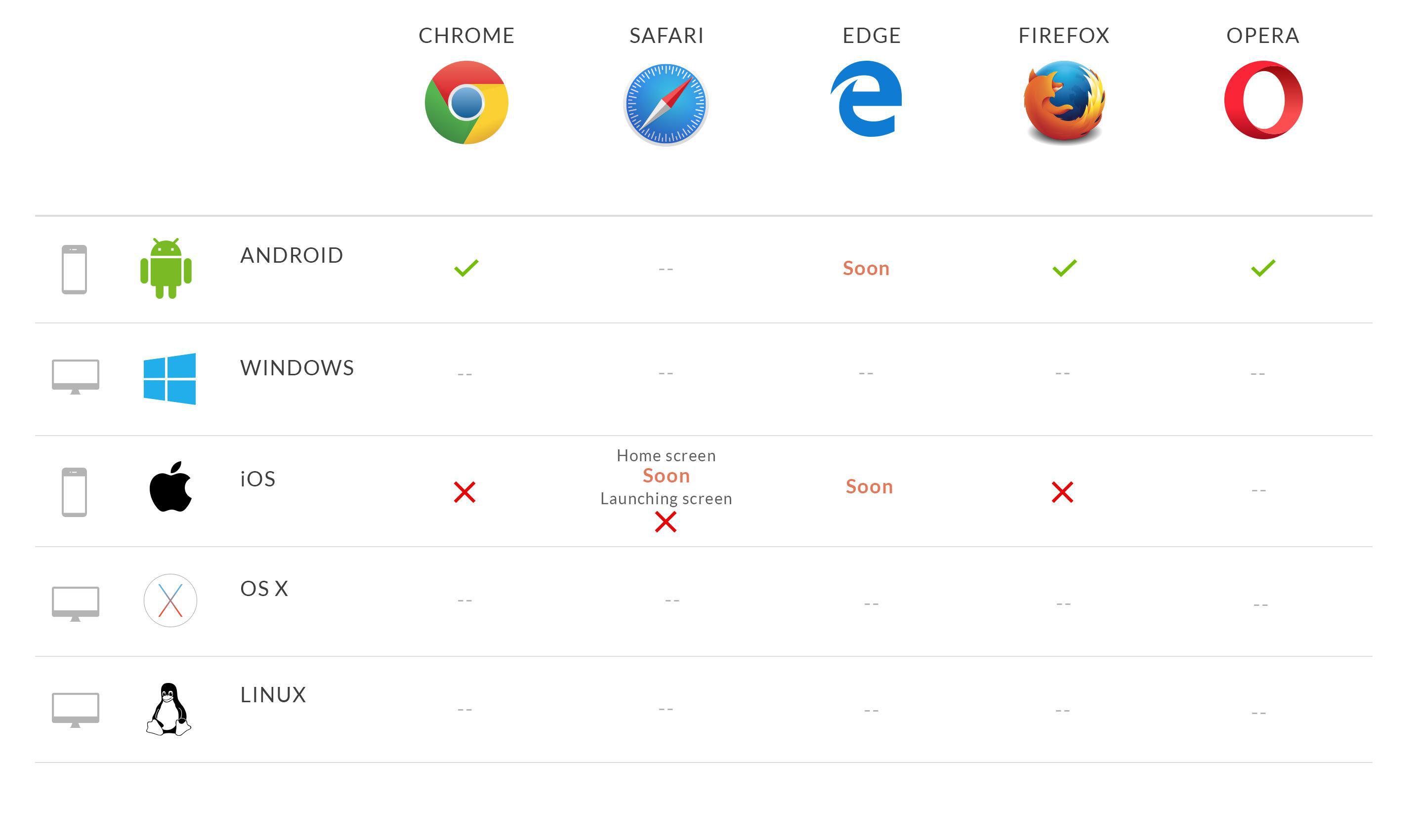
Compatibiliteit van Navigatie met Startpagina en Splashscreens
Overige bijzonderheid van PWA's is dat ze, hoewel ze via een Navigatie lopen, direct op het beginscherm van de gebruiker geïnstalleerd kunnen worden en een meeslepende schermvullende ervaring bieden.
Beide gedragingen worden mogelijk gemaakt door een JSON Manifest, wat in feite een beschrijvend bestand is waarmee ontwikkelaars kunnen bepalen hoe de Progressive Web App zich zal gedragen.
De JSON Manifest maakt het dus mogelijk om de applicatie vanuit de browser op het beginscherm van een apparaat op te slaan. De app heeft dan een uniek pictogram en een unieke naam, die vooraf gekozen is in het Manifest.
Beide gedragingen worden mogelijk gemaakt door een JSON Manifest, wat in feite een beschrijvend bestand is waarmee ontwikkelaars kunnen bepalen hoe de Progressive Web App zich zal gedragen.
