Geavanceerd aanpassen van GoodBarber-toepassingen
Written by Mathieu Poli on


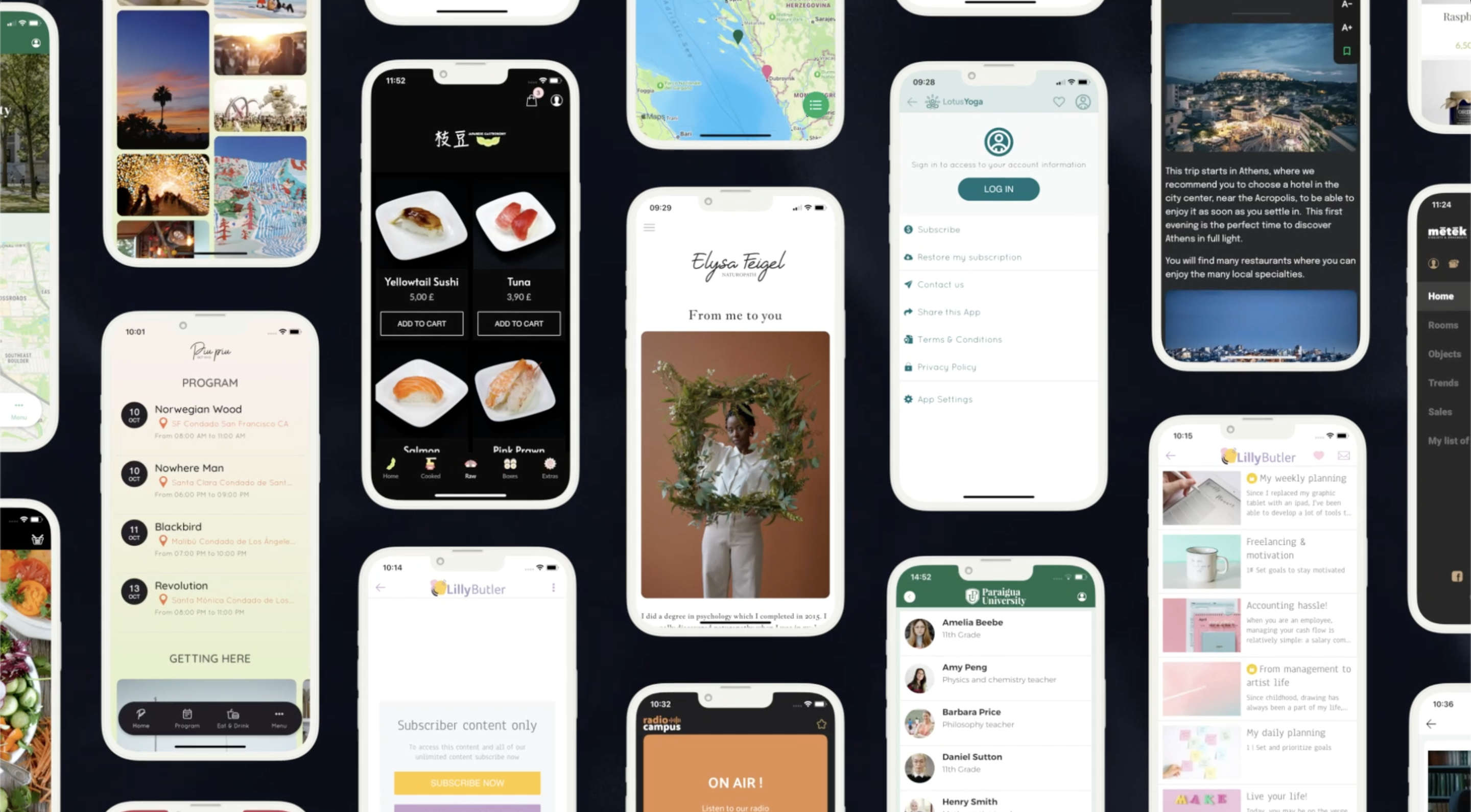
De GoodBarber belofte: Mooie Mijn App
Onze aanpak is gebruiksklaar. Het bewijs is dat GoodBarber, zodra uw toepassing is gemaakt, klaar is voor gebruik. Waarom hebben we besloten om het op deze manier te doen? We wilden de tool zo gebruiksvriendelijk mogelijk maken, met een zeer steile leercurve. Belangrijker nog, wat beloven we? Wij beloven uitstekende toepassingen te maken, d.w.z. toepassingen met functionele consistentie en gebruikerservaring.
