Ontwerpupdate: een nieuw Sjabloon voor het weergeven van uw Inhoud Categorieën
Written by Muriel Santoni on

Bij GoodBarber introduceren we met veel plezier onze nieuwste toevoeging aan het Ontwerp van uw app: de sjabloon Filters voor Inhoud Categorieën. Deze nieuwe sjabloon is geïnspireerd door de filters op de grootste apps van vandaag en biedt een moderne browse-ervaring die Netflix of Spotify waardig is.
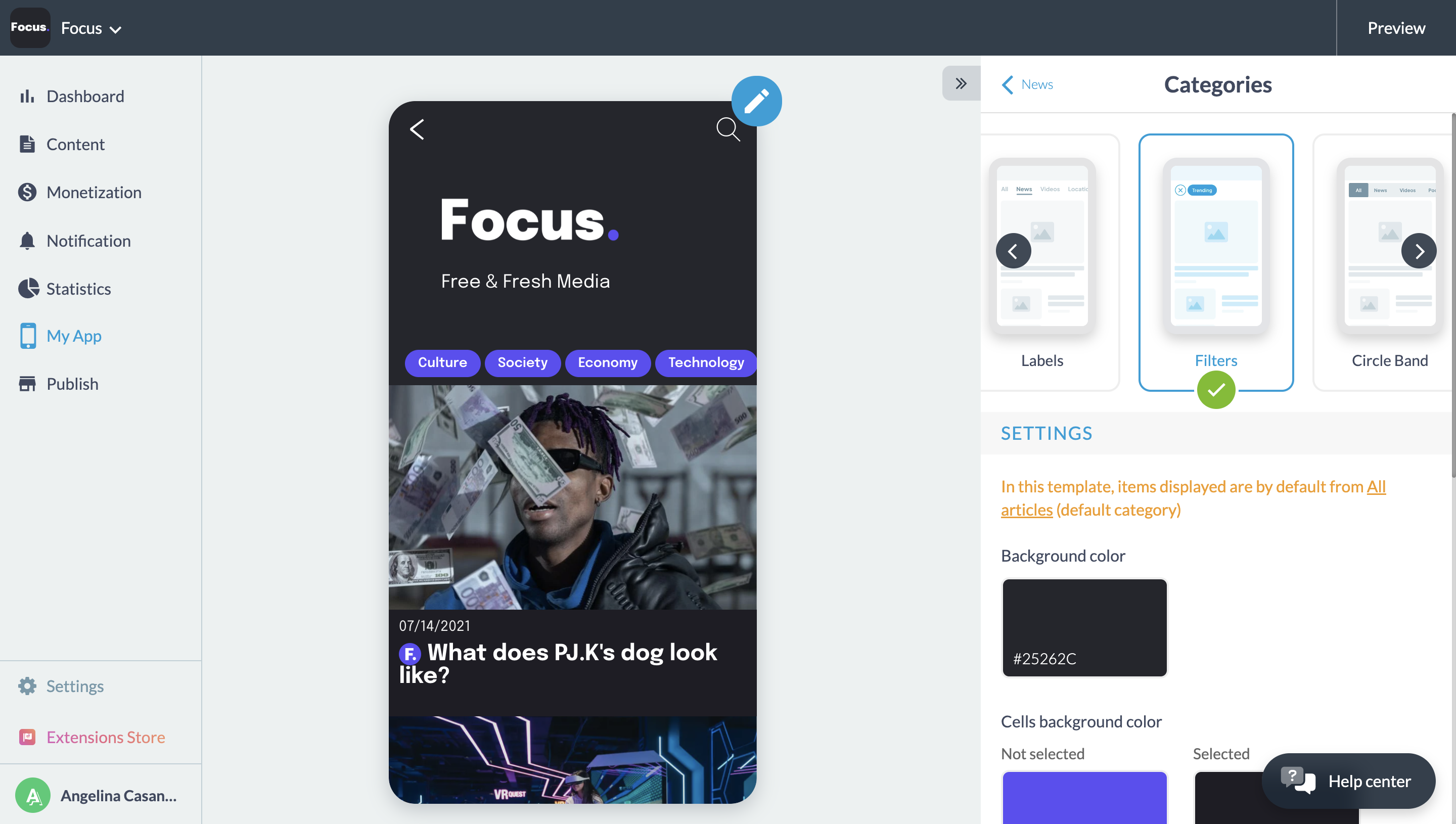
Wat is het Sjabloon voor filters?
