Toerisme: onze gids voor het maken van uw Mijn App
Written by Marie Pireddu on

Voorbij zijn de dagen dat u moeite moest doen om kaarten op te vouwen voordat u ze opborg! Tegenwoordig hebt u alle informatie die u nodig hebt om een land of stad te verkennen gewoon in uw Telefoonnummer. Een toerismeapplicatie heeft niet alleen een zakformaat, maar ook de toegevoegde waarde van directheid. De regelmatig bijgewerkte Inhoud is van onschatbare waarde voor reizigers op vakantie, of het nu gaat om het plannen van een reisroute, het vinden van het juiste vervoer, sightseeing of het oriënteren onderweg.
Als u een vakantie aan het plannen bent, maar niet weet waar u moet beginnen, dan bent u bij ons aan het juiste adres. Met GoodBarber en onze gedetailleerde gids wordt het maken van een app in de toeristische sector kinderspel. Als we de stad Portland als voorbeeld hebben genomen, hoeft u alleen nog maar onze aanbevelingen aan te passen aan de bestemming of het gebied van uw keuze (stad, regio, land, gebied, enz.).
Volg deze stappen om uw toeristengidsapplicatie te maken:
1. kies een thema voor uw toeristische toepassing
2. Bouw uw Startpagina
3. Bouw uw Menu voor uw toeristische applicatie
4. Uw inhoud aan uw toerismetoepassing toevoegen
5. Het startscherm en app-pictogram
6. Uw reisapplicatie testen en Publiceren
Als u een vakantie aan het plannen bent, maar niet weet waar u moet beginnen, dan bent u bij ons aan het juiste adres. Met GoodBarber en onze gedetailleerde gids wordt het maken van een app in de toeristische sector kinderspel. Als we de stad Portland als voorbeeld hebben genomen, hoeft u alleen nog maar onze aanbevelingen aan te passen aan de bestemming of het gebied van uw keuze (stad, regio, land, gebied, enz.).
Volg deze stappen om uw toeristengidsapplicatie te maken:
1. kies een thema voor uw toeristische toepassing
2. Bouw uw Startpagina
3. Bouw uw Menu voor uw toeristische applicatie
4. Uw inhoud aan uw toerismetoepassing toevoegen
5. Het startscherm en app-pictogram
6. Uw reisapplicatie testen en Publiceren
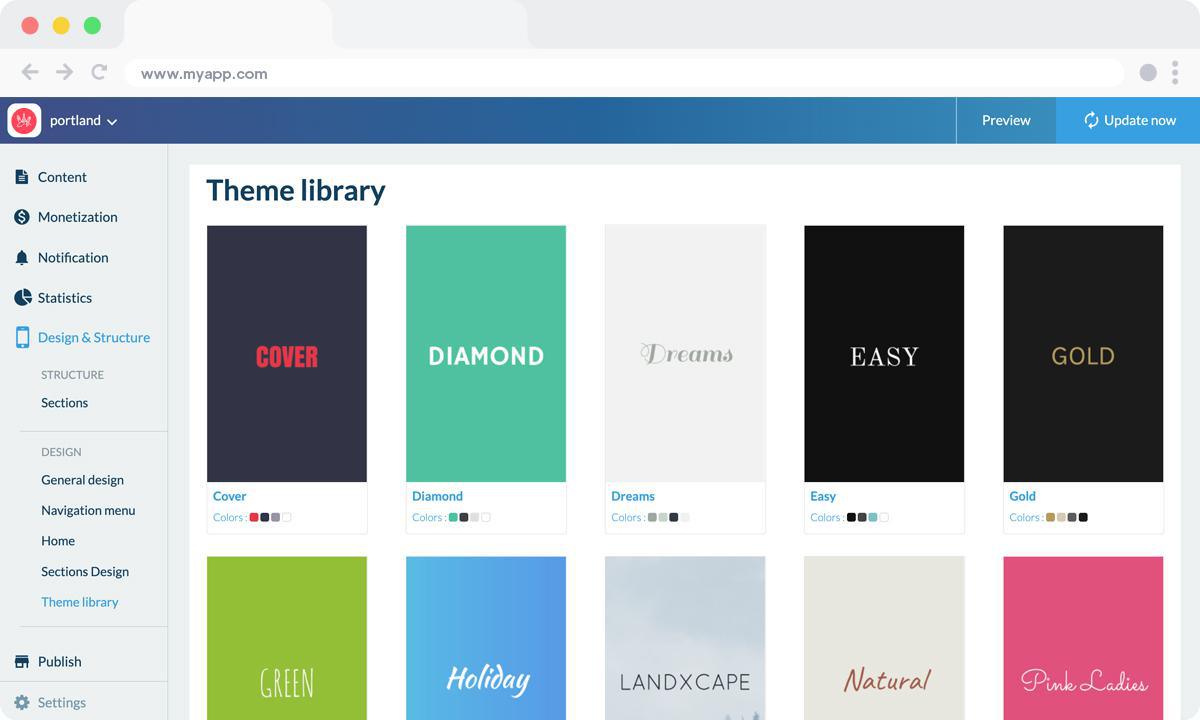
1. Kies een thema voor uw toeristische applicatie

