Beheer uw PWA-tags eenvoudig met Google Tag Manager
Written by Jerome Granados on

"Als je het niet kunt meten, kun je het ook niet verbeteren. Deze beroemde uitspraak wordt vaak toegeschreven aan Peter Drucker, die beschouwd wordt als de man die het moderne bedrijfsmanagement heeft uitgevonden. Als u gepassioneerd bent over het verzamelen en analyseren van gegevens, zal onze integratie van Google Tag Manager in uw webapplicatie, uw Progressive Web App, oneindig veel mogelijkheden bieden. Met GTM kunt u nu elke webservice gebruiken om te meten wat er in uw Progressive Web App (PWA) gebeurt, zodat u de juiste beslissingen kunt nemen om deze te verbeteren.
Wat is Google Tag Manager?

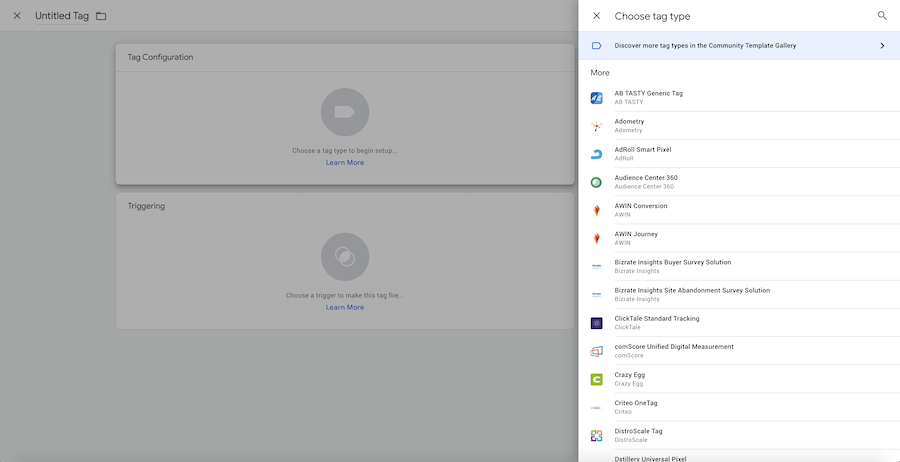
Overzicht van tags die standaard beschikbaar zijn in Google Tag Manager
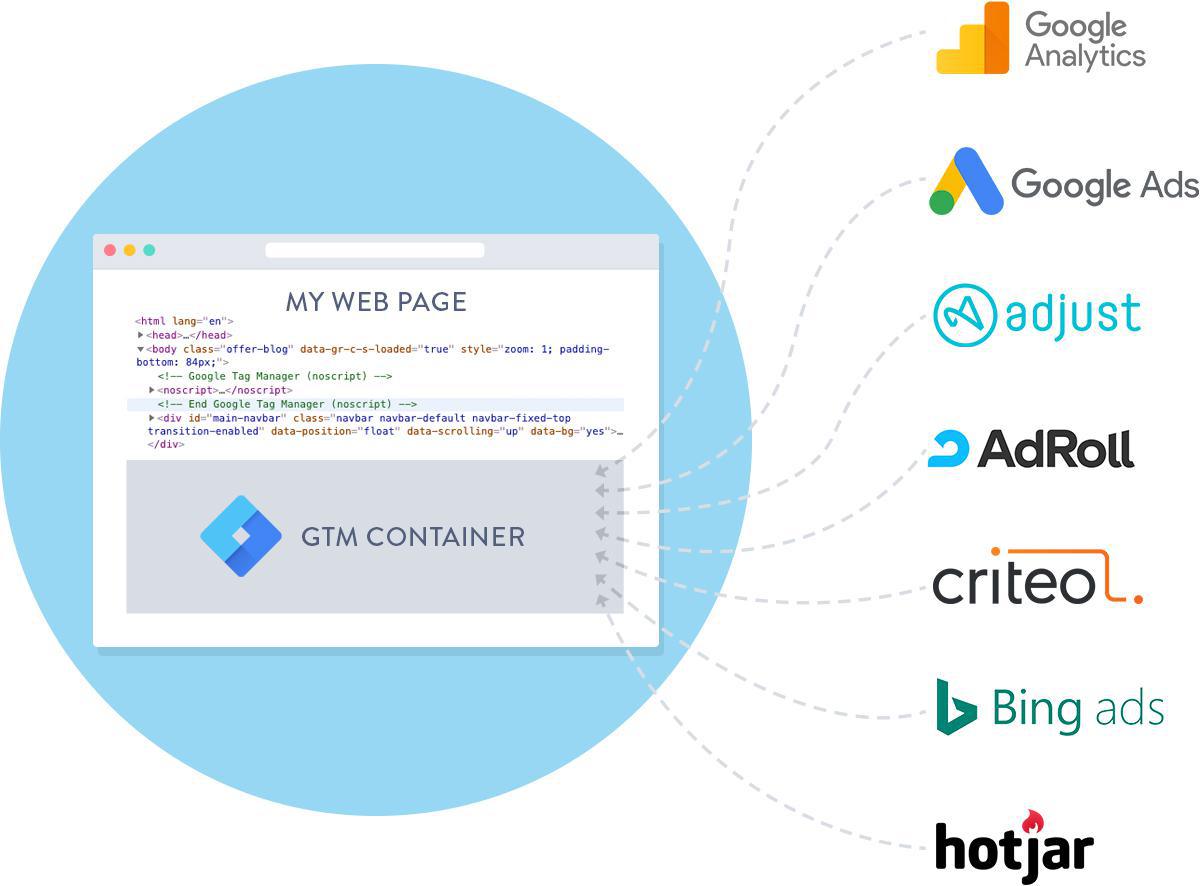
Google Tag Manager is een Tag Management Systeem. Het is een service waarmee u een Klein stukje javascriptcode op een webpagina kunt gebruiken om Overige stukjes javascriptcode aan te roepen. Eenvoudig gezegd is het een lege doos (een container genoemd) waarin u kunt weergeven wat u maar wilt (een tag), wanneer u maar wilt.
Het grote voordeel van TMS is dat u maar één keer een Technische ingreep op uw site hoeft te doen. Zodra het TMS javascript is toegevoegd, hoeft u zich daar geen zorgen meer over te maken. De rest van de configuratie wordt gedaan in de TMS beheerinterface.