We kunnen tools zonder code vergelijken met legostenen. U kunt vanaf nul beginnen en ze in elkaar zetten zoals u wilt. Bij GoodBarber verkopen we niet zomaar een zak stenen, maar de complete set om uw Darth Vader-helm te bouwen. U hoeft zich niet af te vragen hoe hij ontworpen is of hoe hij eruit ziet, wij hebben een handleiding samengesteld om hem te bouwen. Uiteindelijk is wat moeilijk is voor een applicatieontwerper niet het schrijven van code - dat is niet de grootste moeilijkheid. De echte moeilijkheid ligt in het formaliseren van de functionaliteit. En onze taak als ontwikkelaars, meer dan het schrijven van code, is het ontwerpen van functionaliteit.
Ik zal u in 6 punten laten zien waarom wij geloven dat deze aanpak de beste is.
Het blanco pagina-syndroom overwinnen
Een applicatie of functie vanaf nul opbouwen betekent alle benodigde bouwstenen identificeren en op een rijtje zetten. En vooral, hoe deze samen te stellen. Al deze vragen zorgen voor een hoge cognitieve belasting en kunnen leiden tot blanco pagina-angst. Wat wij proberen te doen is antwoorden geven op deze vragen, en ze soms zelfs anticiperen. Daarom bieden wij kant-en-klare functionaliteit, onze beroemde baksteensets, omdat wij denken dat het gemakkelijker is om met een kant-en-klare functie te beginnen en deze aan te passen dan om vanaf nul te beginnen.

Tijd besparen
Als we een veelgebruikte functie nemen, zoals de weergave van Blog posts, dan vinden we in 90% van de gevallen dezelfde stenen en een vergelijkbare lay-out. U hebt een lijstweergave, een detailpaginaweergave, functionaliteit voor het lezen van Opmerking en publiceren, delen enzovoort. Als we een ander voorbeeld nemen, zoals de functie Verificatie, dan vindt u ook hier vergelijkbare bouwstenen en vergelijkbare Pagina's: een inlogpagina, een gebruikersprofiel, een pagina voor het bewerken van gebruikersprofielen, een functie voor het vergeten wachtwoord, enzovoort. We laten onze gebruikers niet telkens dezelfde sets opnieuw maken. Daar zit de echte tijdsbesparing.
Eerder hadden we het over de gevolgen van ontwerpbeslissingen, maar nu zijn we bij een ander zeer concreet punt aanbeland: voorkomen dat we tijd verspillen. We zijn allemaal bekend met deze functies, en 90% van de tijd vinden we dezelfde lay-out. Als u de helm van Darth Vader met horens wilt, is het gemakkelijker om uit te gaan van de vooraf gebouwde helm en toe te voegen wat u wilt.
Fouten vermijden
Ik zei al eerder dat het de taak van een ontwikkelaar is om functies te ontwerpen, maar ook om zijn ervaring te delen. Het is gemakkelijk om fouten te maken bij het ontwerpen van een applicatie. We hebben allemaal apps gezien met coole Inhoud, maar een slechte gebruikerservaring. U ziet bijvoorbeeld apps met te kleine pictogrammen of iets dergelijks. Ik heb te veel acties in hetzelfde gebied gezien. Hier bij GoodBarber proberen we onze ervaring te delen door veiligheidsfuncties in te bouwen om veelgemaakte fouten te vermijden. Een fout die me te binnen schiet is een toepassing met te veel Actieknoppen in de header. In ons Producten, in dit geval, schakelen we automatisch de headerconfiguratie om om een extra Menu toe te voegen.
Dit is wat ik u heb voorgesteld als een aanpak die misschien beperkend lijkt, maar wij zien het meer als een intelligente aanpak. Ons doel is niet om de toepassingen van onze klanten volledig te standaardiseren, maar om te voorkomen dat ze voor de hand liggende fouten maken.