Dit is de eerste stap in het maken van uw Prachtige App. In uw backoffice hebt u toegang tot meer dan 25 verschillende thema's (en nieuwe toevoegingen volgen binnenkort), gemaakt door onze ontwerpers. U kunt het thema dat u kiest zien als een startpunt voor uw app.
Voor onze applicatie van de dag hebben wij het thema "Boedapest" gekozen, maar zoals we zojuist al aangaven, bent u vrij om het thema te kiezen dat het beste past bij de ontwikkeling van uw project.
Voor onze applicatie van de dag hebben wij het thema "Boedapest" gekozen, maar zoals we zojuist al aangaven, bent u vrij om het thema te kiezen dat het beste past bij de ontwikkeling van uw project.
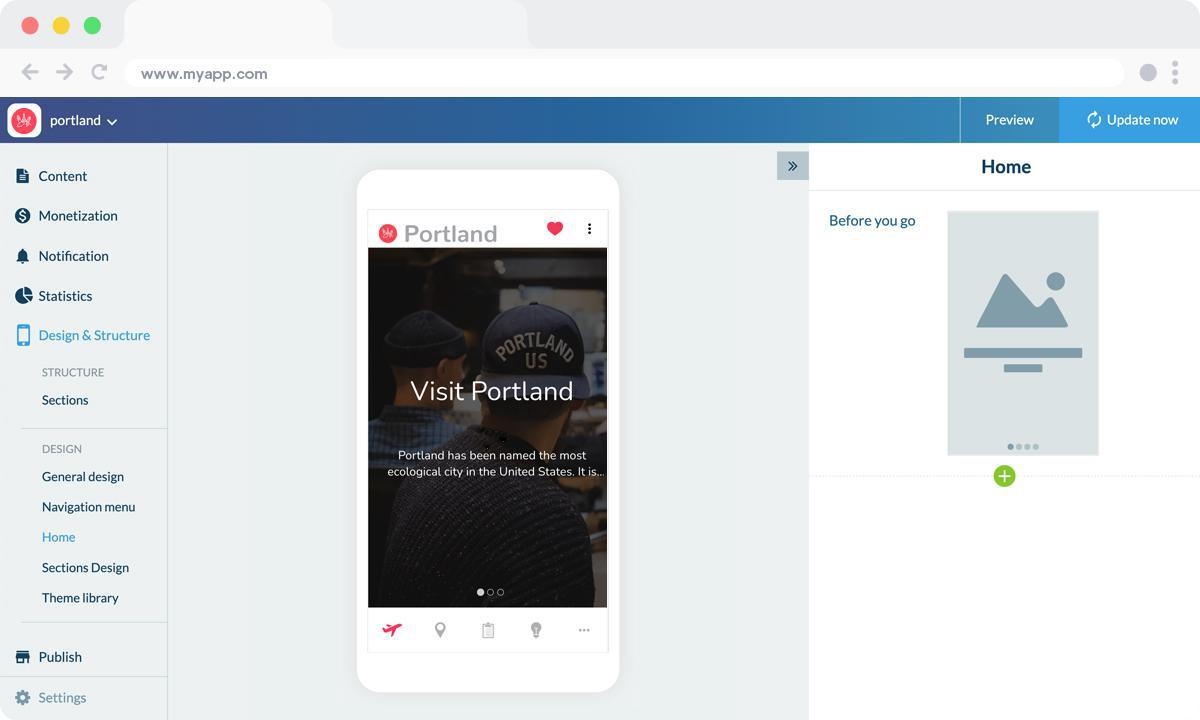
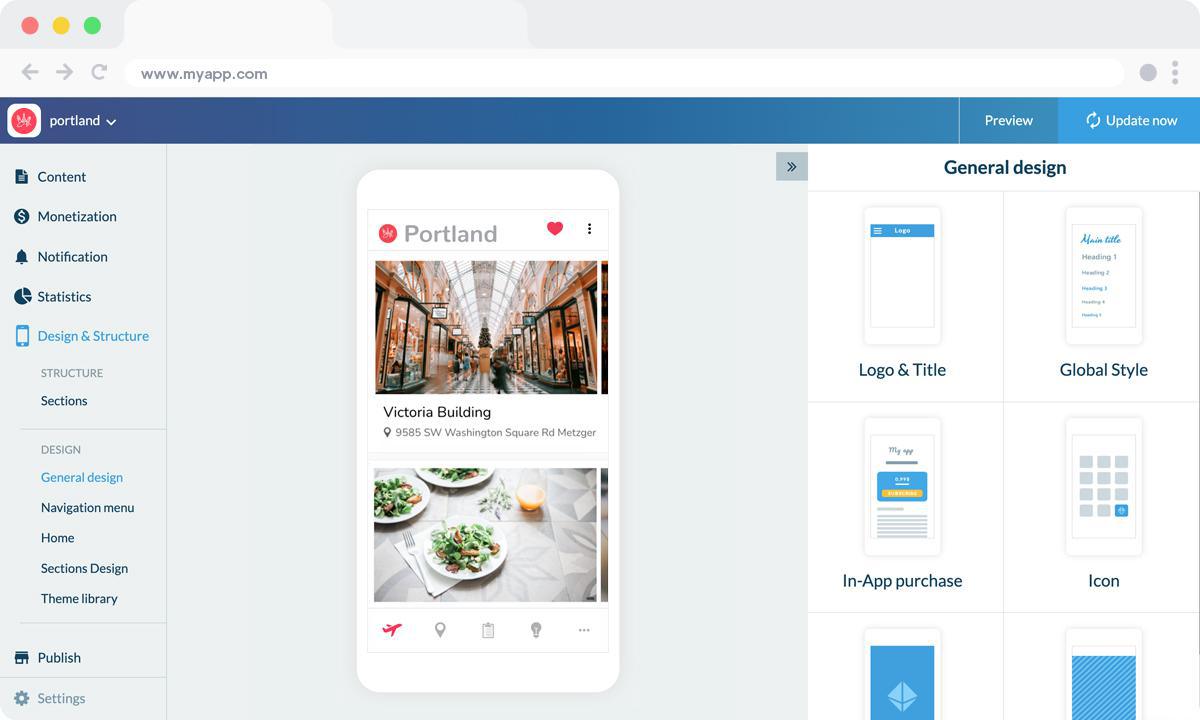
2. Uw Startpagina bouwen

