Ontwerp update: een nieuw Sjabloon voor de Blog sectie van uw GoodBarber applicatie.
Written by Marie Pireddu on

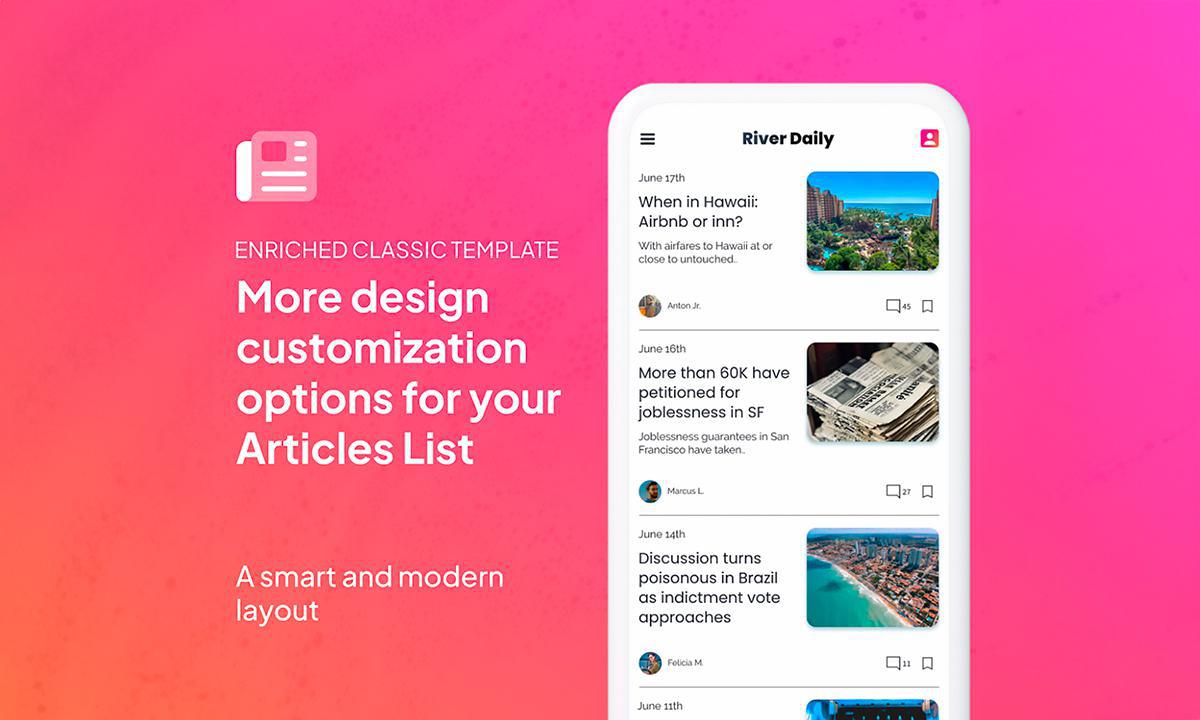
Zoals u misschien al gemerkt hebt met alle (vele) ontwerpupdates, zijn wij bij GoodBarber ervan overtuigd dat Ontwerp en de ervaring die u uw gebruikers biedt, bijdragen aan uw succes. Of u nu inhoud of e-commercetoepassingen hebt, u gebruikt waarschijnlijk een sectie Blog of Artikelen. Daarom hebben we goed nieuws voor u: we hebben speciaal voor u nog een prachtige en innovatieve sjabloon uitgebracht.
Deze gloednieuwe lijstsjabloon voor uw Artikelen-sectie is niet alleen prachtig, maar biedt u ook een aantal coole extra functies en veel meer mogelijkheden, zowel wat betreft Inhoud als Ontwerp.
Bekijk onze video hieronder om te zien hoe het eruit ziet en lees verder voor meer details over deze nieuwe Sjabloon.
Deze gloednieuwe lijstsjabloon voor uw Artikelen-sectie is niet alleen prachtig, maar biedt u ook een aantal coole extra functies en veel meer mogelijkheden, zowel wat betreft Inhoud als Ontwerp.
Bekijk onze video hieronder om te zien hoe het eruit ziet en lees verder voor meer details over deze nieuwe Sjabloon.
Wat is er nieuw in dit Sjabloon?
Dus wat Inhoud betreft, hebt u nu veel meer mogelijkheden dan in de Overige Sjablonen:
U kunt meer te weten komen over de tokens die gebruikt kunnen worden in deze online Help.
- U kunt tokeninformatie toevoegen boven de titel, onder de titel en onderaan de cel.
- U kunt de auteur en zijn Avatar Toevoegen :)
- De titel is niet langer beperkt. De titel wordt nu volledig weergegeven.
- Hoofdacties, Favorieten en Opmerking worden direct in de Lijst weergegeven. Door door de Lijst van uw Blog te bladeren, kunnen uw gebruikers het aantal opmerkingen en commentaar op uw Blog zien, en ze met één klik bookmarken of delen.
U kunt meer te weten komen over de tokens die gebruikt kunnen worden in deze online Help.
Wat Ontwerp betreft, beschikt dit nieuwe Sjabloon over een intelligente, moderne lay-out.
Tot slot is dit niet zomaar een nieuw Sjabloon. Met deze krijgt u een nieuwe generatie cellen die alle hoofdprincipes van ons ontwerpsysteem volgt. Deze cel is slimmer en beter aanpasbaar dan al onze vorige Sjablonen.
Deze lay-out past zich aan aan het al dan niet gebruiken van marges in de toepassing (de marge creëert een 'frame' rond de Inhoud-elementen). Zoals u in de video hierboven kunt zien, is het Ontwerp altijd mooi en uniform, ongeacht de instellingen. Voor meer informatie over het beheren van marges, bezoekt u onze Pagina-ontwerp systeem pagina.
Tot slot is dit niet zomaar een nieuw Sjabloon. Met deze krijgt u een nieuwe generatie cellen die alle hoofdprincipes van ons ontwerpsysteem volgt. Deze cel is slimmer en beter aanpasbaar dan al onze vorige Sjablonen.
Hoe gebruik ik dit Sjabloon?
Als u dit nieuwe Sjabloon in uw applicatie wilt gebruiken, kan het niet eenvoudiger! Ga naar het menu Mijn app > Structuur > en kies de sectie waarop u het Sjabloon wilt Toepassen. Klik vervolgens op Lijst met artikelen. U kunt nu uw Sjabloon Enriched Classic kiezen en definiëren.
 Ontwerp
Ontwerp