Een andere sleutel tot het succes en de levensduur van een applicatie is om voorop te lopen met trends. Zoals u weet, evolueert in onze branche alles heel snel. Een applicatie kan snel verouderd lijken, zowel qua ontwerp als functionaliteit. Bij GoodBarber hebben we een team van experts die de trends in de gaten houden en onze producten dienovereenkomstig updaten. Een goed voorbeeld hiervan is de TabBar die u onderaan de schermen kunt vinden. Deze was lange tijd heel gebruikelijk, maar ziet er nu een beetje gedateerd uit. Bij GoodBarber hebben we ervoor gekozen om deze TabBar te vernieuwen met een veel modernere zwevende en afgeronde Versie. Nogmaals, onze belofte is om mooie applicaties te maken.
Prestaties optimaliseren
Er zijn niet alleen fouten in de gebruikerservaring die we kunnen maken bij het bouwen van een applicatie, maar ook technische problemen. Ik zal u een voorbeeld geven: ik ben een lijst met artikelen op Blog aan het bouwen, maar mijn database bevat honderden, zo niet duizenden items. De meest voorkomende problemen bij het gebruik van een tool zonder code hebben te maken met prestaties. Mijn applicatie doet er te lang over om elementen te downloaden, het laden van mijn pagina duurt te lang, enzovoort. Of als ik wil dat mijn artikelen offline beschikbaar zijn, moet ik een cache-beheersysteem maken. Zelfs als de applicatie mooi is, als we geen moeite doen om de prestaties te verbeteren, wordt deze onbruikbaar. Bij GoodBarber hebben we alle steensets die we aanbieden getest en geoptimaliseerd. In mijn voorbeeld van een Lijst met artikelen hebben we een systeem van automatische paginering van 24 elementen opgezet. Dit versnelt het laden van elementen en zorgt voor acceptabele prestaties voor deze pagina. We hebben ook een robuust cachebeheersysteem opgezet waardoor Blog Offline gelezen kan worden. In principe doen wij het meeste Technisch werk voor onze gebruikers.
Toegankelijkheid en vertrouwelijkheid
Hier behandelen we twee punten die een grote uitdaging van onze tijd vormen: vertrouwelijkheid van gegevens en toegankelijkheid van toepassingen. Ze lijken misschien secundair, maar ze zijn essentieel. Wij werken stroomopwaarts om ervoor te zorgen dat onze Klanten zich hierover geen zorgen hoeven te maken. Wij spannen ons voortdurend in om ervoor te zorgen dat onze toepassingen voldoen aan de regelgeving voor gegevensprivacy (zoals bijvoorbeeld de RGPD). Ook wordt er aan onze kant gewerkt om al onze applicaties toegankelijk te maken. Een goed voorbeeld hiervan is dat een gebruiker met gezichtsproblemen onze applicaties zonder problemen kan gebruiken. We hebben gecontroleerd of al onze bouwstenen compatibel zijn met Voice Over. Dit lijkt misschien minder concreet dan UX of prestaties, maar wij geloven dat het maken van geweldige toepassingen ook gaat over het maken van geweldige toepassingen voor iedereen. UX, UI en functionele consistentie
Ik heb een aantal punten opgesomd die misschien beperkend lijken, maar wat heeft het uiteindelijk voor zin om iets aan te passen dat geen zin heeft? Het is niet omdat het kan, dat het ook moet! Kortom, wij zijn ervan overtuigd dat de sleutel tot No Code in onze filosofie ligt: mooie toepassingen. Dit betekent toepassingen die in elk opzicht consistent zijn, zowel wat betreft UX als functionaliteit. En het kost onze gebruikers een minimum aan inspanning, omdat we het meeste werk zelf hebben gedaan. Als u voor GoodBarber kiest, krijgt u gegarandeerd de beste resultaten op de markt. Onze balans tussen focus en creatieve vrijheid is onze kracht. U zou kunnen denken dat dit de flexibiliteit beperkt, maar in feite is het juist het tegenovergestelde. Dat laat ik u zien in het volgende deel van deze presentatie.
Voorbeeld van een set bakstenen

Laten we nu een concreet voorbeeld nemen van geleide functionaliteit en kijken wat het echt is.
Ik neem het meest eenvoudige voorbeeld, maar misschien wel het krachtigste: de functionaliteit voor het weergeven van rijke Tekst, waarvan de aanpak heel eenvoudig lijkt, maar die kan inspelen op een breed scala aan gebruikssituaties, zoals toeristische gidsen, krantentoepassingen, enzovoort. Wat doet het?
Het gaat om het weergeven van Blog artikelen in een vereenvoudigde Lijst of in een meer gedetailleerde Weergeef de Pagina's. Daarnaast voegen we een aantal extra functies toe, zoals bladwijzers maken, commentaar lezen en versturen, en delen.