[Startpagina]url: is het eerste scherm van uw App, het scherm dat gebruikers als eerste zien wanneer ze de App openen. Het is dus een belangrijke fase om te verzorgen, zowel visueel als praktisch. Met GoodBarber kunt u kiezen welke inhoud u wilt markeren zodra uw App wordt geopend, en u kunt ook Links naar de belangrijkste bestemmingen in uw App weergeven.
De modulaire Startpagina die GoodBarber biedt, biedt plaats aan twee soorten widgets, widgets voor Inhoud en Widgets voor Navigatie (of Links); er zijn tot nu toe in totaal 66 widgets ontwikkeld. De sjablonen die bij elke widget horen, zijn geoptimaliseerd voor mobiel, tablet en desktop.
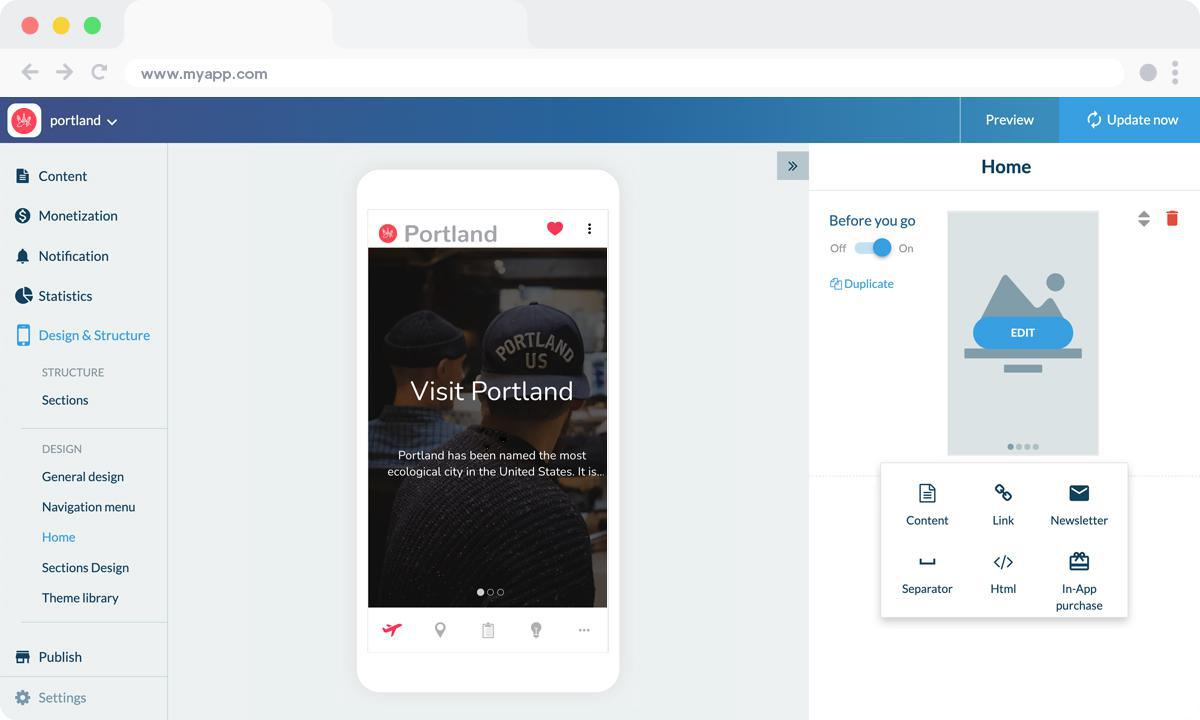
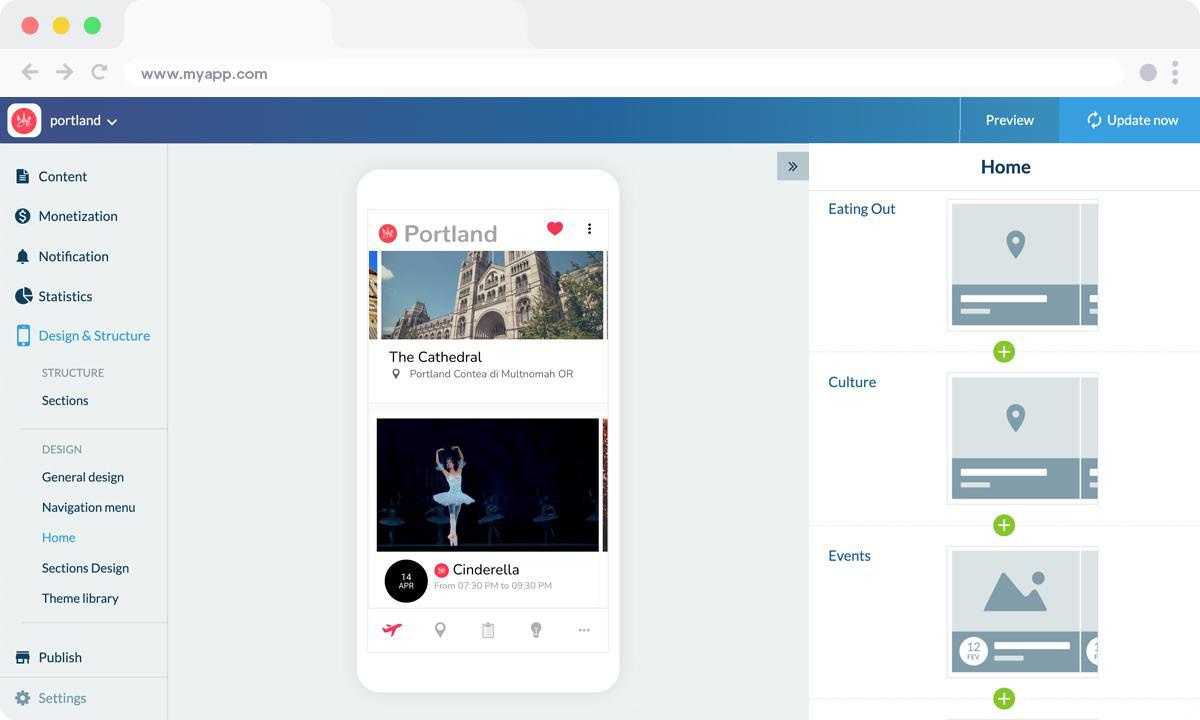
Hieronder kunt u zien dat we onze eerste widget hebben toegevoegd, een Widget Inhoud in dit geval, om een mCMS sectie met artikelen weer te geven (een artikel uit de rubriek "Voordat u gaat"):
De modulaire Startpagina die GoodBarber biedt, biedt plaats aan twee soorten widgets, widgets voor Inhoud en Widgets voor Navigatie (of Links); er zijn tot nu toe in totaal 66 widgets ontwikkeld. De sjablonen die bij elke widget horen, zijn geoptimaliseerd voor mobiel, tablet en desktop.
Hieronder kunt u zien dat we onze eerste widget hebben toegevoegd, een Widget Inhoud in dit geval, om een mCMS sectie met artikelen weer te geven (een artikel uit de rubriek "Voordat u gaat"):

* De inhoud die in eerste instantie in de app verschijnt, moet als voorbeeld dienen, u kunt deze natuurlijk wijzigen als u uw Secties met uw eigen inhoud vult.
Nadat we een sjabloon hadden geselecteerd (Banner > Minimal), voegden we een nieuwe Widget Inhoud toe met een andere weergavemodus (Banner > Visual) om een andere mCMS Blog sectie met de titel "Shopping" te markeren:
Nadat we een sjabloon hadden geselecteerd (Banner > Minimal), voegden we een nieuwe Widget Inhoud toe met een andere weergavemodus (Banner > Visual) om een andere mCMS Blog sectie met de titel "Shopping" te markeren:

Vervolgens hebben we nog 3 Widgets Inhoud toegevoegd op basis van hetzelfde model, opnieuw om de mCMS Secties Blog van onze app te benadrukken, met aanbevelingen voor uit eten gaan, cultuur en vrije tijd:

Tot slot hebben we nog een Inhoudslijst toegevoegd, deze keer om onze Evenementen te markeren, met een speciaal Sjabloon, Lijst > Klassiek :
Onze Startpagina toont nu in totaal 6 Widgets.
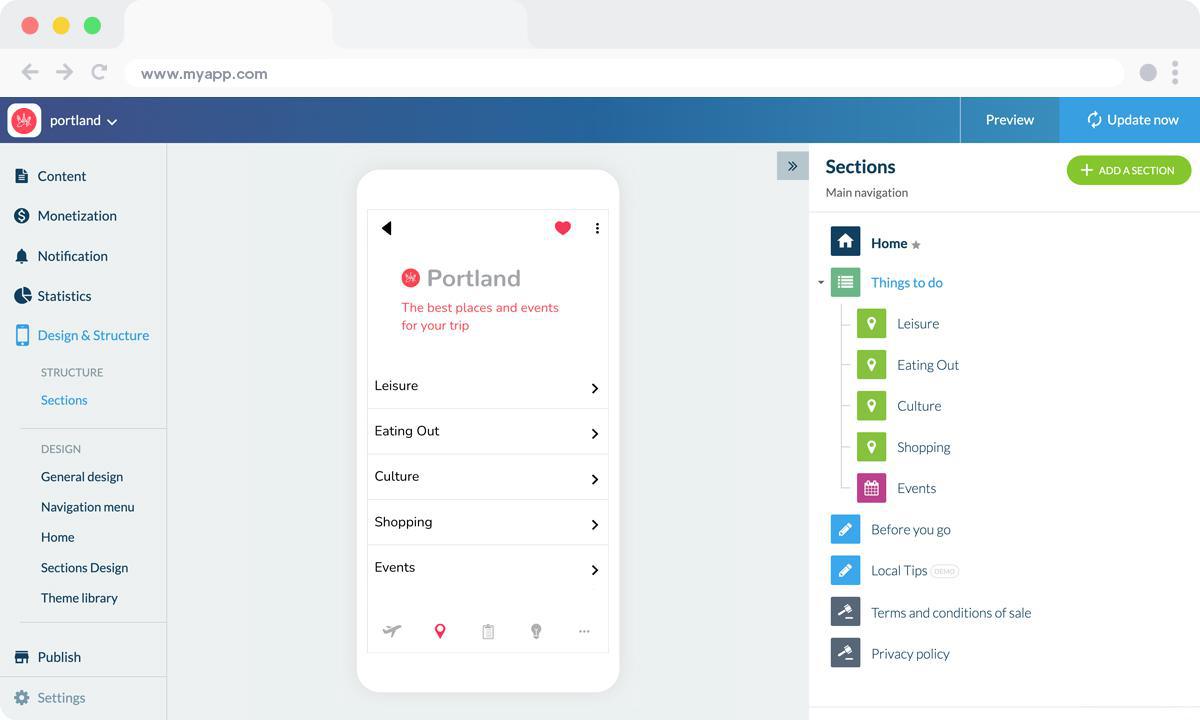
3. Uw Menu samenstellen voor uw toerismeapplicatie