De JSON Manifest maakt het dus mogelijk om de applicatie vanuit de browser op het beginscherm van een apparaat op te slaan. De app heeft dan een uniek pictogram en een unieke naam, die vooraf gekozen is in het Manifest.
Met het Manifesto kan ook een startscherm worden weergegeven, dat de gebruiker te zien krijgt wanneer de toepassing wordt geopend, terwijl gegevens worden gedownload of opgehaald uit de cache.
4/ Geolocatie

Compatibiliteit van Navigatie met Geolokalisatie
Informatie over de geolokalisatie van de applicatiegebruiker kan worden opgehaald met behulp van de Geolokalisatie-API, waarmee de locatie van de gebruiker met zijn toestemming kan worden gevolgd.
Het maakt het ook mogelijk om de gebruiker in de gaten te houden en op de hoogte te worden gebracht van elke verandering in de positie.
Het maakt het ook mogelijk om de gebruiker in de gaten te houden en op de hoogte te worden gebracht van elke verandering in de positie.
De Geolocation API werkt alleen op apps die onder HTTPS draaien, zodat u veilig waardevolle informatie kunt verkrijgen.
Het maakt het mogelijk om engagement- en loyaliteitsstrategieën te ontwikkelen die tot nu toe ondenkbaar waren in de webwereld.
Het maakt het mogelijk om engagement- en loyaliteitsstrategieën te ontwikkelen die tot nu toe ondenkbaar waren in de webwereld.
5/ Een video & Afbeelding vastleggen

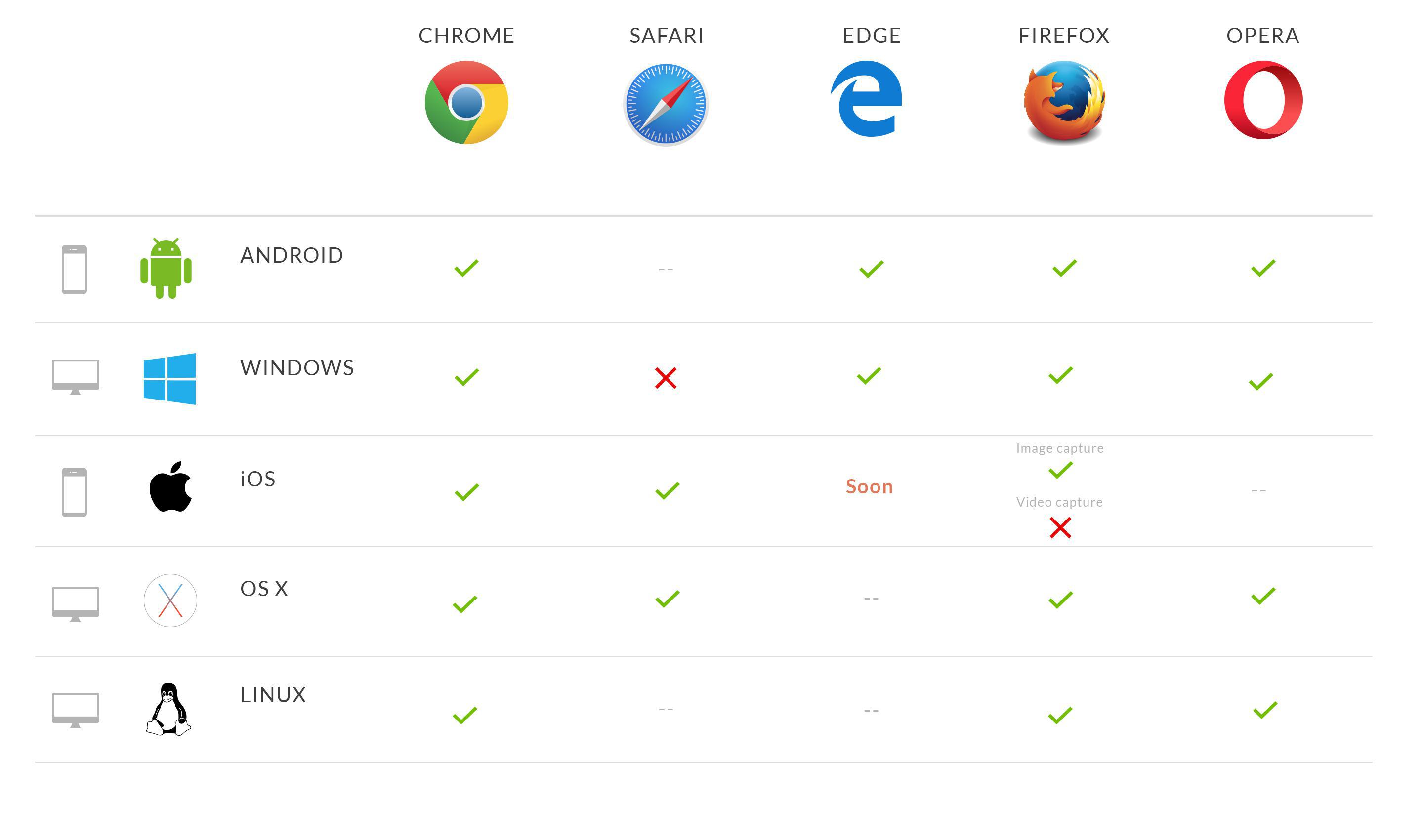
Navigatiecompatibiliteit met vastleggen van afbeeldingen en video's
Tot voor kort was het enige Medium om afbeeldingen en video's op mobiele apparaten te manipuleren het gebruik van een standaard HTML-element dat toepassingen lanceerde die afbeeldingen leverden, zoals de foto. Er was dus geen alternatief dan de Webapp te verlaten.
