
GoodBarber
Ontwerpsysteem
Ontdek hoe we de creatie van apps revolutioneren voor naadloze en prachtige ervaringen op alle platforms.
Het ontwerpsysteem van GoodBarber
Het GoodBarber Design System is een allesomvattende oplossing die dient als raamwerk, gereedschapskist en grafisch handvest voor ontwerpers en ontwikkelaars. Het biedt evoluerende richtlijnen voor een consistente ontwerptaal die efficiëntie en schaalbaarheid garandeert.
Het stelt gemeenschappelijke ontwerpprincipes en -patronen vast, terwijl het flexibiliteit en maatwerk toestaat wanneer dat nodig is. Uiteindelijk helpt het de ontwikkeling van apps te stroomlijnen en mooie en functionele apps te maken.
Waarom deze ontwerprichtlijnen?
GoodBarber, een no-code app builder gelanceerd in 2011, stelt gebruikers in staat om moeiteloos prachtige native apps of Progressive Web Apps te maken. Trouw aan ons streven naar uitmuntendheid, bieden we voortdurend de beste oplossingen voor het maken van prachtige apps.
In de begindagen van GoodBarber werd UX-design niet volledig begrepen, waardoor app-ontwikkeling zonder consistente richtlijnen een uitdaging was. Onze reis leidde tot de ontwikkeling van het GoodBarber Design System, dat uitgebreide richtlijnen en best practices biedt om visuele consistentie te bereiken, de ontwikkeling te stroomlijnen en een consistente gebruikerservaring te garanderen.
Door onze ontwerpprincipes te delen, stellen we gebruikers in staat om consistentie, efficiëntie en schaalbaarheid te bereiken in hun app-ontwikkeling, waardoor de algehele kwaliteit van de apps die met onze technologie zijn gemaakt, wordt verbeterd.

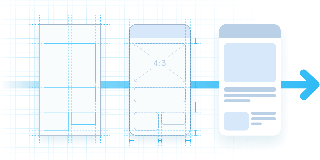
Developers hebben toegang tot de technische specificaties van de pagina's en de componenten daarvan: hun grootte, positie, gedrag en eigenschappen.

Ontwerpers kunnen nieuwe pagina's maken met behulp van een serie afstandsregels, lettergroottes, beeldverhoudingen en kleurverdeling.
Doelstellingen

Stroomlijn het maken en produceren van templates door toepassing van constructieprincipes.

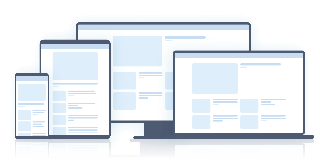
Zorg voor visuele consistentie tussen de pagina's van een app op verschillende platforms.

Zorg voor een soepele en optimale gebruikerservaring
Wat is een goed ontwerp?
 Goed ruimtebeheer
Goed ruimtebeheer
In design speelt "witte" ruimte, ook wel negatieve ruimte genoemd, een cruciale rol bij het creëren van een schoon, overzichtelijk ontwerp door elementen te scheiden en te benadrukken. Bovendien helpt het om een hiërarchie aan te brengen en het oog van de gebruiker naar belangrijke informatie te leiden. Om te zorgen voor visuele consistentie op verschillende pagina's moet je terugkerende afstandswaarden gebruiken en elementen uitlijnen met behulp van een raster voor een vloeiende leeservaring.
 Duidelijke hiërarchie
Duidelijke hiërarchie
Het bereiken van goed contrast tussen tekstniveaus is cruciaal voor een georganiseerde en leesbare lay-out. We gebruiken de gouden ratio om de grootteverhoudingen tussen koppen en hoofdtekst vast te stellen, zodat de tekst zowel esthetisch aantrekkelijk als functioneel is. Daarnaast maken we gebruik van typografietechnieken zoals gewicht, kleur en spatiëring om het contrast te versterken en de aandacht van de gebruiker te leiden, wat resulteert in een visueel georganiseerde en goed leesbare lay-out.
 Goed lettertype- en kleurenbeheer
Goed lettertype- en kleurenbeheer
Het beperken van het aantal lettertypen en kleuren verbetert de duidelijkheid en voorkomt verwarring in de ontwerppresentatie. Gebruikers kiezen uit vooraf ingestelde thema's met een gedefinieerde set lettertypen, wat esthetische samenhang en gebruikersaanpassing vergemakkelijkt. Het gebruik van vier hoofdkleuren zorgt voor een efficiënte informatiehiërarchie, met strategische toewijzing voor merkidentiteit en interactieve elementen.
Dit kader maakt het mogelijk om een efficiënt standaardontwerp toe te passen op apps, maar bij GoodBarber kunnen gevorderde gebruikers hun product ook op een hele specifieke wijze aanpassen, buiten de basisaanbevelingen.
Ontdek het GoodBarber-designsysteem en ontgrendel de kracht van naadloos app-ontwerp!
Ontdek ons ontwerpsysteem Ontwerp
Ontwerp