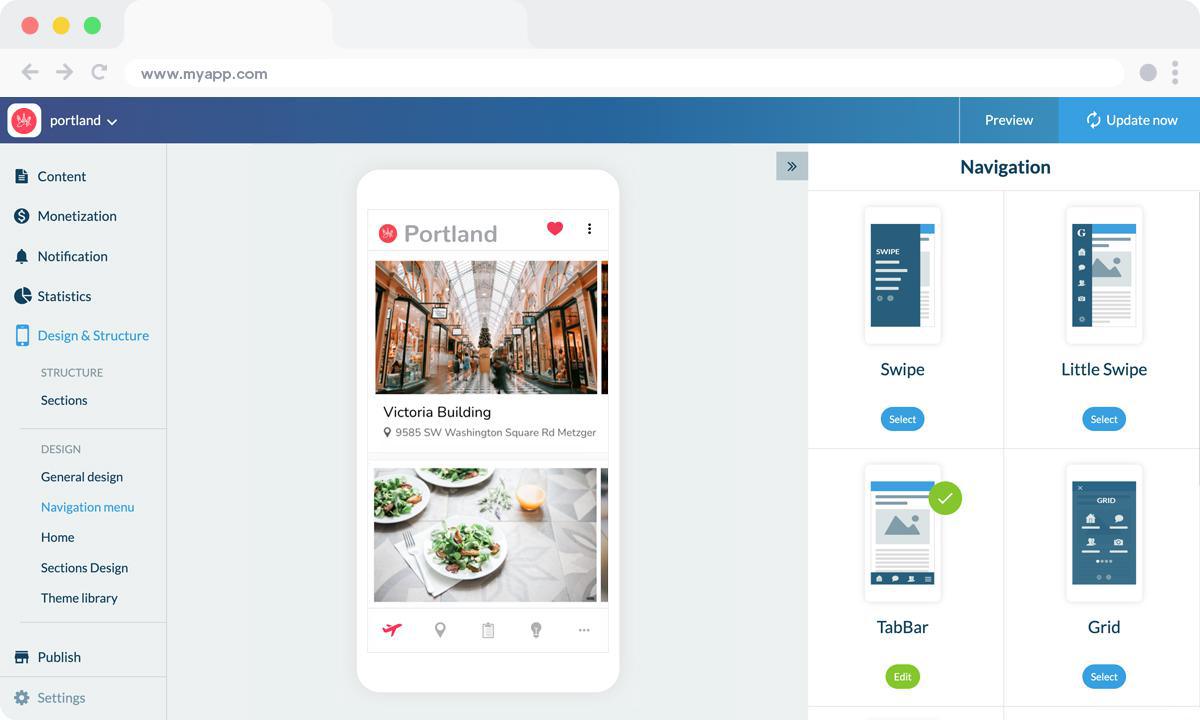
Met GoodBarber [wordt het Menu gebruikt voor secundaire Navigatie]url: binnen uw app. De Startpagina biedt al toegangspunten tot de secties van uw keuze, evenals oproepen tot acties, dus u kunt er zelfs voor kiezen om helemaal geen Menu te Activeren. Als u er toch voor kiest om er een weer te geven, kunt u in het tabblad Navigatiemodus in uw backoffice kiezen uit 7 verschillende soorten 'menu's' of Navigatiemodi, zodat u het verkeer in uw app nog gelijkmatiger kunt verdelen.
Merk op dat de opbouw van het Menu volledig onafhankelijk is van het aantal secties in uw app, zodat u volledige controle hebt over de navigatie binnen het Menu.
Hier hebben we de TabBar-sjabloon gekozen en het logo toegevoegd in het veld Menu Header, evenals een Copyright in het veld Voettekst:
Merk op dat de opbouw van het Menu volledig onafhankelijk is van het aantal secties in uw app, zodat u volledige controle hebt over de navigatie binnen het Menu.
Hier hebben we de TabBar-sjabloon gekozen en het logo toegevoegd in het veld Menu Header, evenals een Copyright in het veld Voettekst:

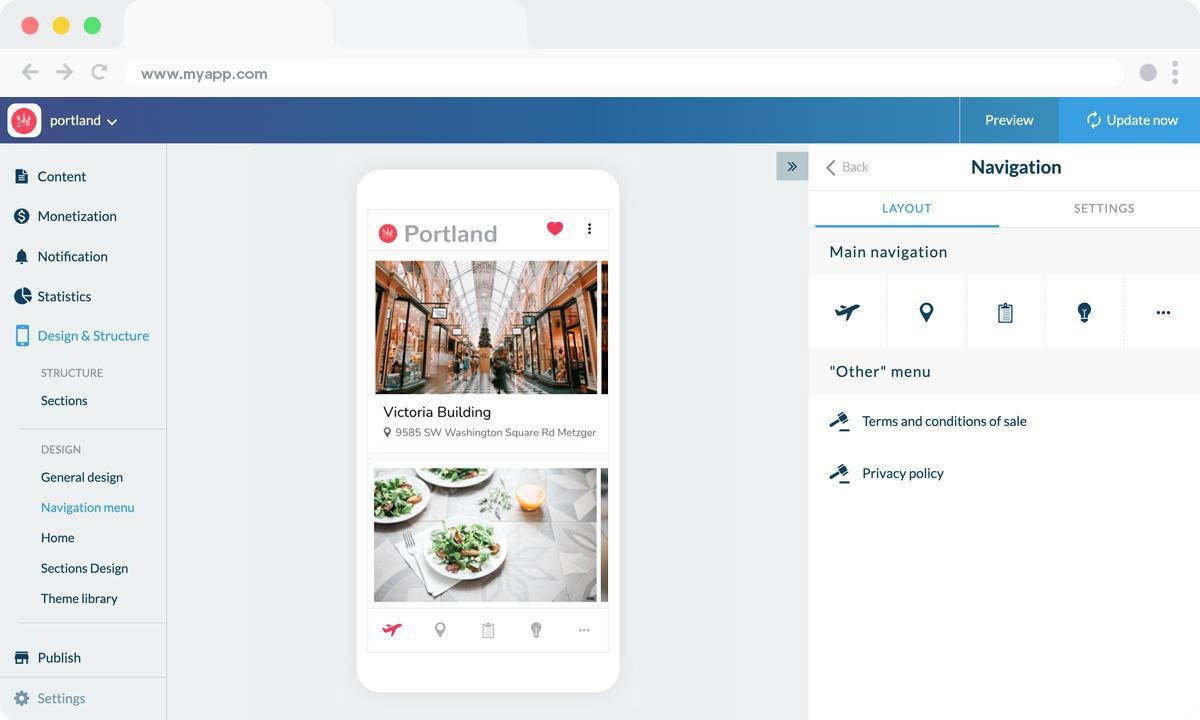
Uw Menu kan ook Links en Snelkoppelingen weergeven, om de gebruiker naar een (interne of externe) bestemming te leiden, evenals Titels of Link Separators, die gebruikt kunnen worden om informatie binnen het menu te prioriteren met een Ontwerp tintje.
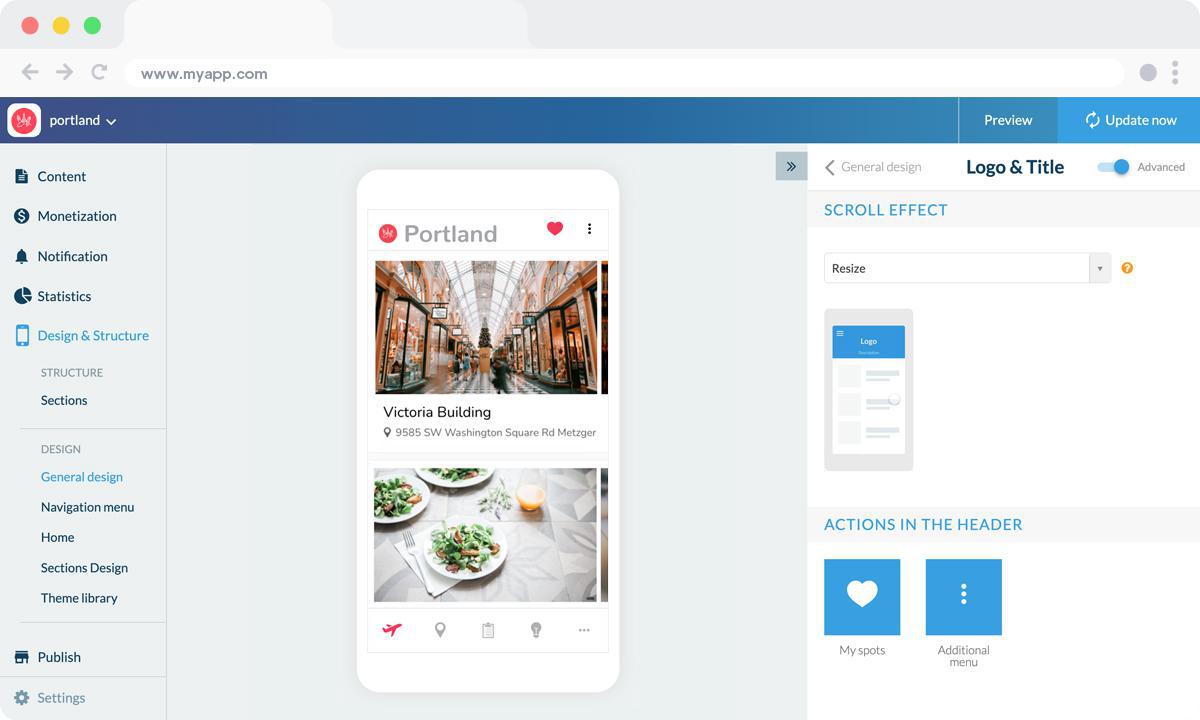
U kunt uw app nog verder personaliseren door uw Logo weer te geven in de kop van uw app, op de Startpagina en in de secties, hoewel de kop van elke sectie afzonderlijk kan worden aangepast.
U kunt uw app nog verder personaliseren door uw Logo weer te geven in de kop van uw app, op de Startpagina en in de secties, hoewel de kop van elke sectie afzonderlijk kan worden aangepast.
4. Uw Inhoud aan uw reisapplicatie Toevoegen