Google Tag Manager is een dienst die wordt aangeboden door Google. Vanuit de GTM-beheersinterface kunt u tags Toevoegen en triggers definiëren.
Tags zijn de verschillende javascriptcodes die u wilt uitvoeren in de container op uw site.
Triggers zijn regels die u definieert om de weergave van tags te triggeren.
GTM biedt standaard een groot aantal tags en triggers, waardoor het vrij eenvoudig te configureren is, ondanks een interface die op het eerste gezicht complex lijkt.
Als u bijvoorbeeld AdRoll gebruikt om re-targeting-campagnes uit te voeren, hoeft u alleen maar de AdRoll-tag toe te voegen aan GTM en deze te koppelen aan de trigger die de weergave op alle pagina's in uw PWA activeert, en u bent klaar!
Het grote voordeel van TMS is dat u maar één keer een Technische ingreep op uw site hoeft te doen. Zodra het TMS javascript is toegevoegd, hoeft u zich daar geen zorgen meer over te maken. De rest van de configuratie wordt gedaan in de TMS beheerinterface.
Google Tag Manager is een dienst die wordt aangeboden door Google. Vanuit de GTM-beheersinterface kunt u tags Toevoegen en triggers definiëren.
Tags zijn de verschillende javascriptcodes die u wilt uitvoeren in de container op uw site.
Triggers zijn regels die u definieert om de weergave van tags te triggeren.