Allereerst moet u het datamodel configureren. We werken met een datamodel dat volgens ons het meest gebruikelijk is en het beste voldoet voor dit type functionaliteit. Als dit datamodel gedefinieerd is, kunnen we automatisch een interface voor Inhoudbeheer voorstellen.
Verschillende uitgangspunten
We hebben het gehad over de gegevens die we gaan weergeven, laten we nu eens kijken hoe we die gegevens gaan weergeven. In het product kunt u kiezen uit verschillende lay-outs die u kunt gebruiken als uitgangspunt voor aanpassingen.
Ik neem de klassieke verrijkte sjabloon als voorbeeld. Wat is dit? Het is een Lijst met cellen die een miniatuur, een Titel, een ondertitel enzovoort bevatten. Onze engine regelt automatisch bepaalde dingen, zoals de uitlijning van Tekst voor talen van rechts naar links of van links naar rechts, evenals specifieke weergaven voor mobiele telefoons, tablets of desktops.
Voor de rest bieden wij een interface met een paneel dat de parameters bevat die het meest door onze gebruikers worden gebruikt:
Wij hebben een interne regel dat als een Instellingen niet door minstens 10% van onze Klanten wordt gebruikt, wij deze niet opnemen in het paneel. Waarom doen we dit? We willen de interface zo eenvoudig mogelijk houden. Dat is de belofte waar ik het eerder over had. Maar de realiteit, en dat is wat ik u vandaag ga laten zien, is dat deze verborgen instellingen nog steeds beschikbaar zijn.
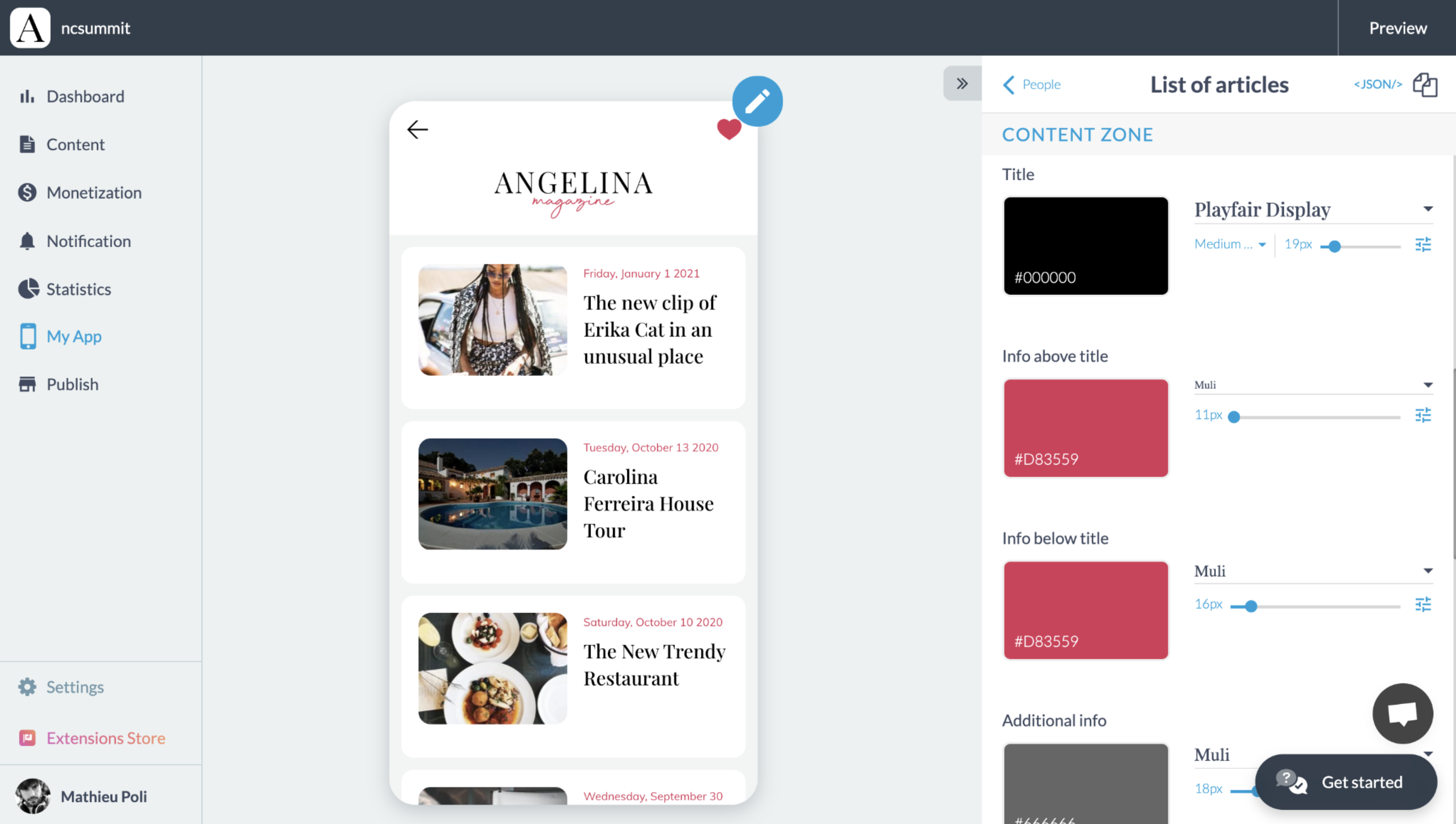
Nou, als u dit artikel leest, dan is dat omdat u expertgebruikers bent, dus u heeft die lichte en mooie interface niet nodig. Dus als u de rode pil wilt slikken, zal ik u laten zien wat er achter het gordijn zit. U kunt expliciete parameters direct bewerken, en ik zal u laten zien hoe.
In deze demonstratie ziet u hoe u een schaduw kunt Toevoegen aan alle cellen in de lijst.
