Kaart Widget : Ontdek de Sjabloon Immersive Card Banner voor geoptimaliseerde weergave
Written by Muriel Santoni on

Bij GoodBarber zijn we altijd op zoek naar innovatieve manieren om de gebruikerservaring te verbeteren en uw Inhoud in zijn beste licht te laten schijnen. We hebben zojuist met veel moeite een nieuwe functie geïntroduceerd: de Immersive Card Banner-sjabloon voor Kaart Widgets.
Als u al interactieve kaarten gebruikt in uw app, dan weet u hoe nuttig dit onderdeel kan zijn voor vloeiende, visuele navigatie. Of u nu fysieke locaties zoals winkels, evenementen of toeristische trekpleisters markeert, kaarten zijn een belangrijk element in de begeleiding van uw gebruikers. Met de Immersive Card Banner-sjabloon gaat nog een stapje verder door een nog dynamischere en visueel aantrekkelijkere erviedaring te bieden.
Als u al interactieve kaarten gebruikt in uw app, dan weet u hoe nuttig dit onderdeel kan zijn voor vloeiende, visuele navigatie. Of u nu fysieke locaties zoals winkels, evenementen of toeristische trekpleisters markeert, kaarten zijn een belangrijk element in de begeleiding van uw gebruikers. Met de Immersive Card Banner-sjabloon gaat nog een stapje verder door een nog dynamischere en visueel aantrekkelijkere erviedaring te bieden.
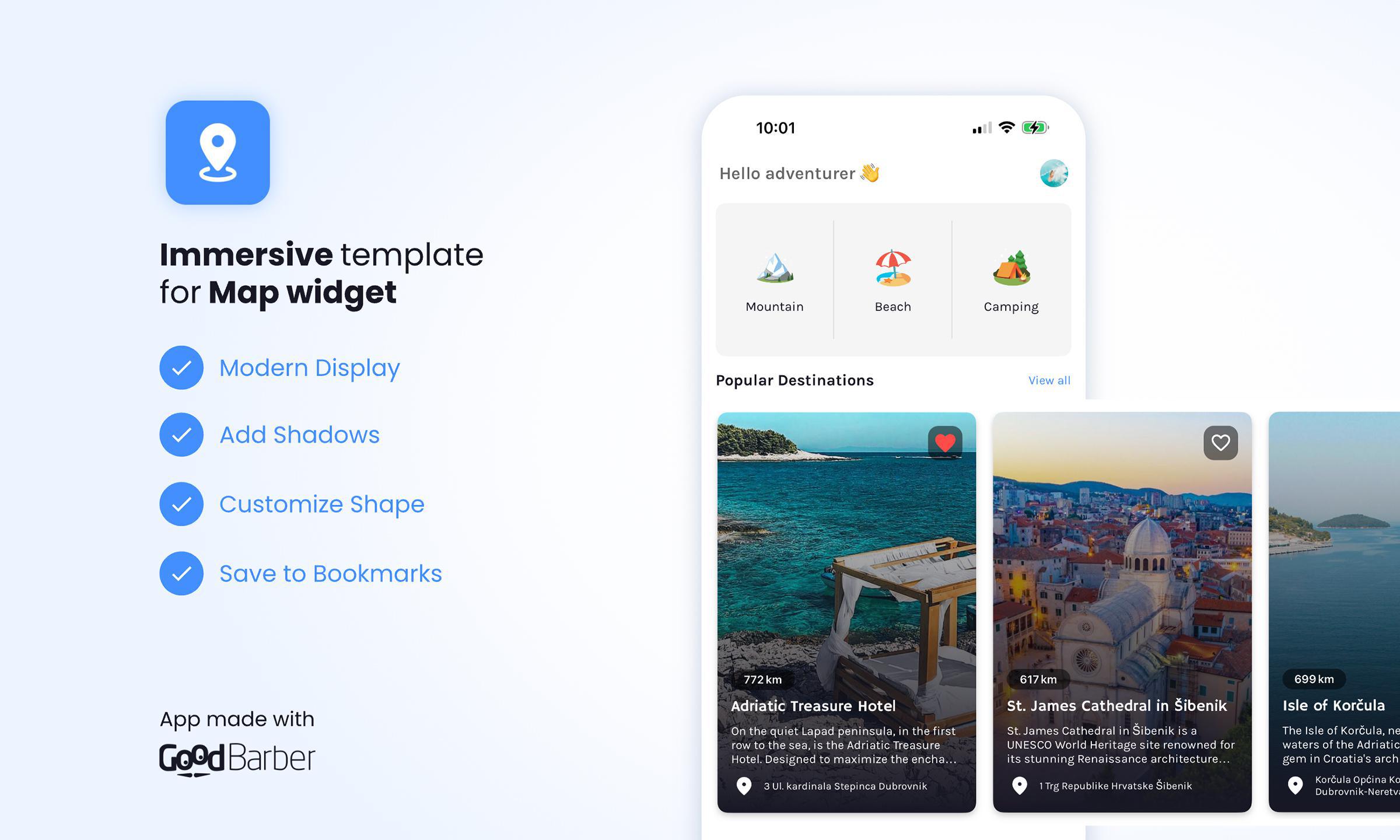
Wat is het Sjabloon Immersive Card Banner?
Het Sjabloon Immersive Card Banner is een nieuwe optische lay-out voor uw kaartwidgets, ontworpen om uw advertenties een elegante, moderne uitstraling te geven. Met deze lay-out hebt u op een betere manier toegang tot belangrijke informatie, dankzij een uitstekend ontwerp en tekst van hoge kwaliteit, allemaal in een lay-out die geoptimaliseerd is om aan de behoeften van gebruikers te voldoen.
