Ontwerp update: een nieuw Sjabloon voor de details van uw Map Secties
Written by Muriel Santoni on

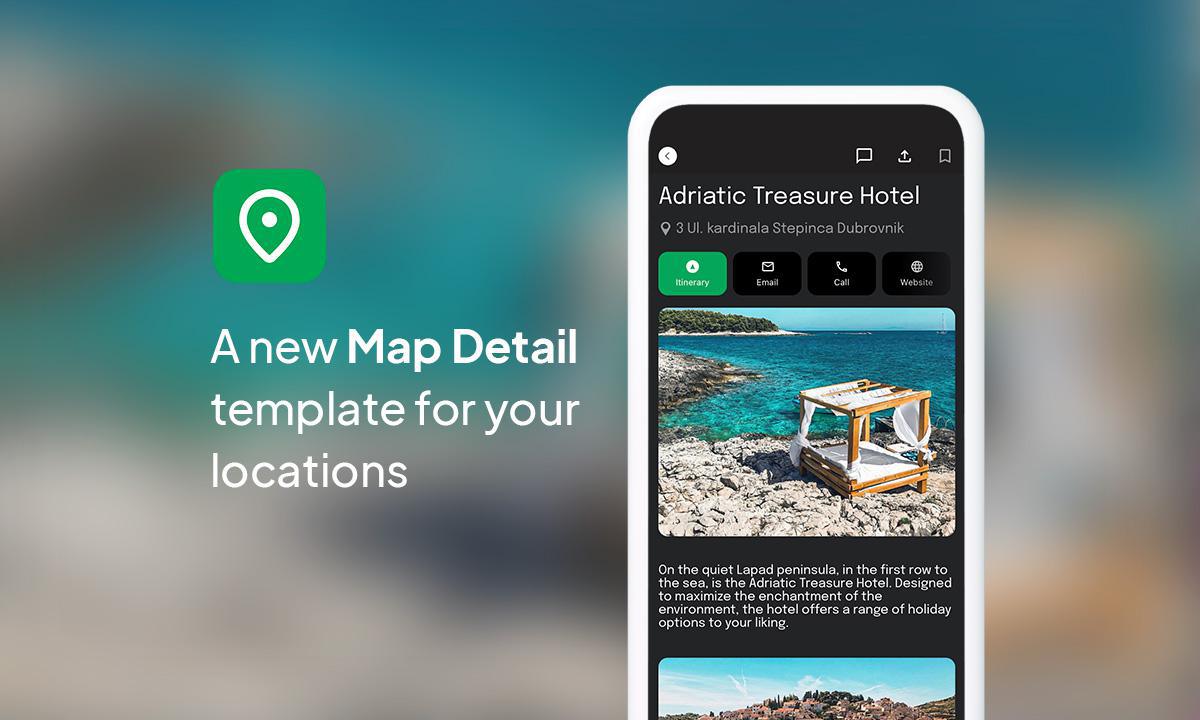
Met veel enthousiasme presenteren wij u vandaag onze gloednieuwe sjabloon voor detailweergaven in de kaartsectie: de Toolbar Up Classic Sjabloon. Deze sjabloon is modern, elegant en intuïtief en herdefinieert de manier waarop u locatiedetails in uw applicatie kunt presenteren.
De Toolbar Up Classic Sjabloon valt op door zijn eigentijdse Ontwerp en slimme animatie. Zodra u de details van een locatie bekijkt, ziet u de Actieknoppen bovenaan de pagina, net onder de titel. Maar wat deze sjabloon echt bijzonder maakt, is de subtiele animatie die optreedt wanneer u naar beneden scrollt op de pagina. Als u naar beneden scrollt, bewegen de Actieknoppen naar de onderkant van het scherm, zodat ze altijd binnen handbereik blijven.
De Toolbar Up Classic Sjabloon valt op door zijn eigentijdse Ontwerp en slimme animatie. Zodra u de details van een locatie bekijkt, ziet u de Actieknoppen bovenaan de pagina, net onder de titel. Maar wat deze sjabloon echt bijzonder maakt, is de subtiele animatie die optreedt wanneer u naar beneden scrollt op de pagina. Als u naar beneden scrollt, bewegen de Actieknoppen naar de onderkant van het scherm, zodat ze altijd binnen handbereik blijven.
Net als al onze sjablonen kan het Sjabloon Toolbar Up Classic natuurlijk volledig worden aangepast. U kunt kleuren, Lettertypen, afbeeldingen en zelfs Knoppen naar wens aanpassen, zodat ze perfect aansluiten bij de visuele identiteit van uw toepassing. U bent vrij om elk aspect vorm te geven om een werkelijk unieke gebruikerservaring te creëren.