Nu heb ik mijn Ontwerp af, maar uiteindelijk vind ik het niet mooi en wil ik het veranderen. Met één klik kan ik overschakelen naar een ander, meeslepender model met een beeldvullend scherm. En dat is de kracht van een geïntegreerd product als GoodBarber: alle configuraties die ik heb gekozen, worden automatisch overgezet naar het nieuwe Ontwerp.
Tot nu toe heb ik u laten zien hoe u de lay-out Instellingen kunt bewerken, maar u kunt ook Instellingen vinden die het functionele deel van uw toepassing wijzigen. Ik kan bijvoorbeeld automatisch scrollen van mijn elementen op mijn startpagina activeren.
Een ander voorbeeld betreft de frequentie waarmee advertenties worden weergegeven. Wij hebben ervoor gekozen om elke 3 Bloggen een advertentie weer te geven, maar dit is een waarde die u kunt veranderen. Het weergeven van advertenties is over het algemeen een bescherming die we hebben ingesteld omdat we van mening zijn dat onder een bepaalde waarde de gebruikerservaring verslechtert, maar als u dit toch wilt doen om meer inkomsten te genereren, kunt u dit doen door verborgen Instellingen te wijzigen.
Ik heb u een paar voorbeelden gegeven, maar er zijn duizenden verborgen Instellingen zoals deze. Dit betekent dat het aantal mogelijke combinaties voor ons product meer dan een miljard bedraagt.
Dus hoe gaat u te werk?
Allereerst moet u een Add-ons Toevoegen om deze verborgen Instellingen te Activeren. U kunt deze vinden in onze Add-ons winkel onder de naam JSON Edition.
Zodra deze is geïnstalleerd, zal deze een JSON knop activeren die in elke set stenen in het product zal verschijnen. Door erop te klikken, kunt u alle parameters voor die set stenen bewerken.
Hier ga ik mijn inlogveld een beetje moderniseren. We hebben ervoor gekozen om ze met een witte Achtergrond te configureren omdat dat de meest gebruikelijke configuratie is, maar in deze demonstratie zult u zien dat ik het kan veranderen.
We kunnen zelfs nog een stap verder gaan met aanpassen. In deze demonstratie ga ik de Kleur van het veld alleen veranderen voor de focusstatus.
