Kaartbeheer op PWA's: kies uw leverancier
Written by Muriel Santoni on

Misschien bent u zich er niet van bewust, maar een paar maanden geleden heeft Google zijn prijsbeleid voor zijn kaartdiensten en de manier waarop ze werken veranderd. Voorheen was het gebruik van Google Maps volledig gratis, maar nu zijn er kosten aan verbonden die van invloed kunnen zijn als u een bepaald gebruikspercentage bereikt op uw Progressive Web App (PWA).
Dit is hoe het werkt.
Dit is hoe het werkt.
Hoe werkt het weergeven van een kaart?
Wanneer u een kaart in uw app weergeeft, geeft u eigenlijk twee elementen weer:
- de punten die u hebt aangemaakt met het GoodBarber CMS
- de achtergrondkaart, die afkomstig is van een externe dienstverlener.
De externe provider kan verschillend zijn, afhankelijk van hoe u uw applicatie gaat distribueren: iOS, Android of Web. Aan de native kant worden de kaarten voor iOS volledig onafhankelijk beheerd door Apple, en voor Android moet u natuurlijk Google Map gebruiken. Voor Progressive Web Apps daarentegen kunt u kiezen uit een aantal verschillende serviceproviders, en dat is precies wat we u vandaag aanbieden.
Er zijn niet veel aanbieders van kaarten op de markt, en nieuwe toepassingen maken kaartgegevens steeds waardevoller. Terwijl deze diensten vroeger gratis waren, wordt er nu in de meeste gevallen voor betaald. In deze context was het voor ons essentieel om u de mogelijkheid te geven om de aanbieder te kiezen die het beste bij uw behoeften past uit de twee instellingen op de markt: Google Maps en Mapbox.
Laten we de verschillen tussen deze twee kaartproviders eens nader bekijken.
- de punten die u hebt aangemaakt met het GoodBarber CMS
- de achtergrondkaart, die afkomstig is van een externe dienstverlener.
De externe provider kan verschillend zijn, afhankelijk van hoe u uw applicatie gaat distribueren: iOS, Android of Web. Aan de native kant worden de kaarten voor iOS volledig onafhankelijk beheerd door Apple, en voor Android moet u natuurlijk Google Map gebruiken. Voor Progressive Web Apps daarentegen kunt u kiezen uit een aantal verschillende serviceproviders, en dat is precies wat we u vandaag aanbieden.
Er zijn niet veel aanbieders van kaarten op de markt, en nieuwe toepassingen maken kaartgegevens steeds waardevoller. Terwijl deze diensten vroeger gratis waren, wordt er nu in de meeste gevallen voor betaald. In deze context was het voor ons essentieel om u de mogelijkheid te geven om de aanbieder te kiezen die het beste bij uw behoeften past uit de twee instellingen op de markt: Google Maps en Mapbox.
Laten we de verschillen tussen deze twee kaartproviders eens nader bekijken.
Google Kaarten

U kunt de volledige prijslijst hier vinden
Google Maps is al tien jaar marktleider op het gebied van kaartaanbieders. Tot nu toe was het de enige kaartprovider die beschikbaar was op GoodBarber voor uw Progressive Web App (PWA).
Google Maps gebruikt het principe van de glijdende kaart om zijn kaarten weer te geven, wat gebaseerd is op het samenvoegen van 'tegels' om de kaart weer te geven. De kaart wordt opgedeeld in kleine afbeeldingsbestanden van 256px zijden die in de loop van de tijd worden opgeroepen en gegenereerd op basis van het zoomniveau en de navigatie van de gebruiker. Dit is de klassieke manier om kaarten op het web weer te geven.