Het Sjabloon Filters vertegenwoordigt een nieuwe manier om Inhoud op uw toepassingen te verkennen en te presenteren. Deze Sjabloon is speciaal ontworpen voor transversale elementen en beantwoordt aan uw behoefte aan intuïtievere Navigatie en dynamische visuele presentatie. De sjabloon is beschikbaar voor alle inhoudslijsten (Blog, Video's, Agenda, Kaarten, Podcasts) en is compatibel met alle lijstsjablonen en Navigatiemodi.
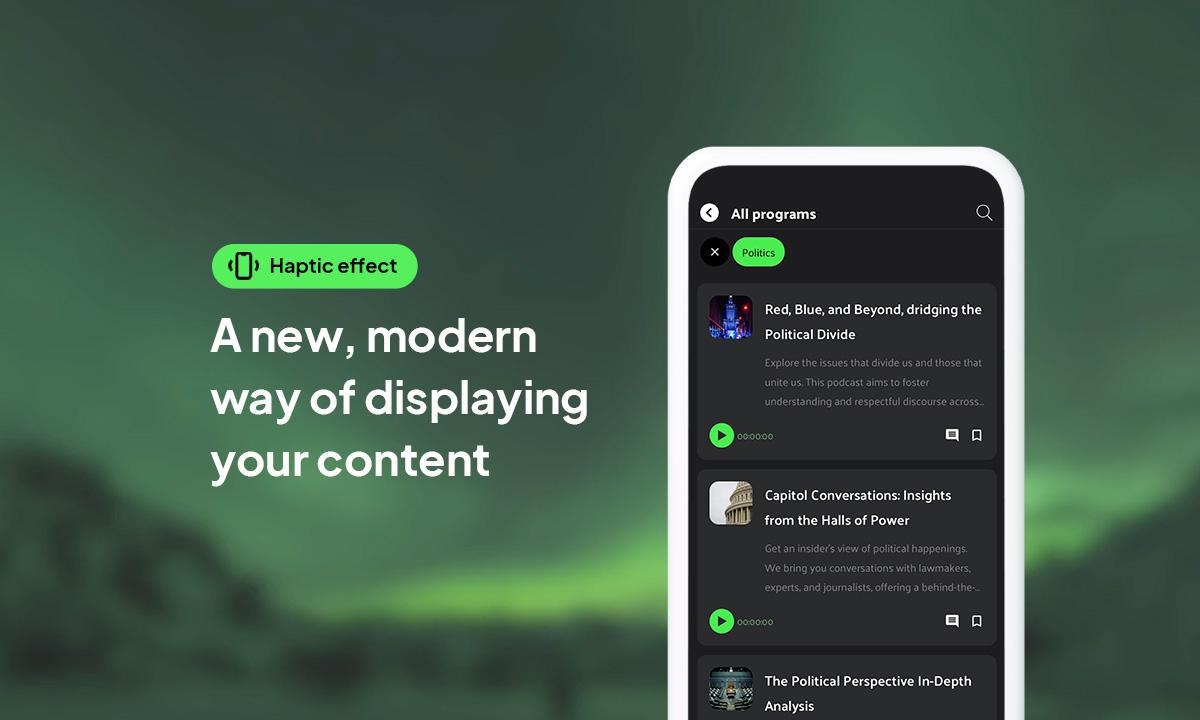
De magie van het Haptisch Effect
We hebben een haptisch effect geïntegreerd voor een nog meeslependere gebruikerservaring. In tegenstelling tot visuele of auditieve media is het haptische effect ontworpen om de tastzin te stimuleren.
Het haptische effect wordt op een subtiele maar belangrijke manier geactiveerd:
Het haptische effect wordt op een subtiele maar belangrijke manier geactiveerd:
- Wanneer een categorie wordt geselecteerd: bied uw gebruikers tactiele feedback, vergelijkbaar met de ervaring die wordt aangeboden op bekende platforms zoals Spotify of Netflix.
- Wanneer het filter wordt verwijderd door op het Sluit pictogram te klikken: Een klein detail dat het verschil maakt, geïnspireerd door de beste navigatiepraktijken.
Hoe kan ik profiteren van het nieuwe Sjabloon voor filters?

Ga in uw backoffice naar"Mijn App > Structuur". Kies de bijbehorende Secties (Artikelen, Video's, Agenda, Podcasts) en selecteer de Lijstweergave. Kies dan het Sjabloon Filters en pas het aan.
Geef uw gebruikers een uitzonderlijke Navigatie-ervaring met het nieuwe Sjabloon Filter van GoodBarber. Probeer het vandaag nog uit en maak van uw toepassing een unieke en gedenkwaardige ervaring voor uw gebruikers!
 Ontwerp
Ontwerp