Ontwerp-update: een gloednieuw Sjabloon TabBar
Written by Marie Pireddu on

Er zijn veel manieren om het menu of de navigatie-elementen van uw applicatie te presenteren en te organiseren. Een van de populairste is de Navigatiebalk onder aan het scherm.
Wij bieden al een TabBar-sjabloon als een van onze 5 huidige sjablonen voor Navigatiemenu's. En vandaag introduceren we met trots een nieuw, trendy Sjabloon: de zwevende TabBar.
Wij bieden al een TabBar-sjabloon als een van onze 5 huidige sjablonen voor Navigatiemenu's. En vandaag introduceren we met trots een nieuw, trendy Sjabloon: de zwevende TabBar.
Waarom is de TabBar een populair Navigatiemenu?
De onderste navigatiebalk volgt de "duimregel van Ontwerp", die gebaseerd is op het principe dat de meeste applicatiegebruikers met hun duim navigeren. Dit principe suggereert dat de essentiële schermen en pagina's van een applicatie binnen het bereik van de duim van de gebruiker moeten liggen. Op basis van dit principe wordt de onderste navigatiebalk een cruciaal element in het ontwerp van een applicatie. Deze plaatst de essentiële secties van de applicatie binnen het bereik van de duim van de gebruiker, wat het gebruiksgemak en de toegankelijkheid verbetert.
Beste werkwijze voor een tabBar :
Bij het ontwerpen van de voetnavigatie is het cruciaal om ervoor te zorgen dat deze snel toegang biedt tot de meest gebruikte of belangrijkste functies van de app. Om dit te bereiken, zijn er een paar belangrijke punten waar u rekening mee moet houden:
De onderste navigatiebalk volgt de "duimregel van Ontwerp", die gebaseerd is op het principe dat de meeste applicatiegebruikers met hun duim navigeren. Dit principe suggereert dat de essentiële schermen en pagina's van een applicatie binnen het bereik van de duim van de gebruiker moeten liggen. Op basis van dit principe wordt de onderste navigatiebalk een cruciaal element in het ontwerp van een applicatie. Deze plaatst de essentiële secties van de applicatie binnen het bereik van de duim van de gebruiker, wat het gebruiksgemak en de toegankelijkheid verbetert.
Beste werkwijze voor een tabBar :
Bij het ontwerpen van de voetnavigatie is het cruciaal om ervoor te zorgen dat deze snel toegang biedt tot de meest gebruikte of belangrijkste functies van de app. Om dit te bereiken, zijn er een paar belangrijke punten waar u rekening mee moet houden:
1. Beperk het aantal bestemmingen: Wij raden aan om 3 tot 5 Secties van uw app weer te geven in de Navigatie onderaan. Als u er meer dan 5 gebruikt, loopt u het risico op een krappe en onoverzichtelijke interface, met ondersteuningsdoelen die te dicht bij elkaar staan, waardoor gebruikers per ongeluk op het verkeerde tabblad kunnen drukken. Bovendien kan het toevoegen van meer tabbladen de complexiteit van de toepassing vergroten, wat de prestaties in gevaar kan brengen.
Als uw toepassing meer dan vijf belangrijke secties heeft, overweeg dan het gebruik van een hamburgerpictogram zoals bij Google of plaats ze op andere gemakkelijk toegankelijke locaties.
2 . Titel niet inkorten of inpakken : Bij het maken van tekstlabels voor Icoons voor Navigatie is het belangrijk om de uitleg kort en bondig te houden. Vermijd te lange labels die niet ingekort of ingepakt kunnen worden. Het is voor uw gebruiker niet aantrekkelijk om "Dingen naar ...." te zien.
3. Wees consistent met de pictogrammen die u gebruikt: Het gebruik van pictogrammen in uw toepassing is een goed Medium om de belangrijkste Secties effectief te markeren. Door aandacht te besteden aan details en ervoor te zorgen dat de pictogrammen die u kiest relevant en consistent zijn, kunt u uw applicatie aantrekkelijker en gebruiksvriendelijker maken, wat uw gebruikers zal aanmoedigen om er vaker naar terug te keren. Vermijd het gebruik van verschillende Kleuren voor elk pictogram, omdat dit uw gebruikers in verwarring kan brengen. Het kleurenschema van uw onderste navigatiebalk moet overeenkomen met het algemene thema van uw applicatie. Als u een van de thema's van GoodBarber gebruikt, hoeft u zich hier geen zorgen over te maken. Onze ontwerpers hebben met al deze dingen rekening gehouden en het Ontwerp zal consistent zijn in de hele applicatie.
Als uw toepassing meer dan vijf belangrijke secties heeft, overweeg dan het gebruik van een hamburgerpictogram zoals bij Google of plaats ze op andere gemakkelijk toegankelijke locaties.
2 . Titel niet inkorten of inpakken : Bij het maken van tekstlabels voor Icoons voor Navigatie is het belangrijk om de uitleg kort en bondig te houden. Vermijd te lange labels die niet ingekort of ingepakt kunnen worden. Het is voor uw gebruiker niet aantrekkelijk om "Dingen naar ...." te zien.