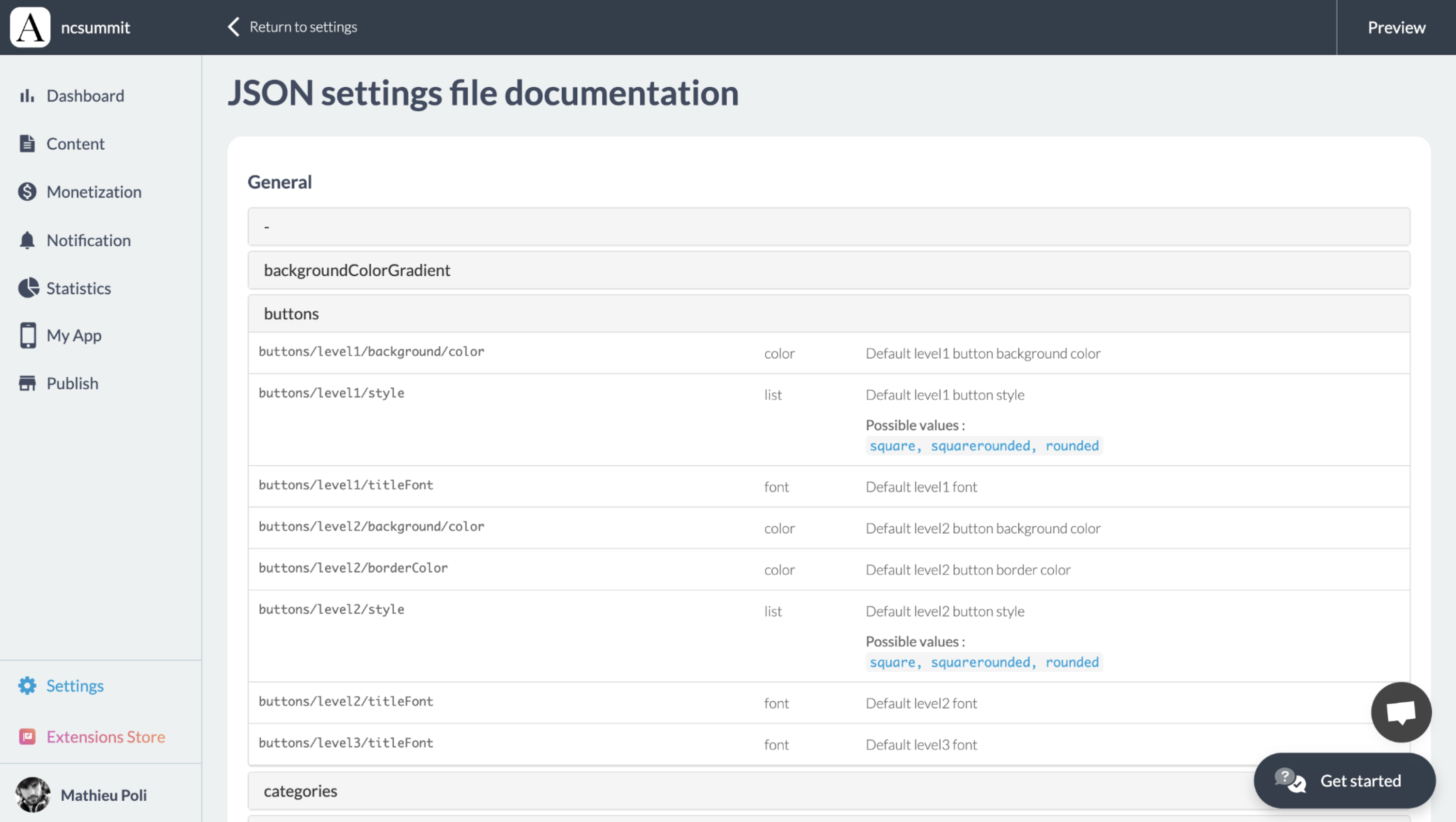
Hoe kom ik erachter welke Instellingen er zijn? Er is documentatie die u kunt vinden in uw GoodBarber dashboard. Deze lijst lijkt misschien erg lang, maar al deze parameters zijn gebaseerd op ons ontwerpsysteem, dat atomair is. Dit betekent dat u altijd vergelijkbare formaten en objectparameters zult vinden.
We hebben het voorbeeld van het veldobject gezien, een ander goed voorbeeld is het Lettertype-object dat altijd hetzelfde zal zijn in de applicatie, met een grootte, een Kleur en een Lettertypenaam.
Verdwaal dus niet in deze Lijst:

Aarzel niet om contact op te nemen met ons ondersteuningsteam, dat u kan helpen de Instellingen te vinden die u zoekt, of, als ze niet bestaan, u in de juiste richting kan wijzen.
 Ontwerp
Ontwerp