
Verander je online aanwezigheid met GoodBarber PWA's
Snelle, krachtige en onweerstaanbare apps, toegankelijk voor iedereen
Progressive Web Apps (PWA's) combineren het beste van het web en mobiel. Geef uw gebruikers een meeslepende, snelle en boeiende ervaring, terwijl u uw online zichtbaarheid maximaliseert met geavanceerde SEO-tools.
Een PWA makenWaarom kiezen voor een Progressive Web App?
Een meeslepende ervaring die de grenzen van traditionele webapps overstijgt.

Installatie met één klik
Je gebruikers kunnen je PWA toevoegen aan hun startscherm voor directe toegang.

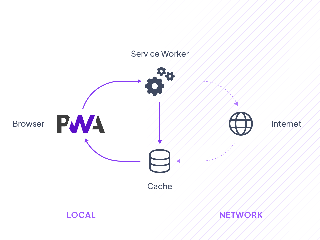
Offline werking
Dankzij een intelligente cache blijft je essentiële inhoud toegankelijk, zelfs zonder internet.

Bliksem prestaties
Je pagina's worden direct geladen, zelfs bij langzame verbindingen.

Web pushmeldingen
Betrek je bezoekers in realtime, rechtstreeks vanuit hun browser.
Maak je strategie compleet met native apps
Combineer het beste van PWA's en native apps
Samen vormen ze een winnend duo voor een complete digitale strategie, die aan al uw behoeften kan voldoen en uw doelstellingen kan bereiken.

Uw native apps
Ideaal voor ongeëvenaarde prestaties en naadloze integratie met hardwarefunctionaliteit.

Uw PWA
Ontworpen om je publiek uit te breiden en je impact op het web te maximaliseren.
De technologische kracht achter je PWA
PWA's van GoodBarber maken gebruik van de meest geavanceerde webtechnologieën om je gebruikers een krachtige, naadloze, veilige en compromisloze ervaring te bieden.

Angular, het hart van de PWA's van GoodBarber
GoodBarber gebruikt Angular, een open-source framework ontwikkeld door Google, om dynamische, snelle en betrouwbare Progressive Web Apps te leveren.
Dankzij Angular profiteren je PWA's van de nieuwste webtechnologieën voor een vloeiende en veilige gebruikerservaring, direct vanuit de browser.
Dankzij Angular profiteren je PWA's van de nieuwste webtechnologieën voor een vloeiende en veilige gebruikerservaring, direct vanuit de browser.

Werknemers
Maakt offline gebruik, snelle navigatie en pushmeldingen mogelijk, zelfs als de app gesloten is.

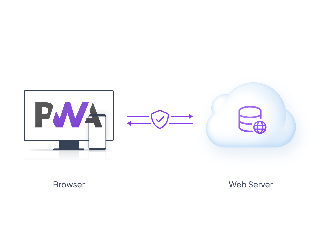
HTTPS
Zorgt voor een veilige verbinding om uw gebruikers te beschermen en vertrouwen te wekken.

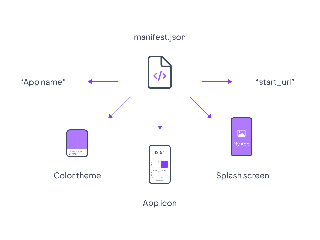
Manifest voor webtoepassingen
Verander je site in een meeslepende app met een pictogram, een aangepast beginscherm en schermvullende navigatie.

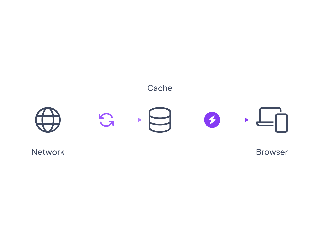
Intelligent cachen
Zorgt voor onmiddellijke uploads door vaak geraadpleegde items op te slaan.
Maximaliseer je zichtbaarheid met GoodBarber PWA's
Boost je verkeer, trek meer gekwalificeerde bezoekers aan en converteer ze in loyale klanten met geïntegreerde SEO tools.
Meta-titels en beschrijvingen
Trek meer klikken aan met krachtige tags, essentieel voor het verbeteren van uw SEO.
Sociale optimalisatie
Maak previews die perfect zijn om te delen op sociale netwerken en maak je inhoud boeiender.
Aangepaste URL's
Structureer je adressen voor optimale verwijzingen met URL's ontworpen voor zoekmachines.
Sitemap en Search Console
Maak het Google gemakkelijker om uw pagina's te indexeren met tools die uw zichtbaarheid optimaliseren .
Waarom GoodBarber kiezen voor je PWA?
1
Geavanceerde technologie
Snelle, krachtige en veilige PWA's, moeiteloos.
2
Geïntegreerde SEO
Alles wat je nodig hebt om je online zichtbaarheid te maximaliseren.
3
Perfecte aanvulling op native apps
Combineer webtoegankelijkheid en mobiele kracht.
 Ontwerp
Ontwerp