Het is het belangrijkste onderdeel van Mijn App, dus is het belangrijk om er goed voor te zorgen.
Om te beginnen hebben we een submenu (een Menu sectie) gemaakt om de verschillende soorten Activiteit die door de app worden aangeboden beter te organiseren (Vrije tijd, Cultuur, Evenementen...), die allemaal deel uitmaken van deze navigatie op meerdere niveaus, terwijl de informatie met betrekking tot de app als geheel in het hoofdmenu blijft (Lokale tips, Favorieten, Verzend aanbevelingen...).
Om te beginnen hebben we een submenu (een Menu sectie) gemaakt om de verschillende soorten Activiteit die door de app worden aangeboden beter te organiseren (Vrije tijd, Cultuur, Evenementen...), die allemaal deel uitmaken van deze navigatie op meerdere niveaus, terwijl de informatie met betrekking tot de app als geheel in het hoofdmenu blijft (Lokale tips, Favorieten, Verzend aanbevelingen...).

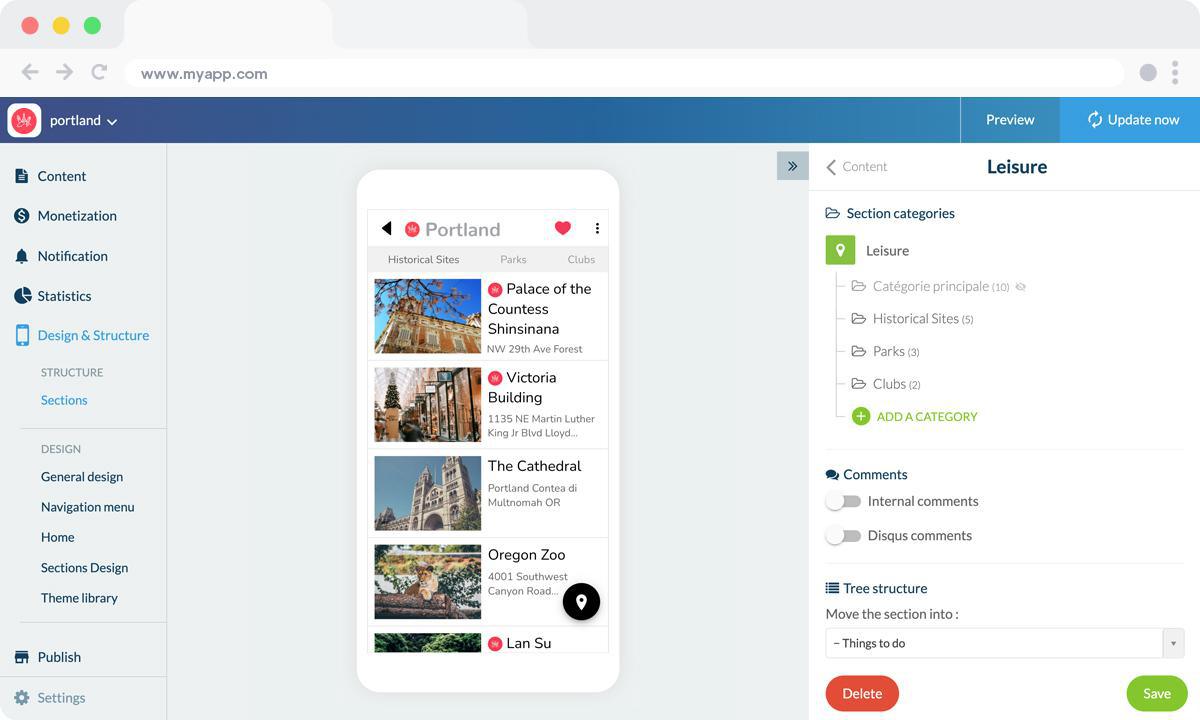
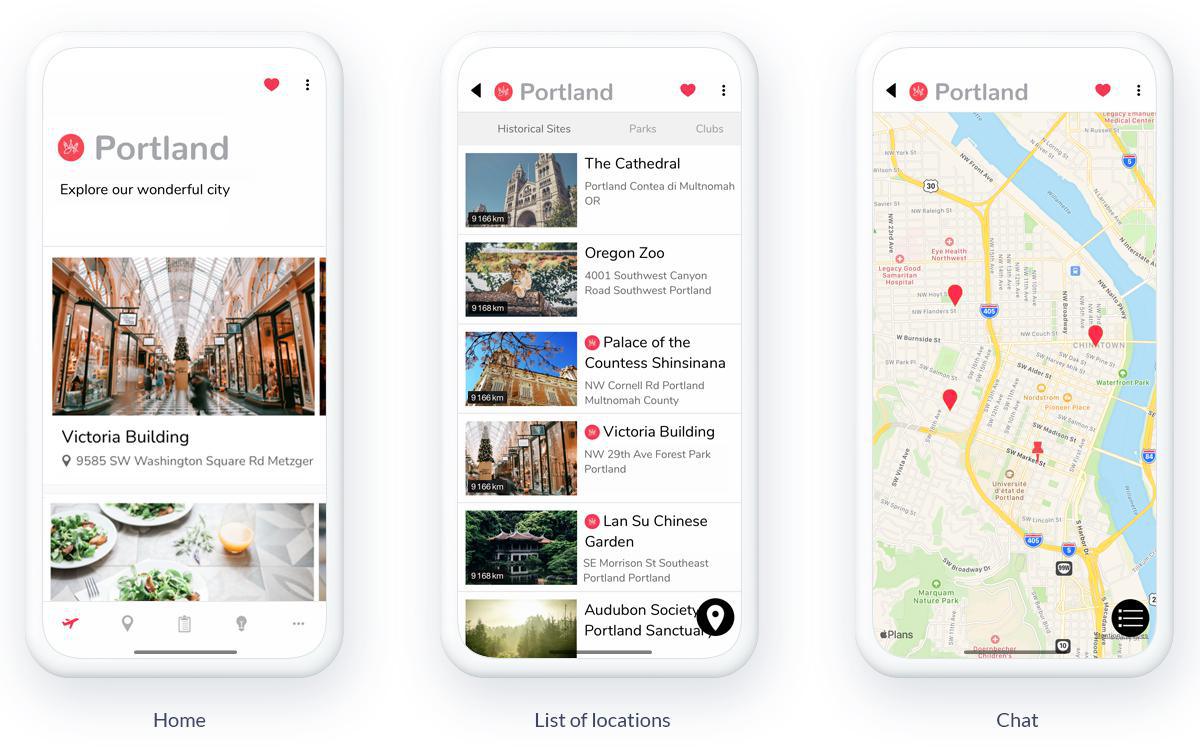
Zodra de Structuur is opgezet, is het tijd om echt Inhoud toe te voegen binnen de Secties die zijn aangemaakt. Voor onze Portland-app nemen we het voorbeeld van de sectie 'Vrije tijd', die een aantal kaarten uit de hele stad samenbrengt.
Voordat u POI's (Points of Interest) toevoegt, is het een goed idee om Categorieën binnen de sectie te maken (voor historische plaatsen, parken, musea enzovoort), waardoor het gemakkelijker wordt om door de app te navigeren zonder al te veel Secties te hoeven maken. Dit is een stap die de gebruikerservaring aanzienlijk verbetert, wat resulteert in een meer intuïtieve en uiteindelijk beter georganiseerde applicatie.
Zodra de Categorieën gedefinieerd zijn, hoeft u alleen nog maar de kaartpunten toe te voegen op het tabblad "Inhoud" van de sectie.
Voordat u POI's (Points of Interest) toevoegt, is het een goed idee om Categorieën binnen de sectie te maken (voor historische plaatsen, parken, musea enzovoort), waardoor het gemakkelijker wordt om door de app te navigeren zonder al te veel Secties te hoeven maken. Dit is een stap die de gebruikerservaring aanzienlijk verbetert, wat resulteert in een meer intuïtieve en uiteindelijk beter georganiseerde applicatie.
Zodra de Categorieën gedefinieerd zijn, hoeft u alleen nog maar de kaartpunten toe te voegen op het tabblad "Inhoud" van de sectie.