GTM biedt standaard een groot aantal tags en triggers, waardoor het vrij eenvoudig te configureren is, ondanks een interface die op het eerste gezicht complex lijkt.
Als u bijvoorbeeld AdRoll gebruikt om re-targeting-campagnes uit te voeren, hoeft u alleen maar de AdRoll-tag toe te voegen aan GTM en deze te koppelen aan de trigger die de weergave op alle pagina's in uw PWA activeert, en u bent klaar!
Hoe gebruik ik Google Tag Manager met mijn Progressive Web App (PWA)?

Voer uw GTM-container-ID in
Allereerst moet u naar de interface van Google Tag Manager gaan. Als u dat nog niet hebt gedaan, moet u eerst een container aanmaken. Het is mogelijk om meerdere containers aan te maken in GTM, maar in de praktijk is één container voldoende.
Zodra de container is aangemaakt, vraagt u de identifier op. Deze heeft de vorm GTM-XXXXXXX.
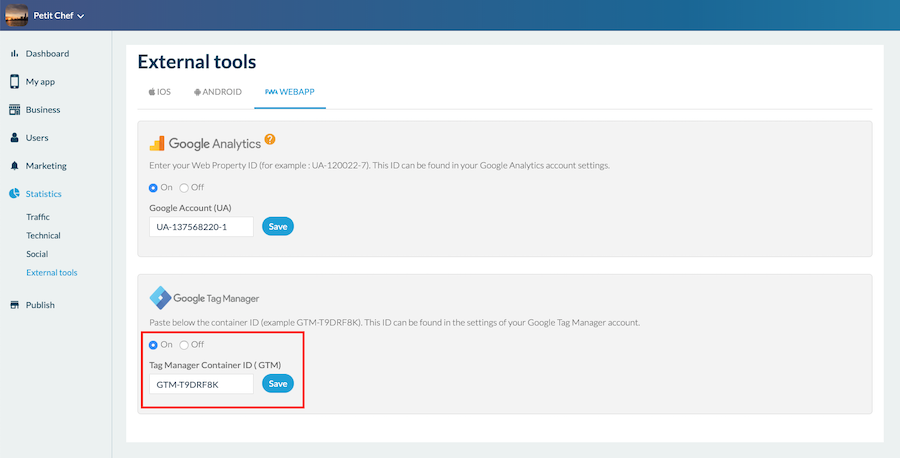
Ga vervolgens naar de backoffice van uw Progressive Web App (PWA). Open het menu Statistieken > Externe tools > tabblad PWA.
Klik in het blok Google Tag Manager op AAN, voer de ID van uw container in en klik op Opslaan.
Ga vervolgens naar Publiceer > PWA > Update en werk uw app bij.
Opmerking: Denk eraan dat u bij het bijwerken van uw app eerst moet controleren of de nieuwste versie die u gecompileerd hebt de Google Tag Manager-functionaliteit ondersteunt. Zo niet, compileer uw PWA dan opnieuw.
Als dit al het geval is, werkt u gewoon de PWA-instellingen bij om uw Google Tag Manager-configuratie toe te passen.
Zodra u de ID van uw GTM-container in uw PWA hebt ingevoerd (en bijgewerkt), hoeft u alleen nog maar naar de GTM-beheersinterface te gaan om de tags en triggers in uw container in te stellen.
De online help van Google is zeer gedetailleerd en legt stap voor stap uit hoe u dit moet doen.
Zodra de container is aangemaakt, vraagt u de identifier op. Deze heeft de vorm GTM-XXXXXXX.
Ga vervolgens naar de backoffice van uw Progressive Web App (PWA). Open het menu Statistieken > Externe tools > tabblad PWA.
Klik in het blok Google Tag Manager op AAN, voer de ID van uw container in en klik op Opslaan.
Ga vervolgens naar Publiceer > PWA > Update en werk uw app bij.
