Nieuwe mock-ups om uw introductieschermen te visualiseren
Written by Muriel Santoni on

Wist u dat u na 3 seconden wachten al de helft van uw gebruikers kwijt bent? Dat is een ontnuchterend cijfer, vooral als u bedenkt dat voor elke seconde dat u wacht, 7% meer gebruikers uw Inhoud verlaten.
U hebt veel moeite gedaan om de Inhoud van uw app te maken en te verspreiden. Zelfs als uw native app of uw GoodBarber PWA dankzij de technologie ontworpen is om snel te werken, kunt u uzelf net zo goed alle kans geven om uw gebruikers te behouden door een paar veranderingen aan te brengen.
In een app is de belangrijkste wachttijd die overwonnen moet worden de opstarttijd, dus verwaarloos een belangrijk ontwerpelement niet: het splash-scherm.
Hiermee kunt u een afbeelding, een bericht of zelfs uw Logo weergeven tijdens het opstarten van uw app. Dit trekt de aandacht van uw gebruikers en vergroot uw kansen om ze vast te houden totdat ze toegang krijgen tot uw Inhoud.
Zoals u kunt zien, is het belangrijk om aandacht te besteden aan uw splashscreen, zowel wat Achtergrond als Vorm betreft. Wat de Achtergrond betreft, laten we het aan u over om te bedenken wat het beste bij u past. Wat de Vorm betreft, wilden we u echter alle kans op succes geven. Met het aantal beschikbare apparaten op de markt, en dus het potentiële aantal waarop uw app zou kunnen draaien, is het soms moeilijk voor te stellen hoe uw lanceerscherm zich zal aanpassen aan de verschillende beschikbare schermformaten. Om u in dit stadium te begeleiden, bieden wij u nu verschillende Opties om een voorbeeld van uw splash-scherm te bekijken.
U hebt veel moeite gedaan om de Inhoud van uw app te maken en te verspreiden. Zelfs als uw native app of uw GoodBarber PWA dankzij de technologie ontworpen is om snel te werken, kunt u uzelf net zo goed alle kans geven om uw gebruikers te behouden door een paar veranderingen aan te brengen.
In een app is de belangrijkste wachttijd die overwonnen moet worden de opstarttijd, dus verwaarloos een belangrijk ontwerpelement niet: het splash-scherm.
Hiermee kunt u een afbeelding, een bericht of zelfs uw Logo weergeven tijdens het opstarten van uw app. Dit trekt de aandacht van uw gebruikers en vergroot uw kansen om ze vast te houden totdat ze toegang krijgen tot uw Inhoud.
Zoals u kunt zien, is het belangrijk om aandacht te besteden aan uw splashscreen, zowel wat Achtergrond als Vorm betreft. Wat de Achtergrond betreft, laten we het aan u over om te bedenken wat het beste bij u past. Wat de Vorm betreft, wilden we u echter alle kans op succes geven. Met het aantal beschikbare apparaten op de markt, en dus het potentiële aantal waarop uw app zou kunnen draaien, is het soms moeilijk voor te stellen hoe uw lanceerscherm zich zal aanpassen aan de verschillende beschikbare schermformaten. Om u in dit stadium te begeleiden, bieden wij u nu verschillende Opties om een voorbeeld van uw splash-scherm te bekijken.