Het is ook mogelijk om specifieke details voor elke locatie toe te voegen (informatie en beschikbare talen voor bezoeken, openingstijden van het museum, geschiedenis, enz.), afbeeldingen, Actieknoppen (voor Telefoonnummer, Verzendknop), een website, enz. U moet dan kiezen bij welke Categorieën elk item hoort. Het "Victoria-gebouw" zou bijvoorbeeld in de categorieën "Alle" en "Vrije tijd" gevonden kunnen worden.
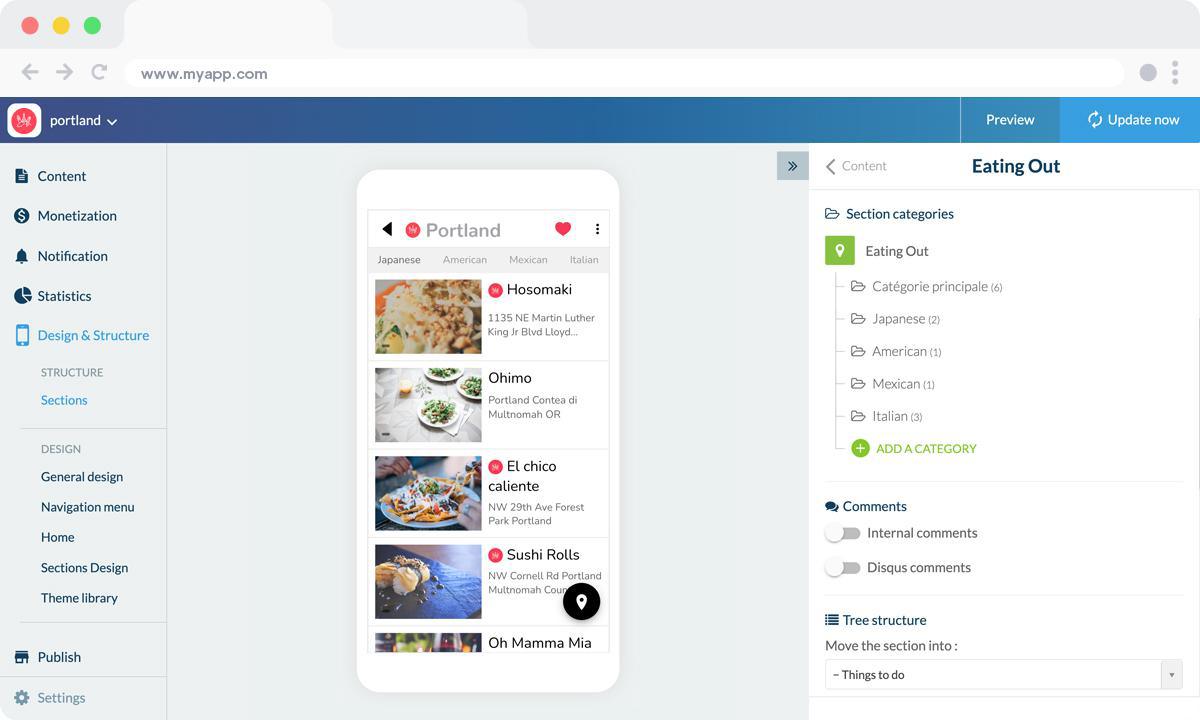
U kunt ook categorieën maken in verschillende Secties, voor artikelen, video's, enz. In de sectie "Uit eten" kunnen we bijvoorbeeld categorieën richten op het type keuken (Italiaans, Japans, Mexicaans, Amerikaans), waardoor alle informatie samenkomt in één sectie, terwijl de resultaten worden gefilterd.
U kunt ook categorieën maken in verschillende Secties, voor artikelen, video's, enz. In de sectie "Uit eten" kunnen we bijvoorbeeld categorieën richten op het type keuken (Italiaans, Japans, Mexicaans, Amerikaans), waardoor alle informatie samenkomt in één sectie, terwijl de resultaten worden gefilterd.