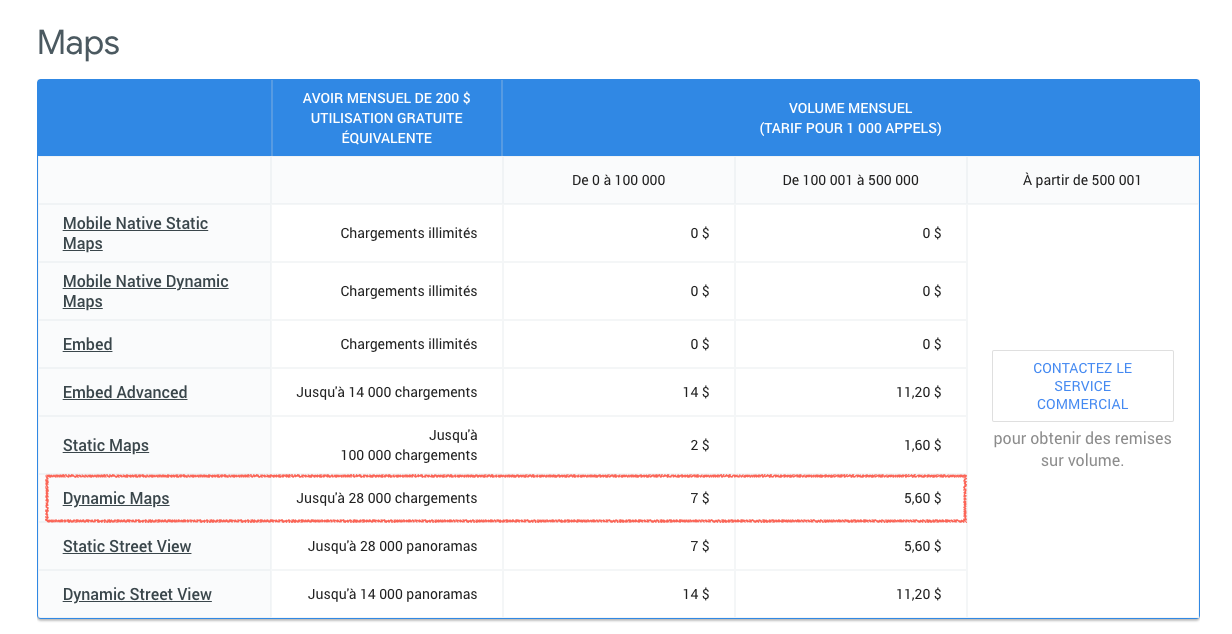
Om de kaarten in uw Progressive Web App (PWA) weer te geven, gebruiken we de Dynamic Maps API, die nu betalend is geworden. Zoals u in de onderstaande Afbeelding kunt zien, is de vergoeding gebaseerd op het aantal keer dat uw kaarten worden geladen. Google biedt u al een maandelijks tegoed van $200, wat overeenkomt met 28.000 keer laden. Daarna brengt Google u $7 in rekening voor elke extra 100.000 keer dat u uw kaarten laadt.
Google Maps gebruikt het principe van de glijdende kaart om zijn kaarten weer te geven, wat gebaseerd is op het samenvoegen van 'tegels' om de kaart weer te geven. De kaart wordt opgedeeld in kleine afbeeldingsbestanden van 256px zijden die in de loop van de tijd worden opgeroepen en gegenereerd op basis van het zoomniveau en de navigatie van de gebruiker. Dit is de klassieke manier om kaarten op het web weer te geven.
Om de kaarten in uw Progressive Web App (PWA) weer te geven, gebruiken we de Dynamic Maps API, die nu betalend is geworden. Zoals u in de onderstaande Afbeelding kunt zien, is de vergoeding gebaseerd op het aantal keer dat uw kaarten worden geladen. Google biedt u al een maandelijks tegoed van $200, wat overeenkomt met 28.000 keer laden. Daarna brengt Google u $7 in rekening voor elke extra 100.000 keer dat u uw kaarten laadt.
28.000 ladingen is al een goed quotum voor een app met een gemiddeld gebruikersbestand. Maar we wilden u de optie geven om een andere kaartprovider te kiezen, die prijzen biedt die enigszins afwijken van die van Google.
Volgens Google worden ladingen als volgt geteld:
"Zodra een webpagina of toepassing een kaart laadt [...], genereren gebruikersinteracties ermee, zoals pannen, zoomen of lagen wijzigen, geen extra kaartladingen en hebben ze geen invloed op de gebruikslimieten."
Volledige tekst hier
Volgens Google worden ladingen als volgt geteld:
"Zodra een webpagina of toepassing een kaart laadt [...], genereren gebruikersinteracties ermee, zoals pannen, zoomen of lagen wijzigen, geen extra kaartladingen en hebben ze geen invloed op de gebruikslimieten."
Volledige tekst hier
Mapbox

U kunt de volledige prijslijst hier vinden
Mapbox is een kaartendienst die, in tegenstelling tot Google Maps, gebaseerd is op vectortegels, waardoor kaarten sneller en vloeiender worden weergegeven. De tegels zijn niet langer in de vorm van afbeeldingen, maar bestanden die voor elk geografisch gebied gegevens bevatten die de elementen beschrijven waaruit het bestaat met vectorpaden.