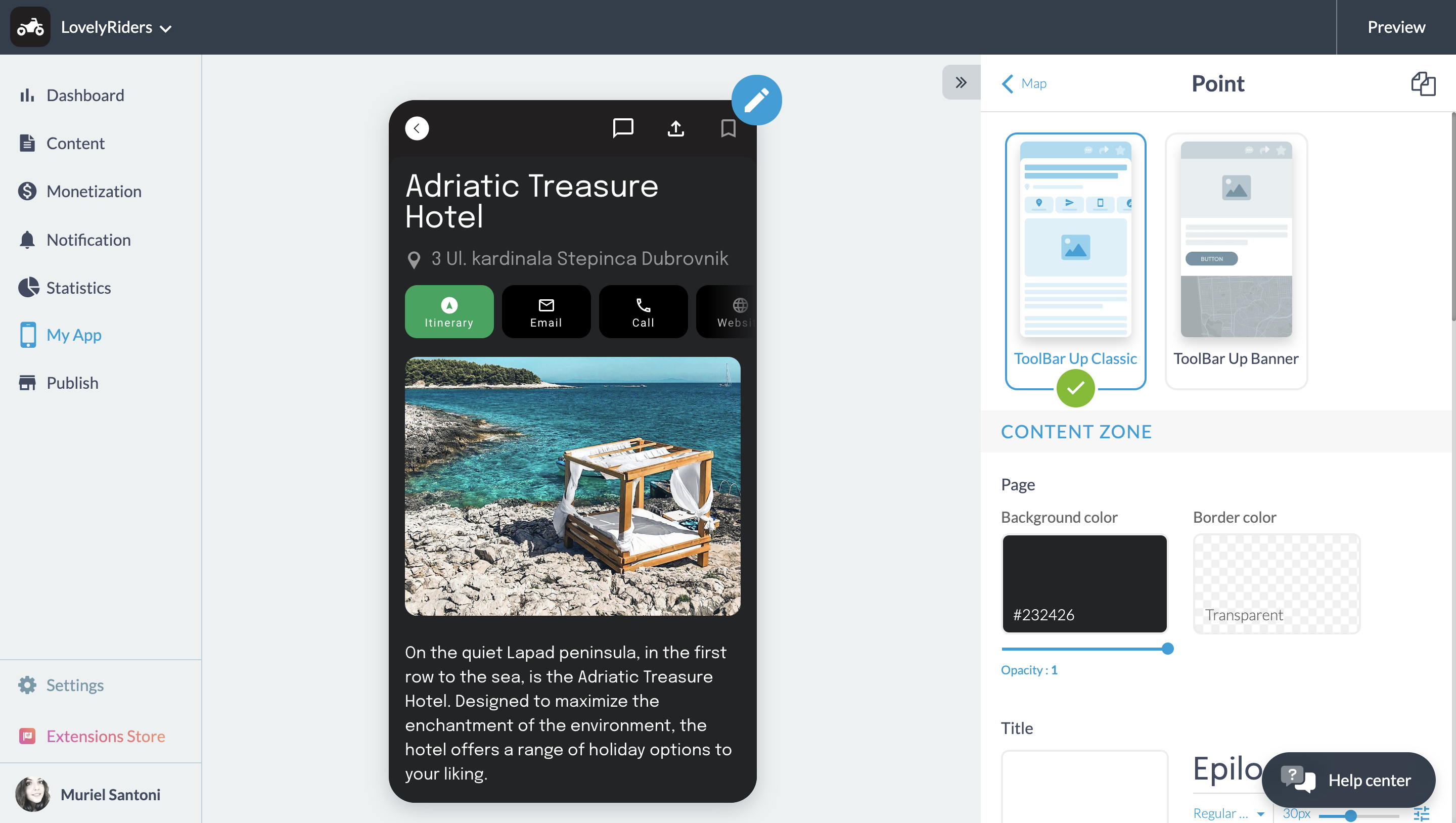
Hoe kunt u het Sjabloon in uw toepassing Toepassen?

Ga in uw backoffice naar het menu Mijn App > Structuur. Kies vervolgens de Map-sectie waarop u het Sjabloon Toolbar Up Classic wilt toepassen, of maak een nieuwe aan. Kies vervolgens de detailweergave. Nu hoeft u alleen nog maar de Toolbar Up Classic sjabloon te selecteren en de parameters in te stellen.
Uw nieuwe Sjabloon is nu toegepast op uw toepassing!
 Ontwerp
Ontwerp