- Grote afbeeldingen: Uw kaarten profiteren nu van grote afbeeldingen, die direct een visuele impact hebben en een betere manier zijn om de plaatsen of evenementen die u onder de aandacht wilt brengen, te laten zien.
- Superponeerde Tekst: De beschreven tekst is slim in de afbeelding geïntegreerd, zodat uw gebruikers snel begrijpen waar het over gaat zonder hun ogen van het hoofdbeeld af te houden.
- Soepele Navigatie: Gebruikers kunnen gemakkelijk verschillende punten navigeren door horizontaal te scrollen, wat een meeslepende ervaring creëert die hen aanmoedigt om verder te verkennen.
Als u deze nieuwe Sjabloon gebruikt, geeft uw gebruikers toegang tot een vloeiende, interactieve ervaring, met een opvallende visuele weergave die Navigatie op uw kaart nog leuker maakt. Door de presentatie van uw locaties of evenementen te optimaliseren, verbetert u niet alleen de esthetiek van uw app of website, maar maakt u de gebruikers ook gemakkelijker om betrokken te raken.
Dankzij het intelligente beheer van de informatie en gegevens kunt u een professionele presentatie krijgen die gemakkelijk te begrijpen en intuïtief te gebruiken is.
Dankzij het intelligente beheer van de informatie en gegevens kunt u een professionele presentatie krijgen die gemakkelijk te begrijpen en intuïtief te gebruiken is.
Hoe integreert u het Sjabloon Immersive Card Banner in uw Widgets Card?
Het integreren van de Sjabloon Immersive Card Banner is kinderspel. U kunt direct naar de backoffice van uw GoodBarber app gaan door deze stappen te volgen:
- Ga naar het menu Mijn App > Structuur in uw backoffice.
- Selecteer vervolgens de sectie Startpagina en de Kaart Widget die u wilt openen.
- Klik op het tabblad Immersive Card Banner in de gewenste lay-outopties.
- Pas de afbeeldingen en Omschrijving van de verschillende interessante punten aan uw wensen aan.
- Sla op, Publiceer en bewonder het resultaat!
 Ontwerp
Ontwerp