Volg dezelfde instructies om Andere secties aan te maken. Als uw inhoud wordt aangemaakt met behulp van ons CMS, gebeurt alles in uw GoodBarber backoffice: artikelen schrijven, Evenementen aanmaken, etc. Als u er daarentegen voor kiest om Inhoud te importeren van een externe bron (Wordpress, Facebook, Flickr, etc.), hoeft u alleen maar de Instellingen van de Sectie te configureren wanneer u deze aanmaakt. Raadpleeg hiervoor onze online Help of neem contact op met Support als u problemen ondervindt met deze tool.
.
.
We zijn er bijna! U moet nog twee dingen doen voordat uw app klaar is.
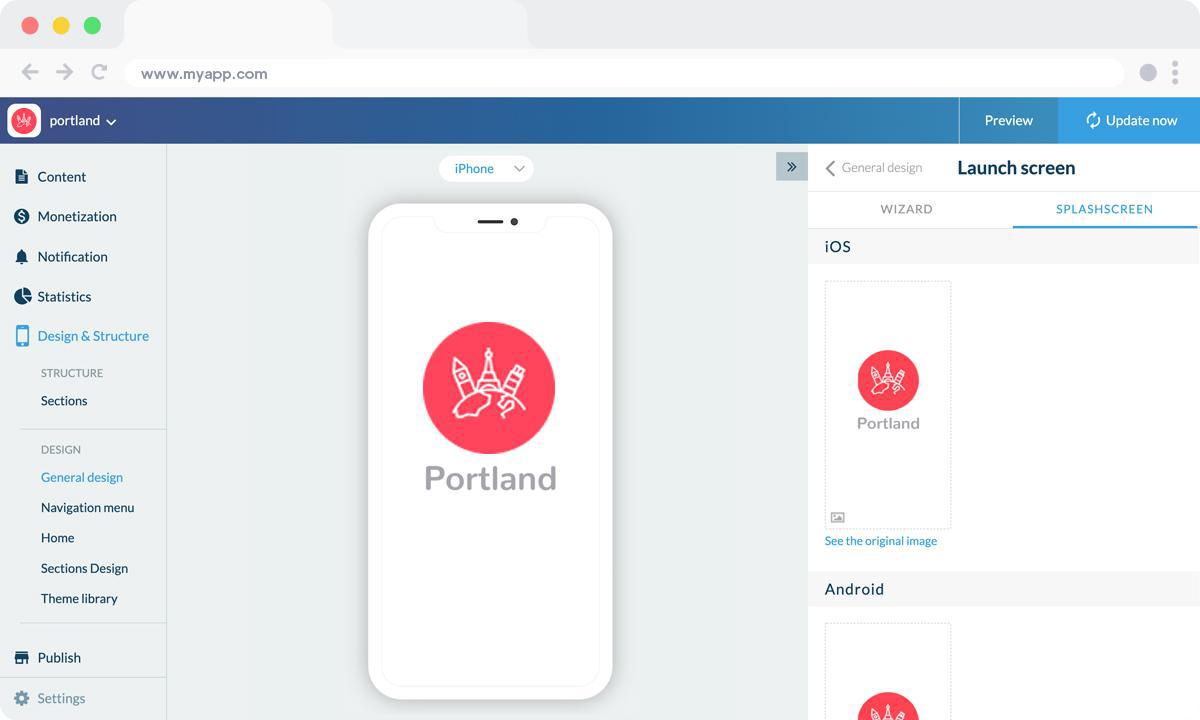
5. Het startscherm en het Icoon van de app

Zodra het Ontwerp onder controle is en de Inhoud geïntegreerd is, hoeft u alleen nog maar de laatste aanpassingen te doen.
Vergeet niet dat het belangrijk is om afbeeldingen van de juiste grootte in te dienen voor de verschillende typen apparaten en OS. Dit is de instelling die zorgt voor een uitstekende resolutie en afbeeldingen van perfecte kwaliteit in uw app.
Het startscherm is het eerste wat gebruikers zien wanneer ze Mijn App openen (vóór Startpagina). Het wordt een paar seconden weergegeven, terwijl de Inhoud van de app wordt geladen (ook in een browser). Hier heeft onze grafisch ontwerper ervoor gezorgd, maar u kunt uw eigen afbeeldingen ook rechtstreeks vanuit de backoffice maken met behulp van onze Wizard.
Vergeet niet dat het belangrijk is om afbeeldingen van de juiste grootte in te dienen voor de verschillende typen apparaten en OS. Dit is de instelling die zorgt voor een uitstekende resolutie en afbeeldingen van perfecte kwaliteit in uw app.
Het startscherm is het eerste wat gebruikers zien wanneer ze Mijn App openen (vóór Startpagina). Het wordt een paar seconden weergegeven, terwijl de Inhoud van de app wordt geladen (ook in een browser). Hier heeft onze grafisch ontwerper ervoor gezorgd, maar u kunt uw eigen afbeeldingen ook rechtstreeks vanuit de backoffice maken met behulp van onze Wizard.