3. Wees consistent met de pictogrammen die u gebruikt: Het gebruik van pictogrammen in uw toepassing is een goed Medium om de belangrijkste Secties effectief te markeren. Door aandacht te besteden aan details en ervoor te zorgen dat de pictogrammen die u kiest relevant en consistent zijn, kunt u uw applicatie aantrekkelijker en gebruiksvriendelijker maken, wat uw gebruikers zal aanmoedigen om er vaker naar terug te keren. Vermijd het gebruik van verschillende Kleuren voor elk pictogram, omdat dit uw gebruikers in verwarring kan brengen. Het kleurenschema van uw onderste navigatiebalk moet overeenkomen met het algemene thema van uw applicatie. Als u een van de thema's van GoodBarber gebruikt, hoeft u zich hier geen zorgen over te maken. Onze ontwerpers hebben met al deze dingen rekening gehouden en het Ontwerp zal consistent zijn in de hele applicatie.
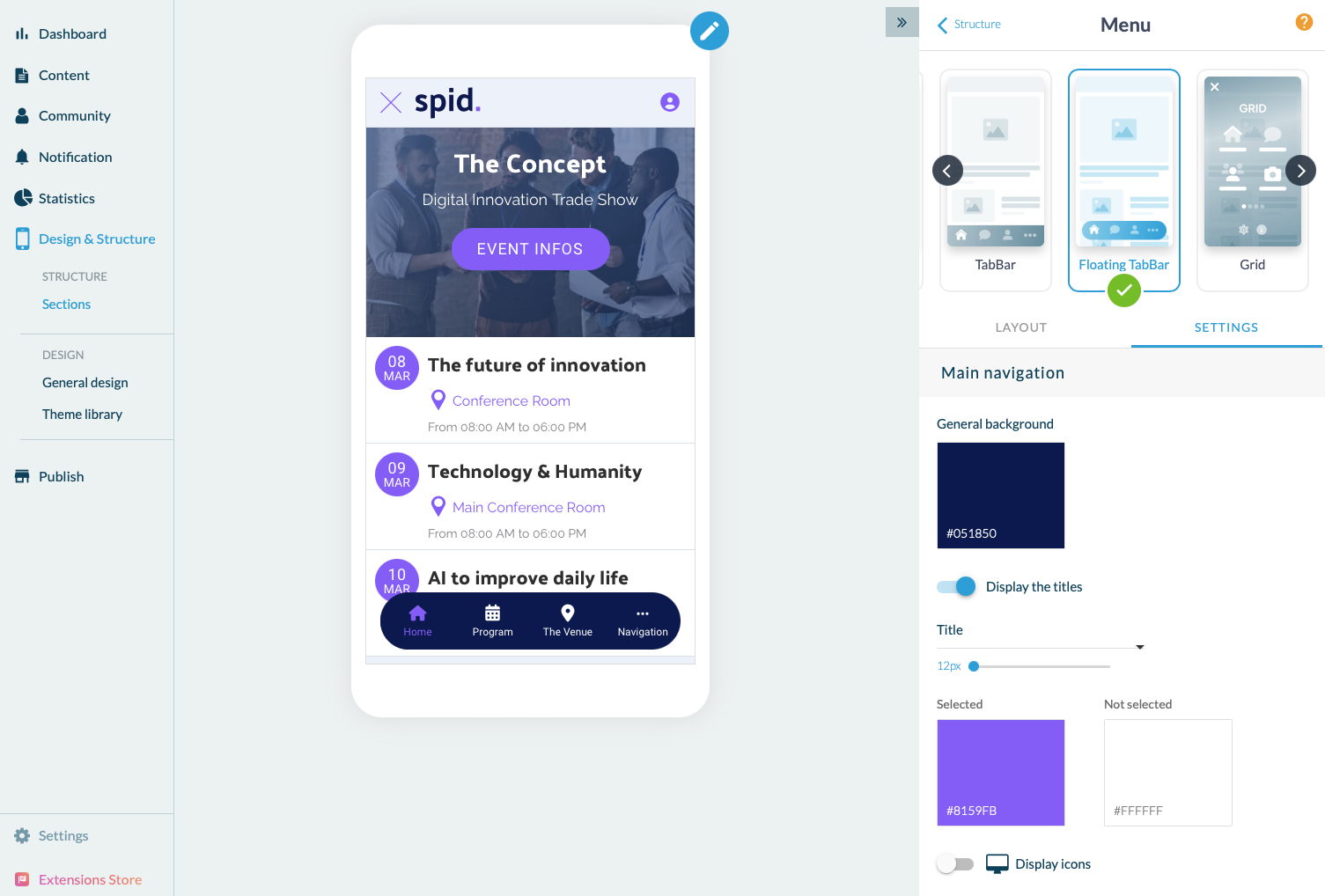
Hoe gebruikt u de nieuwe Sjabloon in uw toepassing?

Ga in de backoffice van uw applicatie naar Ontwerp & Structuur > Secties > klik vervolgens op de sectie Menu. Dit opent het bewerkingspaneel voor het Navigatiemenu. Selecteer de sjabloon Zwevende tabbalk en pas deze naar wens aan.
 Ontwerp
Ontwerp