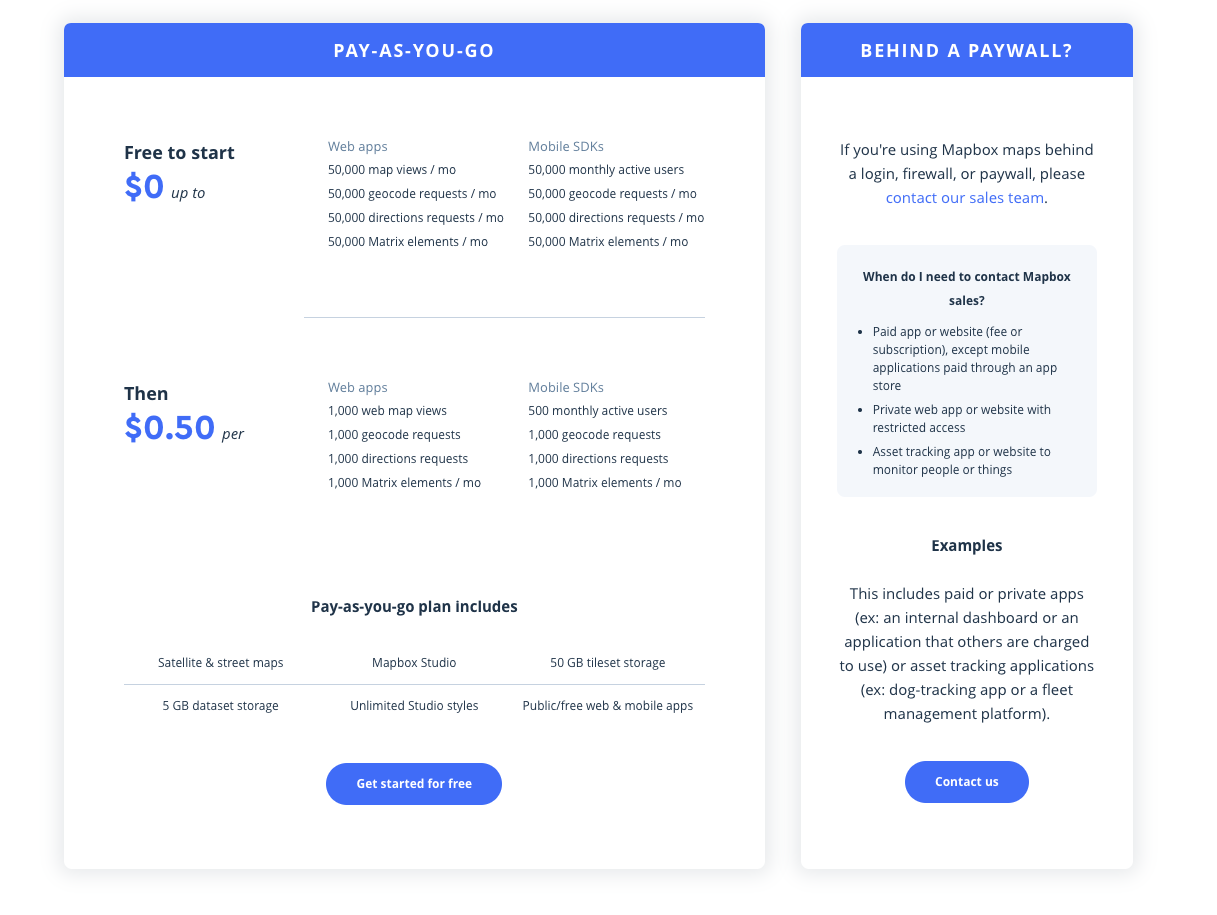
Wat de prijzen betreft, hebben we het hier over weergaven, niet over ladingen, en u krijgt 50.000 weergaven per maand. Daarboven rekent Mapbox u $0,50 voor elke extra 1.000 weergaven.
Wat de prijzen betreft, hebben we het hier over weergaven, niet over ladingen, en u krijgt 50.000 weergaven per maand. Daarboven rekent Mapbox u $0,50 voor elke extra 1.000 weergaven.
Volgens Mapbox wordt een weergave geteld wanneer "vier tegels tegelijkertijd in hetzelfde venster worden geladen".
Zoals u kunt zien, is elke kaartprovider anders, in termen van de technieken die worden gebruikt om de kaarten weer te geven, de aangeboden diensten en de prijsvoorwaarden. Daarom bieden wij u de mogelijkheid om naar wens van provider te veranderen, met slechts één klik vanuit de backoffice.
Zoals u kunt zien, is elke kaartprovider anders, in termen van de technieken die worden gebruikt om de kaarten weer te geven, de aangeboden diensten en de prijsvoorwaarden. Daarom bieden wij u de mogelijkheid om naar wens van provider te veranderen, met slechts één klik vanuit de backoffice.
Hoe kiest u uw kaartprovider?

