Beperk de toegang tot uw Progressive Web App (PWA) met een wachtwoord
Written by Muriel Santoni on

Zoals u weet, zijn Progressive Web Apps toegankelijk via een URL, waarnaar wordt verwezen door zoekmachines en die dus potentieel bruikbaar is voor alle webgebruikers.
Dit heeft natuurlijk het voordeel dat het u veel zichtbaarheid geeft en u een nieuw publiek kunt werven, maar in sommige gevallen kan het een belemmering zijn.
Misschien wilt u profiteren van alle voordelen van een progressive web app, terwijl de inhoud privé blijft voor een gericht publiek, zoals in het geval van een bedrijfsapplicatie?
Dat kan nu, dankzij een nieuwe functie:
Een wachtwoord toevoegen aan uw Progressive Web App

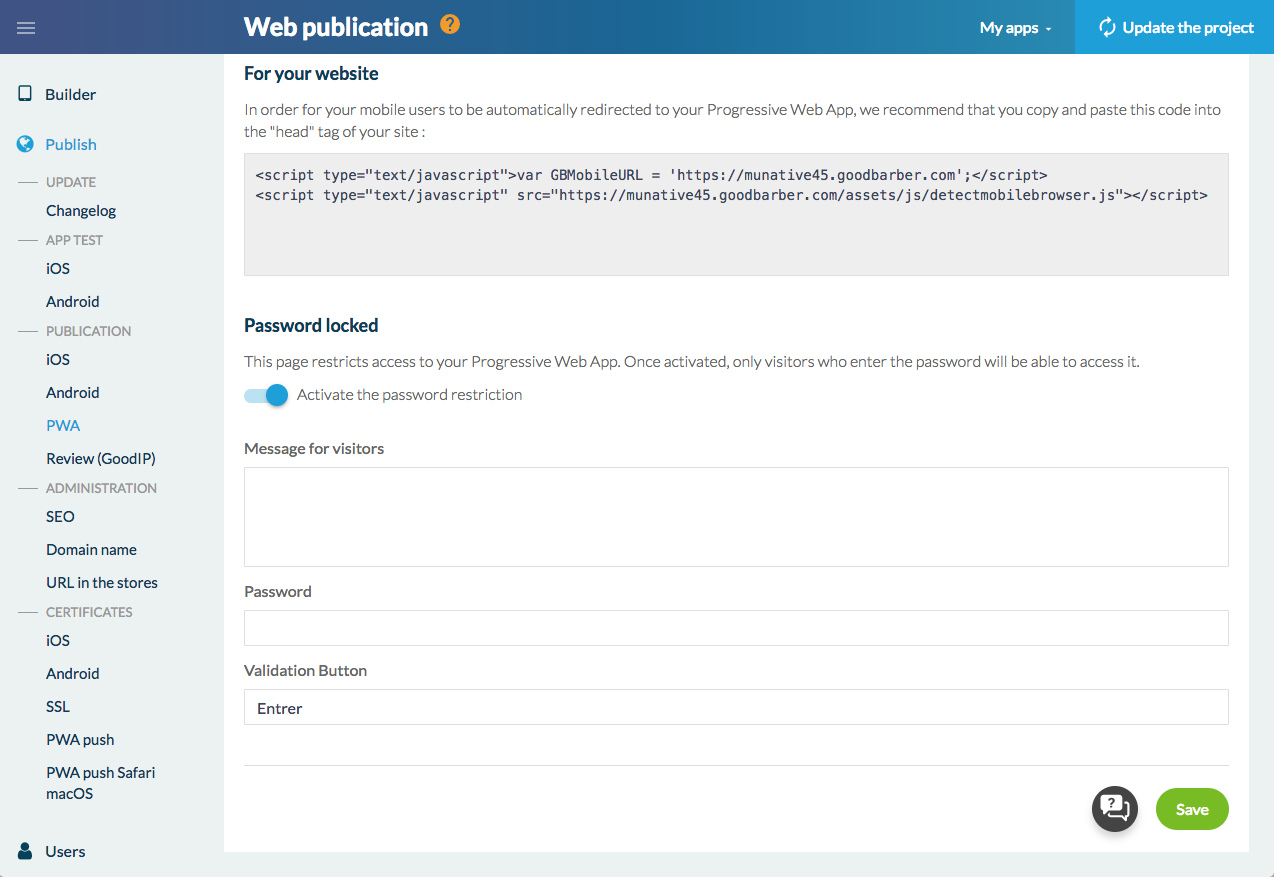
Wanneer u uw Progressive Web App publiceert in het menu Publiceren > PWA, is er nu een nieuwe optie beschikbaar.
Door de wachtwoordvergrendeling te Activeren, verschijnen er nieuwe velden waarmee u het wachtwoord voor uw Progressive Web App (PWA) kunt aanmaken, een verklarend bericht voor bezoekers van uw app kunt instellen en tot slot de actieknop kunt aanpassen.
Op deze manier kunt u een uniek wachtwoord aan uw gebruikers doorgeven, zodat zij uw Progressive Web App kunnen raadplegen. Er is dus geen excuus om niet te profiteren van alle voordelen, zelfs als uw project niet bedoeld is om toegankelijk te zijn voor het grote publiek!
Op deze manier kunt u een uniek wachtwoord aan uw gebruikers doorgeven, zodat zij uw Progressive Web App kunnen raadplegen. Er is dus geen excuus om niet te profiteren van alle voordelen, zelfs als uw project niet bedoeld is om toegankelijk te zijn voor het grote publiek!
 Ontwerp
Ontwerp