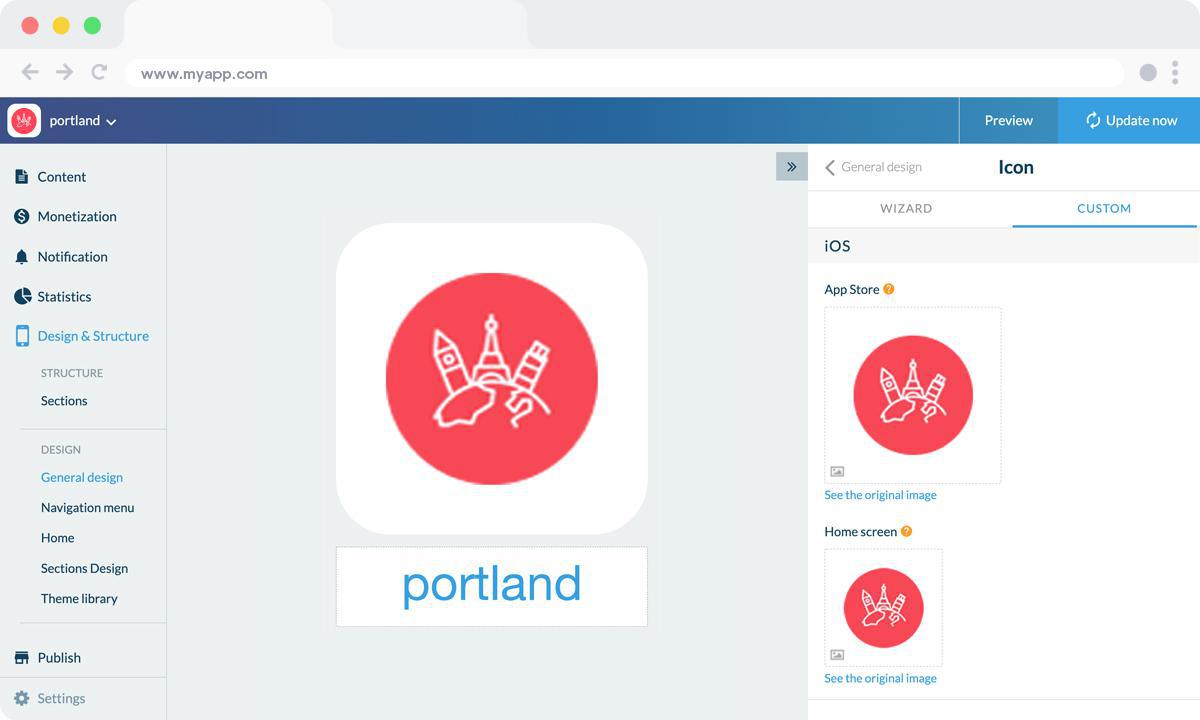
Voor het pictogram van Mijn App dat zichtbaar zal zijn op het beginscherm van de gebruiker, moet u ook kijken naar de voorgestelde afmetingen, voor de verschillende besturingssystemen en voor webspecifieke formaten (de favicon, bijvoorbeeld). Bovendien is het bedenken van het perfecte app-icoon geen gemakkelijke taak, omdat u creatief en duidelijk moet zijn in een beperkte ruimte. Het kan bijvoorbeeld zijn dat u uw Logo moet aanpassen aan het vierkante formaat.
Vergeet tot slot niet om de naam van uw app op te geven. Het veld dat onder de voorbeeldweergave van het pictogram verschijnt, komt overeen met de naam van uw applicatie zoals die op het beginscherm van de smartphone van de gebruiker zal verschijnen, "Portland" in ons voorbeeld:
Vergeet tot slot niet om de naam van uw app op te geven. Het veld dat onder de voorbeeldweergave van het pictogram verschijnt, komt overeen met de naam van uw applicatie zoals die op het beginscherm van de smartphone van de gebruiker zal verschijnen, "Portland" in ons voorbeeld:
6. Uw toeristische applicatie testen en Publiceeren
Uw reisgids-app is nu klaar! Maar voordat u hem met de wereld gaat Delen, moet u een reeks tests uitvoeren om te controleren of alles werkt zoals u had gepland. U moet alle versies van de app die u van plan bent te Publiceren (native iOS, native Android, PWA, enz.) testen met verschillende besturingssystemen en Navigatie.
GoodBarber biedt een testtoepassing die u kunt gebruiken om uw toepassing vooraf te controleren. De meest optimale manier om uw applicatie te testen is echter door middel van de AdHoc versie, wat het daadwerkelijke applicatiebestand is dat bij de Stores ingediend zal worden.
Er zijn ook andere opties beschikbaar: Voor native iOS-applicaties is er een specifiek hulpmiddel van Apple: TestFlight. Hiermee kunt u uw Toepassen testen voordat deze wordt geüpload naar de App Store. Android biedt alternatieven voor TestFlight.
Zodra u tevreden bent met de resultaten van uw tests, kunt u doorgaan naar de volgende fase: het Publiceeren van uw applicatie.
Het publiceren van een app kan een ingewikkeld proces zijn, dat begint met de verplichte stap van het registreren als ontwikkelaar op zowel het Android- als het iOS-platform. Het Apple ontwikkelaarsaccount kost €99 per jaar. Een Google Publisher-account kost €25. Vergeet niet dat Apple eist dat de eigenaar van de inhoud van de applicatie overeenkomt met de eigenaar van het ontwikkelaarsaccount. Dus als u meerdere iOS-apps voor verschillende projecten publiceert, heeft elke app een eigen ontwikkelaarsaccount nodig.
Het proces van het indienen van een app bij de App Store is enigszins complex en vereist een zorgvuldige voorbereiding. Apple beoordeelt elke applicatie voordat deze wordt vrijgegeven. Voordat u uw app ter beoordeling bij Apple indient, moet u een reeks informatie (Icoon, app preview/screenshots) en metadata (de naam van uw app, categorie, gedetailleerde Omschrijving en extra sleutelwoorden voor de ASO) aanleveren. De beoordeling kan enkele dagen duren en Apple zal u per e-mail informeren wanneer uw applicatie openbaar wordt gemaakt.
Voor Google Play moet u, zodra u uw applicatie op uw Google Play Console hebt gemaakt, de informatie registreren die op Google Play zal worden weergegeven. Dit omvat verplichte informatie zoals de Titel, korte Omschrijving, volledige Omschrijving, grafische bronnen (afbeeldingen, screenshots van de applicatie), categorie, contactgegevens en privacybeleid. Zodra de vermelding compleet is, is het tijd om uw app-bundel (die alle elementen van uw applicatie bevat) te downloaden. Volg vervolgens de handleiding van Google Console om uw toepassing uit te rollen en te Publiceren. Als uw applicatie is goedgekeurd, wordt deze binnen een paar uur Publiceer.
Gelukkig is het publiceren van een Progressive Web App veel eenvoudiger. Hosting is inbegrepen in uw GoodBarber Abonnement.
GoodBarber biedt een testtoepassing die u kunt gebruiken om uw toepassing vooraf te controleren. De meest optimale manier om uw applicatie te testen is echter door middel van de AdHoc versie, wat het daadwerkelijke applicatiebestand is dat bij de Stores ingediend zal worden.
Er zijn ook andere opties beschikbaar: Voor native iOS-applicaties is er een specifiek hulpmiddel van Apple: TestFlight. Hiermee kunt u uw Toepassen testen voordat deze wordt geüpload naar de App Store. Android biedt alternatieven voor TestFlight.
Zodra u tevreden bent met de resultaten van uw tests, kunt u doorgaan naar de volgende fase: het Publiceeren van uw applicatie.
Het publiceren van een app kan een ingewikkeld proces zijn, dat begint met de verplichte stap van het registreren als ontwikkelaar op zowel het Android- als het iOS-platform. Het Apple ontwikkelaarsaccount kost €99 per jaar. Een Google Publisher-account kost €25. Vergeet niet dat Apple eist dat de eigenaar van de inhoud van de applicatie overeenkomt met de eigenaar van het ontwikkelaarsaccount. Dus als u meerdere iOS-apps voor verschillende projecten publiceert, heeft elke app een eigen ontwikkelaarsaccount nodig.
Het proces van het indienen van een app bij de App Store is enigszins complex en vereist een zorgvuldige voorbereiding. Apple beoordeelt elke applicatie voordat deze wordt vrijgegeven. Voordat u uw app ter beoordeling bij Apple indient, moet u een reeks informatie (Icoon, app preview/screenshots) en metadata (de naam van uw app, categorie, gedetailleerde Omschrijving en extra sleutelwoorden voor de ASO) aanleveren. De beoordeling kan enkele dagen duren en Apple zal u per e-mail informeren wanneer uw applicatie openbaar wordt gemaakt.
Voor Google Play moet u, zodra u uw applicatie op uw Google Play Console hebt gemaakt, de informatie registreren die op Google Play zal worden weergegeven. Dit omvat verplichte informatie zoals de Titel, korte Omschrijving, volledige Omschrijving, grafische bronnen (afbeeldingen, screenshots van de applicatie), categorie, contactgegevens en privacybeleid. Zodra de vermelding compleet is, is het tijd om uw app-bundel (die alle elementen van uw applicatie bevat) te downloaden. Volg vervolgens de handleiding van Google Console om uw toepassing uit te rollen en te Publiceren. Als uw applicatie is goedgekeurd, wordt deze binnen een paar uur Publiceer.
Gelukkig is het publiceren van een Progressive Web App veel eenvoudiger. Hosting is inbegrepen in uw GoodBarber Abonnement.

En daar hebt u het! Met onze gids voor het maken van een mobiele app voor uw toerismeproject wordt het kinderspel om van uw App een succes te maken! U hoeft nu alleen nog maar een effectieve promotiestrategie op te zetten.
Geïnspireerd om uw eigen project te ontwikkelen? Nu is het uw beurt!
 Ontwerp
Ontwerp