7 nieuwe mock-ups beschikbaar

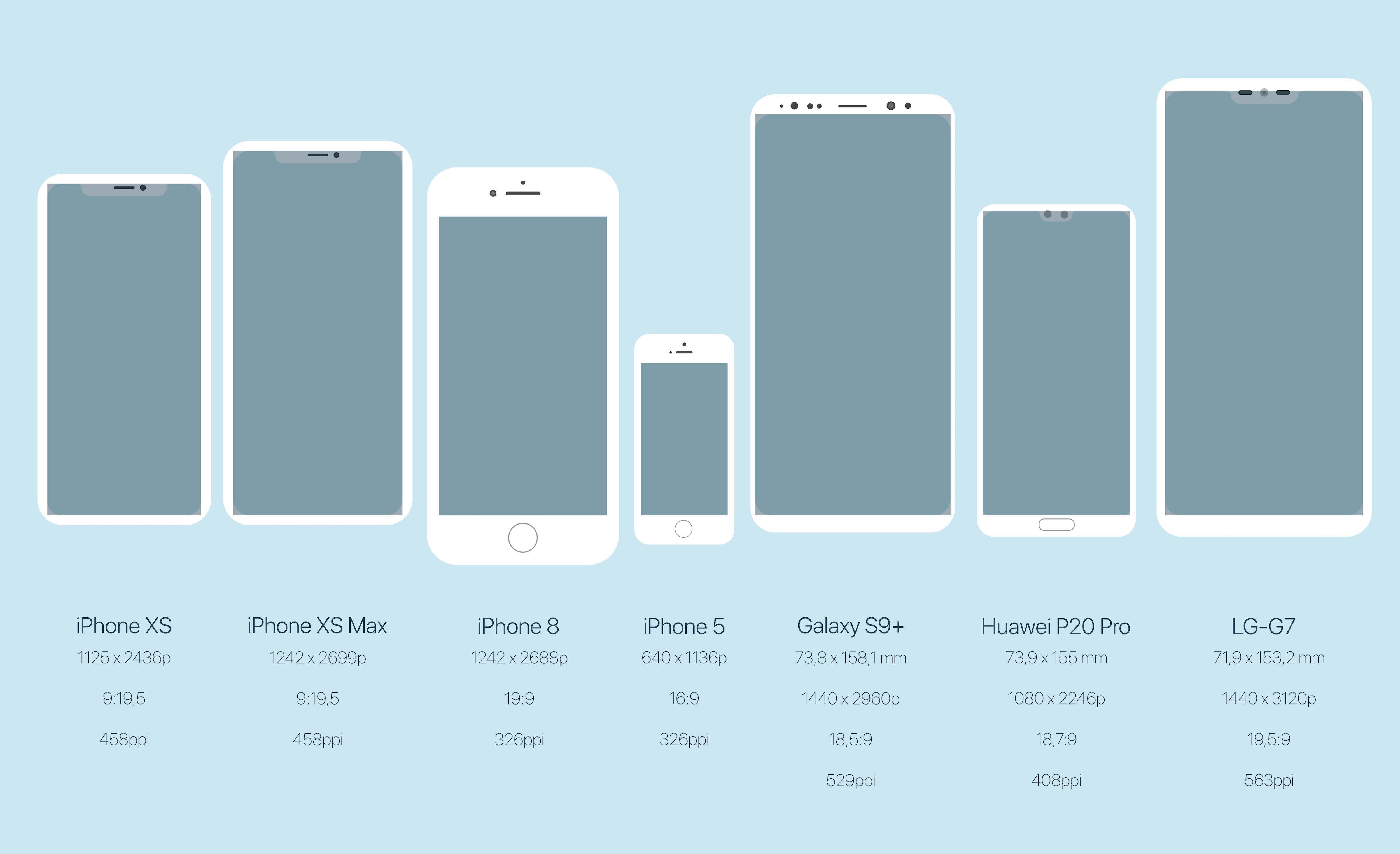
U kunt nu een voorbeeld van uw splash-scherm bekijken op de volgende apparaten:
- iPhone XS
- iPhone XS Max
- iPhone 8
- iPhone 5
- Galaxy S9+
- Huawei P20 Pro
- LG-G7

Voor een perfect resultaat moet u kunnen zien hoe uw startscherm eruit ziet.
In uw backoffice vragen wij u om twee formaten van uw startscherm (voor het mobiele gedeelte):
In uw backoffice vragen wij u om twee formaten van uw startscherm (voor het mobiele gedeelte):
- een iOS-formaat van 1308 x 2688 pixels
- een Android-formaat van 1440 x 2960 pixels
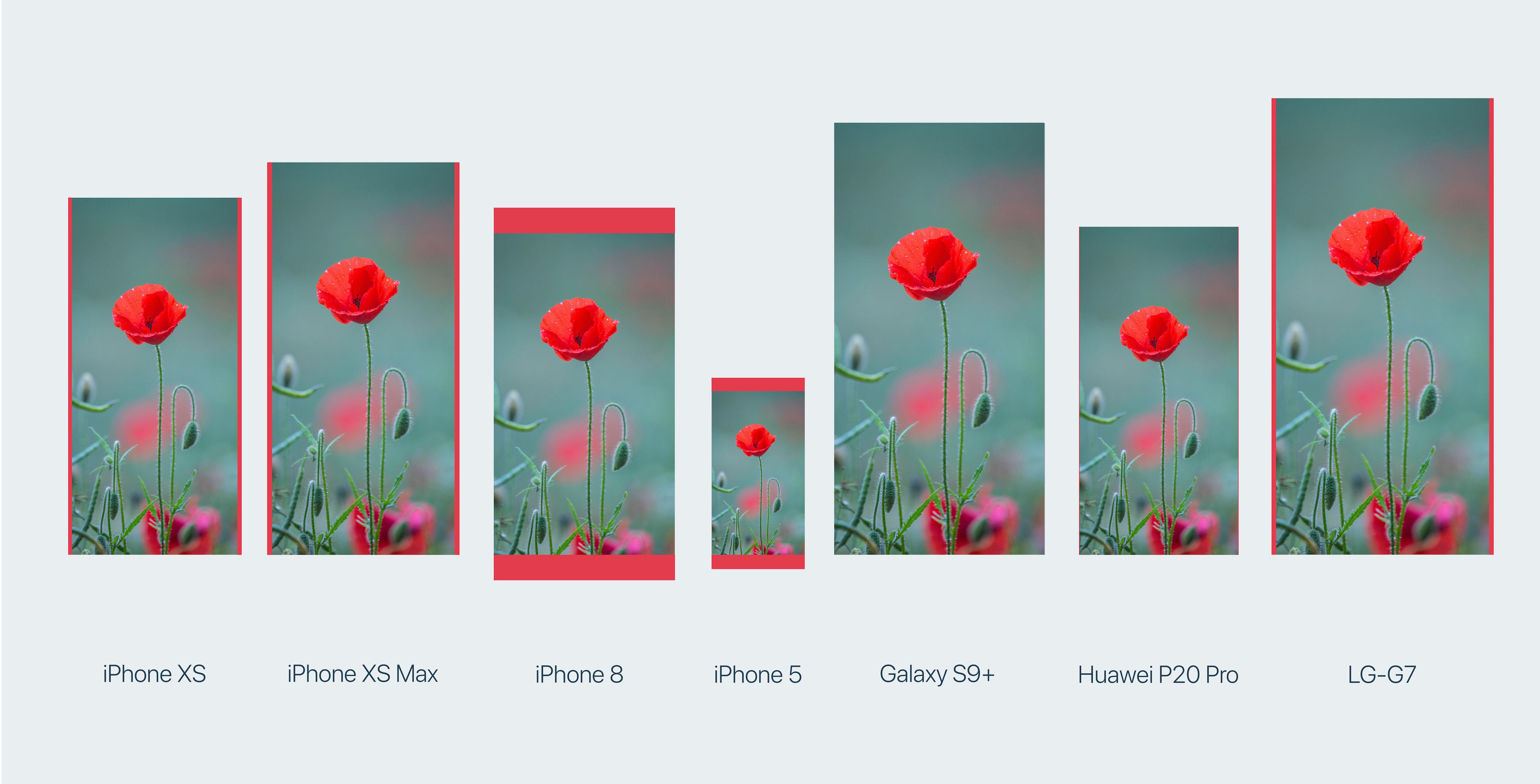
Om aan de verschillende modellen aan te passen, worden deze twee versies bijgesneden en, indien nodig, ingekort zodat ze perfect op het schermformaat passen, zonder de afbeelding te vervormen.
Het diagram hieronder laat zien hoe dezelfde Afbeelding op de verschillende mock-ups wordt gebruikt. De rode strepen geven aan waar de afbeelding is bijgesneden.
Hoe bekijk ik een voorbeeld van mijn startscherm?

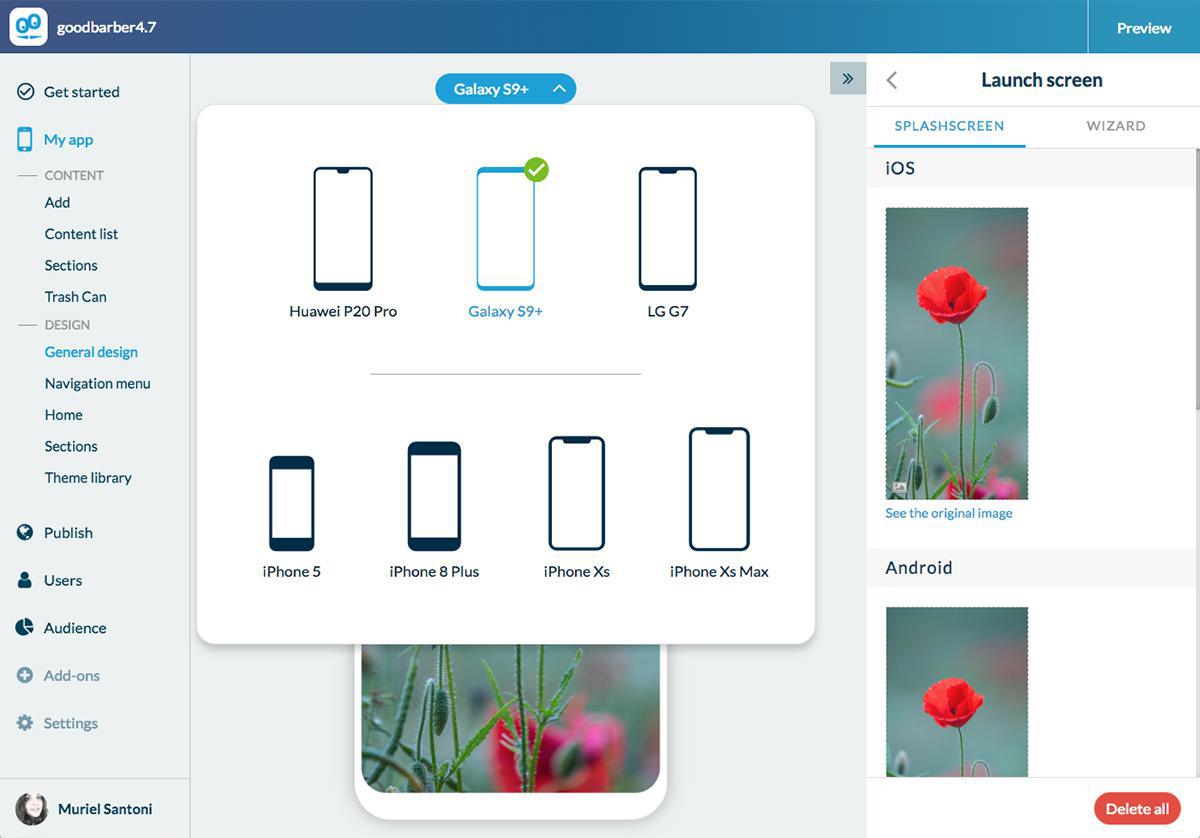
Niets is eenvoudiger: ga naar het menu Mijn App > Algemeen ontwerp > Startscherm bewerken.