Tegenwoordig stelt de Media Capture API Webapps in staat om rechtstreeks toegang te krijgen tot de audio- en videostreams van het apparaat (d.w.z. camera en microfoon). Deze streams kunnen vanuit de Webapp gelezen en gemanipuleerd worden. Het is daarom bijvoorbeeld mogelijk om een foto te maken of een video op te nemen zonder de browser te verlaten.
Tegenwoordig stelt de Media Capture API Webapps in staat om rechtstreeks toegang te krijgen tot de audio- en videostreams van het apparaat (d.w.z. camera en microfoon). Deze streams kunnen vanuit de Webapp gelezen en gemanipuleerd worden. Het is daarom bijvoorbeeld mogelijk om een foto te maken of een video op te nemen zonder de browser te verlaten.
6/ Bluetooth

Navigatie compatibel met Bluetooth
Progressive Web Mijn App kunnen ook veilig communiceren met Bluetooth-apparaten. Het gebruik van Bluetooth op het web was voorheen voorbehouden aan native apps, maar is nu mogelijk dankzij de Bluetooth Web API.
Deze API maakt communicatie tussen een webtoepassing en een Bluetooth-apparaat mogelijk: de toepassing vraagt de browser om een Lijst van Bluetooth-apparaten in de buurt weer te geven, en de gebruiker kiest een apparaat of sluit het dialoogvenster. Om veiligheidsrisico's te vermijden, moet de toepassing onder HTTPS draaien om de Bluetooth Web API te kunnen gebruiken.
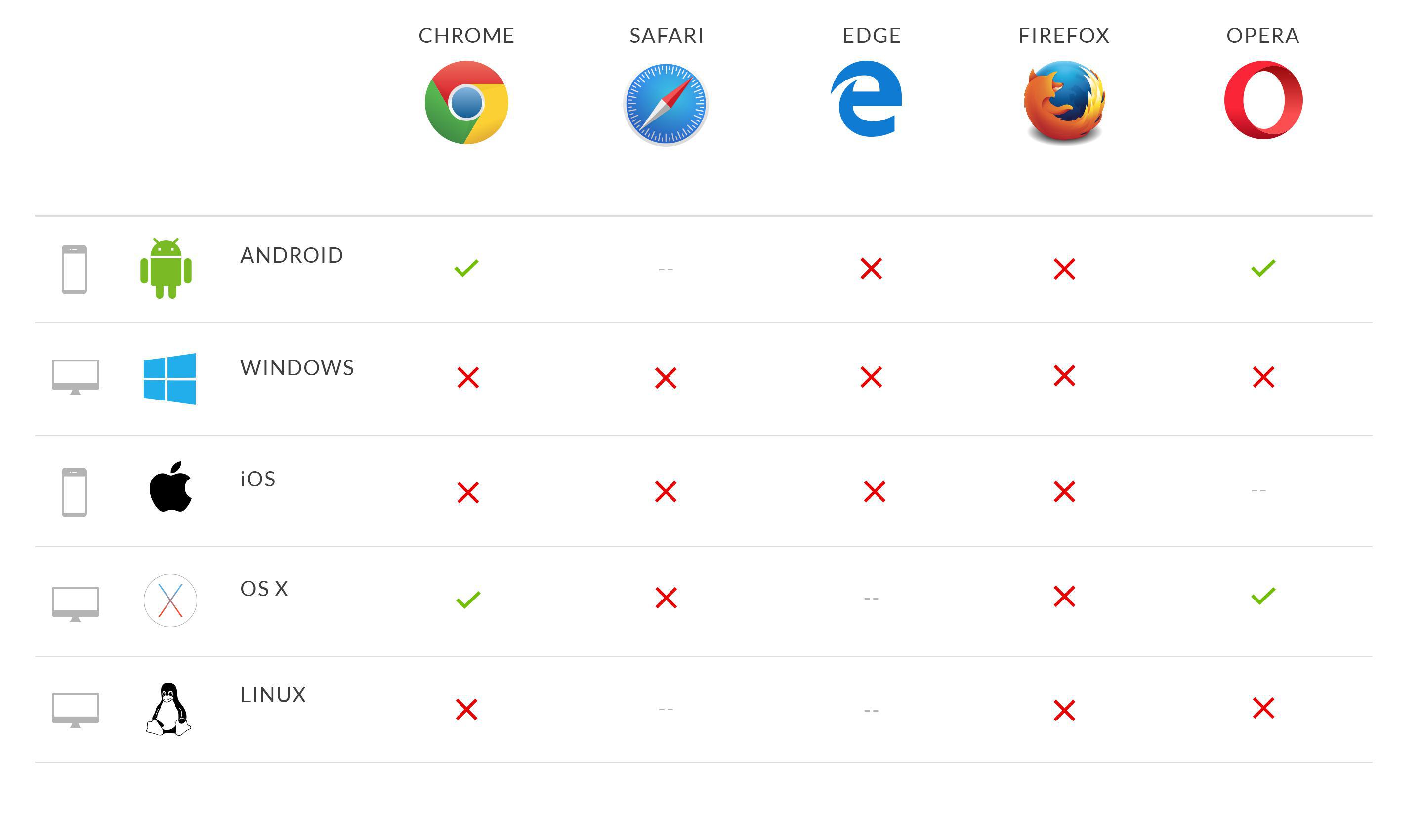
Hier is de Lijst van browsers die compatibel zijn met het gebruik van deze API:
Deze API maakt communicatie tussen een webtoepassing en een Bluetooth-apparaat mogelijk: de toepassing vraagt de browser om een Lijst van Bluetooth-apparaten in de buurt weer te geven, en de gebruiker kiest een apparaat of sluit het dialoogvenster. Om veiligheidsrisico's te vermijden, moet de toepassing onder HTTPS draaien om de Bluetooth Web API te kunnen gebruiken.
Hier is de Lijst van browsers die compatibel zijn met het gebruik van deze API:
VOOR MEER INFORMATIE:
- Of u nu een webapplicatie of een native applicatie wilt ontwikkelen, alles is mogelijk met GoodBarber! Wacht niet langer, ontdek hoe u een online mobiele applicatie kunt ontwikkelen.