Ga in uw backoffice naar het Menu:
Instellingen > Opties voor Mijn App > Algemene instellingen
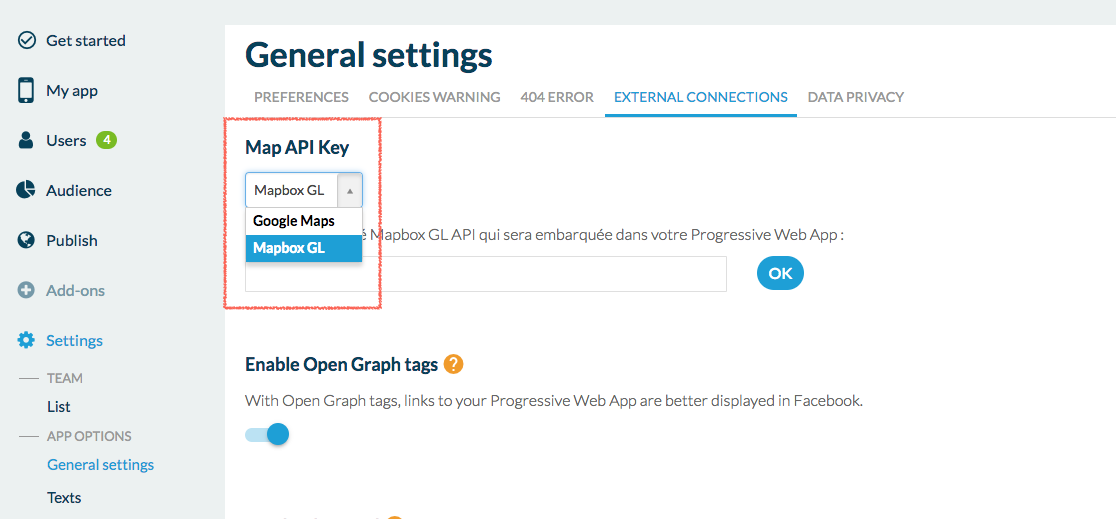
en kies dan het tabblad Externe verbindingen. Hier vindt u een uitklapmenu waarmee u kunt kiezen tussen Google Maps en Mapbox.
Instellingen > Opties voor Mijn App > Algemene instellingen
en kies dan het tabblad Externe verbindingen. Hier vindt u een uitklapmenu waarmee u kunt kiezen tussen Google Maps en Mapbox.
Zodra u uw provider hebt geselecteerd, moet u de API-sleutel ervan invoeren en uw PWA updaten. Uw kaartprovider wordt dan aangepast voor alle kaarten die mogelijk aanwezig zijn in uw PWA, d.w.z. in de sectie Kaart (Kaart), in de sectie Kalender (in de details van uw Evenementen) en inde Widget Kaart in Startpagina.
VOOR MEER INFORMATIE:
- Afhankelijk van de domeinnaam die u aan uw online site wilt toekennen, deelt GoodBarber zijn advies en methode met u. Ontdek de stappen voor het installeren van een domeinnaam op uw HTML5 Web App, en u zult zien dat het aanpassen van bepaalde elementen, zoals een URL in dit geval, geen raketwetenschap is!
- Om nog verder te gaan in het aanpassen van de elementen van uw systeem, kunt u ontdekken hoe u de Settings API kunt gebruiken om uw online applicatie aan te passen. Deze tool leidt u door een aantal verschillende stappen, zodat u uw app naar hartenlust kunt ontwikkelen!
- Als u een Shopping App hebt ontwikkeld, zult u waarschijnlijk een bezorgservice moeten aanbieden. Een manier om de kosten voor uw gebruikers te verlagen is door gratis bezorging aan te bieden. U kunt de voorwaarden van dit online kortingssysteem zelf bepalen. Ontdek, afhankelijk van uw doelstellingen en strategie, de voordelen van gratis bezorging.
- Velen van u gebruiken de "kalender"-tool in uw app, en nu kunt u uw Evenementen presenteren met onze nieuwe Sjablonen voor Evenementen. Wij bieden u een nieuw online opmaaksysteem om de elementen te benadrukken die u wilt benadrukken. Ontdek hoe u deze nieuwe Sjablonen in slechts een paar stappen kunt integreren!
- We hebben u enkele nieuwe elementen en een nieuw dashboard voor uw backoffice gegeven, zodat u het meeste uit onze tool kunt halen! Het doel van het aanpassen van dit dashboard is om het voor u gemakkelijker te maken om uw tool online te maken. Op basis van uw behoeften en aanbevelingen zullen we regelmatig verbeteringen aanbrengen om elke fase van uw werk gemakkelijker te maken!
 Ontwerp
Ontwerp