U kunt dan bovenaan het scherm de voorbeeldmodus voor uw splash-scherm kiezen.
U kunt dan bovenaan het scherm de voorbeeldmodus voor uw splash-scherm kiezen.
VOOR MEER INFORMATIE:
- Dankzij een eenvoudig creatieproces kunt ook u uw werk verder brengen door uw eigen mobiele tool tot leven te brengen. Ontdek hoe u een applicatie maakt, van idee tot online ontwikkeling. Afhankelijk van uw behoeften zal GoodBarber u bij elke stap ondersteunen en begeleiden.
- Zodra de ontwikkeling van uw mobiele applicatie voltooid is, wilt u misschien feedback van uw vrienden en familie voordat u de laatste stap zet: de officiële lancering van uw tool in de winkels. Ontdek hoe u de eerste feedback van gebruikers kunt verzamelen en wat de mensen om u heen van uw werk vinden. Op basis van hun feedback weet u wat er veranderd of aangepast moet worden, of het nu de kleur van een element, het hoofdscherm, uw Logo of uw Inhoud is.
- Of het nu gaat om de kleur of de afbeeldingen, elk element van uw app heeft werk en aanpassing nodig! Afhankelijk van wat u wilt, kunt u een mobiel systeem maken dat u en de behoeften van uw Klanten weerspiegelt. Ontdek hoe u stap voor stap elk hoekje en gaatje van uw mobiele app kunt aanpassen.
- Om u te helpen efficiënter te werken en uw mobiele applicatie effectiever te ontwikkelen, heeft ons team gebruik gemaakt van de technologische vooruitgang om snelheid en productiviteit centraal te stellen in GoodBarber 4.5. Afhankelijk van uw behoeften kunt u nu uw werk verdiepen en uw tool optimaliseren dankzij ons nieuwe systeem. Functies worden ook duidelijker weergegeven op het scherm.
- Als u twijfelt over het ontwikkelen van een app, bekijk dan onze 7 goede redenen om een mobiele applicatie te maken. Afhankelijk van uw behoeften kunt u stap voor stap een systeem tot leven brengen dat is afgestemd op uw Klanten en hun vereisten. Het creatieproces van GoodBarber brengt alle elementen samen die nodig zijn om uw werk tot leven te brengen in een vorm die geschikt is voor het mobiele scherm.
- Afhankelijk van uw behoeften en wensen kunt u met GoodBarber de Lettertypen beheren, zodat ze zich aanpassen aan het mobiele scherm. U kunt de Kleur, de Grootte of zelfs de Kaligrafie kiezen, om uw hulpmiddel zo veel mogelijk te personaliseren en een Prachtige App te maken!
 Ontwerp
Ontwerp