- Afhankelijk van uw behoeften kan een app uw beste bondgenoot zijn! Lees ons artikel om alles te weten te komen over het ontwikkelen van een online mobiele applicatie!
- Dankzij GoodBarber kunt u beginnen met het ontwikkelen van een native applicatie of een webapplicatie, een PWA, ongeacht uw besturingssysteem! Als u voor de eerste optie hebt gekozen, lees dan wat de beste functies van native applicaties zijn.
- Als u eenmaal hebt besloten welk type mobiele toepassing u gaat maken (een webtoepassing of een native toepassing), ontdek dan hoe u de URL kunt gebruiken om uw Progressive Web Wpp (PWA) te promoten! Begin vervolgens online met de ontwikkeling van uw toepassing, zodat u deze zo snel mogelijk op uw mobiele scherm kunt krijgen!
- Afhankelijk van de toepassing die u hebt besloten te ontwikkelen, hebt u misschien al gehoord van Diensten Werkers, die ervoor zorgen dat uw PWA op browsers kan worden onderscheiden van andere online sites. Om te begrijpen wat een Diensten Werker is voor een mobiele toepassing en alles over deze technologie te weten te komen, leest u ons artikel, direct op uw computer of mobiele scherm!
- Technologie en de ontwikkeling ervan kunnen u helpen uw bedrijf een boost te geven en de interesse van uw online Community nieuw leven in te blazen! Ontdek, afhankelijk van uw behoeften, hoe u PWA's kunt gebruiken om uw gebruikers te (her)binden en ze terug te brengen naar hun mobiele of computerscherm om uw werk te raadplegen. Uw mobiele applicatie is uw beste bondgenoot, dus haal het beste uit uw mobiele systeem!
- De ontwikkeling van GoodBarber 3 is nu voltooid en de nieuwe Versie staat online! U hebt nu toegang tot nieuwe functies die de native applicatie of webapplicatie (compatibel met elk besturingssysteem) die u aan het ontwikkelen bent tot leven brengen, afhankelijk van uw behoeften! Wacht dus niet langer en sluit u aan bij de wereld van native applicaties en PWA's!
 Ontwerp
Ontwerp