Opmerking: Denk eraan dat u bij het bijwerken van uw app eerst moet controleren of de nieuwste versie die u gecompileerd hebt de Google Tag Manager-functionaliteit ondersteunt. Zo niet, compileer uw PWA dan opnieuw.
Als dit al het geval is, werkt u gewoon de PWA-instellingen bij om uw Google Tag Manager-configuratie toe te passen.
Zodra u de ID van uw GTM-container in uw PWA hebt ingevoerd (en bijgewerkt), hoeft u alleen nog maar naar de GTM-beheersinterface te gaan om de tags en triggers in uw container in te stellen.
De online help van Google is zeer gedetailleerd en legt stap voor stap uit hoe u dit moet doen.
Mijn App, speciale AMP / GTM Opties

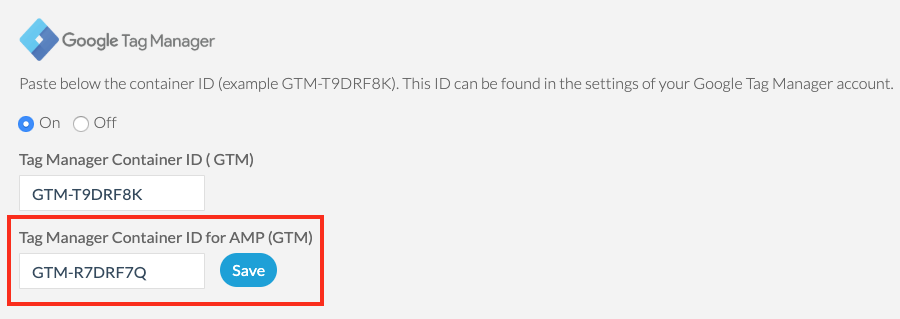
Toevoegen van de GTM-container-ID voor AMP
Sinds eind december 2019 is het mogelijk omAMP (Accelerated Mobile Pagina's) teactiveren voor de productsheet van GoodBarber Shopping Apps. Als u AMP hebt geactiveerd in uw e-commerce app en een GTM-container wilt toevoegen aan de AMP-versie van uw productbladen, dan kan dat!
Om dit te doen, maakt u gewoon een container aan die gereserveerd is voor AMP in uw Google Tag Manager account. Vraag de ID van deze container op en voer deze in de backoffice van uw Shopping App in.
Ga hiervoor naar het menu Statistieken > Externe tools > tabblad Progressive Web App (PWA). Er is een GTM-invoerveld speciaal voor AMP.
Om dit te doen, maakt u gewoon een container aan die gereserveerd is voor AMP in uw Google Tag Manager account. Vraag de ID van deze container op en voer deze in de backoffice van uw Shopping App in.
Ga hiervoor naar het menu Statistieken > Externe tools > tabblad Progressive Web App (PWA). Er is een GTM-invoerveld speciaal voor AMP.
Er zijn talloze mogelijke toepassingen voor Google Tag Manager, die veel verder kunnen gaan dan het verzamelen van Statistieken. Als u meer wilt weten over dit onderwerp, raad ik u aan om de blog van Simo Ahava te lezen. Deze bevat veel fascinerende gebruikssituaties voor Google Tag Manager.
VOOR MEER INFORMATIE:
- Om meer te weten te komen over ons team en onze in-house applicatieontwikkeling, maak kennis met onze ontwikkelaar Christelle! Ze is gewend om met verschillende besturingssystemen te werken en weet ook hoe ze met verschillende programmeertalen moet omgaan.
- Afhankelijk van uw kennis van programmeertalen kunt u gemakkelijk een native applicatie of een HTML5 app maken! U hebt geen specifieke expertise nodig om zo'n tool te ontwikkelen, want u wordt begeleid door ons team, dat u helpt om uw werk online te zetten op de verschillende besturingssystemen.
- Om alles over programmeren, besturingssystemen en app-ontwikkeling te begrijpen, kunt u deel 1 van ons ontwikkelaarswoordenboek lezen!
 Ontwerp
Ontwerp