Alles wat u moet weten over Progressive Web Mijn App
Written by Muriel Santoni on

PROGRESSIVE WEB APP (PWA)
De komst van Progressive Web Mijn App
Het Liggend web is de afgelopen tien jaar drastisch veranderd. De sterke toename van het gebruik van mobiele apparaten, en meer specifiek native apps, heeft de manier waarop we het web gebruiken volledig veranderd. De beperkingen van de mobiele telefoon - beperkte ruimte vanwege de 'kleine' schermen, en een aanwijzer die veel minder precies is dan op de desktop, de vinger - hebben ertoe geleid dat ontwerpers gebruikersinterfaces hebben bedacht die ver afstaan van de interfaces die we in de jaren 2000 gewend waren te gebruiken.
Deze interfaces zijn duidelijker, slanker en vooral intuïtiever geworden en hebben hun weg gevonden naar de grootste schermen, zodat u tegenwoordig absoluut een perfecte UX moet bieden om de aandacht van een gebruiker vast te houden, ongeacht de grootte van de gebruikte terminal.
Progressive Web Apps maken het mogelijk om deze prestatie te leveren door het beste van apps en het web te combineren en zo een onvergelijkbare ervaring te bieden van mobiel tot desktop.
Om het concept van Progressive Web Apps en hoe ze zulke onovertroffen prestaties leveren echt te begrijpen, moet u er alles over weten.
Deel 1: De belofte van PWA's

Multi-platform
1. Krijg meer zichtbaarheid en betrek uw gebruikers erbij
a. Multi-platform: bespaar tijd en geld
Progressive Web Apps kunnen op elk apparaat worden uitgevoerd, en hebben de mogelijkheid om zich volledig aan te passen aan het scherm waarop ze worden gelezen. Dit heeft twee grote voordelen.

Het tweede voordeel is dat Progressive Web Apps (PWA's) draaien in een universele app, de webbrowser. Alle apparaten die met het internet verbonden zijn, hebben er één, of het nu een mobiel, tablet of desktop is. Nogmaals, door slechts één app te ontwikkelen, kunt u uw kosten rationaliseren.
b. Op het web draaien: controle over uw applicatie en de distributie ervan
Progressive Web Apps worden op dezelfde manier gedistribueerd als een website, d.w.z. via een URL die door een browser wordt opgeroepen. Zoals u zich zult hebben gerealiseerd, is dit een enorm voordeel van Progressive Web Apps: u hoeft niet via de App Store of Google Play te gaan om uw Toepassen te distribueren. Ze zijn beschikbaar op het mobiele en tabletweb.
Hoe is dit een voordeel?
Ten eerste wat de kosten betreft: u hoeft geen extra kosten te betalen om uw applicatie te kunnen distribueren (momenteel €25 voor Google, en €89/jaar voor Apple).
Ten tweede bent u volledig vrij en onafhankelijk als het gaat om het Ontwerp, de functies, elementen en inhoud van uw applicatie: u kunt deze vrij distribueren zonder dat u deze hoeft te onderwerpen aan enige vorm van beoordeling.
Dit tweede punt benadrukt een belangrijk voordeel van deze distributiemethode: uw Progressive Web App (PWA) is altijd up-to-date. Al uw verbeteringen worden onmiddellijk Toepassen, dus u hoeft niet te wachten of een revisie te ondergaan. Bovendien zijn native Toepassen gecompileerde code, wat betekent dat uw gebruikers de nieuwe code op hun apparaat moeten downloaden om te kunnen profiteren van uw updates, wat absoluut niet het geval is bij een Progressive Web App.
Dit betekent dat uw gebruikers een beslissende rol kunnen spelen bij het verbeteren van uw app. Rekening houden met hun feedback gaat veel sneller met een Progressive Web App, omdat u direct wijzigingen in uw app kunt aanbrengen op basis van hun Terug. U kunt gebruikerstesten uitvoeren, de daaruit voortvloeiende Statistieken analyseren en ontdekken wat u moet verbeteren. Met andere woorden, als iets u niet bevalt of niet werkt, kunt u met een Progressive Web App (PWA) snel uw doel bijstellen, waardoor de betrokkenheid van gebruikers wordt gemaximaliseerd!
c. Gemakkelijk te promoten: vergroot uw zichtbaarheid
Alle Inhoud die u voor uw Progressive Web App produceert, kan door zoekmachines worden geïndexeerd. Uw app heeft dezelfde zichtbaarheid als een website in Google. Het gemak waarmee PWA's toegankelijk zijn, is een onmiskenbaar voordeel voor uw bedrijf, omdat het gemakkelijk voor te stellen is om de optimalisatietechnieken die veel op het web worden gebruikt, ook op apps toe te passen.
Zoals we al eerder zeiden, zijn PWA's toegankelijk via een URL, net als een website. Natuurlijke verwijzingen, Kopen van gesponsorde links, retargeting... Al deze marketingtools worden uw beste bondgenoten!

d. Geavanceerde functies: betrek uw publiek en bouw loyaliteit op
Een ander fundamenteel kenmerk van Progressive Web Apps is ongetwijfeld hun aantrekkelijke aspect. Tot nu toe waren Push Meldingen voorbehouden aan native apps, maar ontwikkelaars kunnen ze nu ook Activeren voor PWA's.
We zullen later bespreken hoe pushmeldingen voor het web werken, maar u moet nu al weten dat apps die deze functie al hebben geactiveerd, 72% meer tijd in de app hebben doorgebracht en 50% meer herhaalbezoeken hebben gezien (Why Bouwer a Progressive Web App? by Udacy).
Het staat niet meer ter discussie: Push meldingen zijn een essentieel element om rekening mee te houden bij het opbouwen van uw communicatie met uw gebruikers. Ze zijn onmisbaar in de native wereld en verschijnen nu niet alleen op mobiele webapplicaties, maar ook op de desktop. Dit nieuwe concept zal een revolutie teweegbrengen in de manier waarop het web wordt gebruikt, dus waarom zou u er nu niet van profiteren?
2. Uw gebruikers profiteren van een ongeëvenaarde ervaring
a. Vloeiend, intuïtief: een app-achtige ervaring
Een Progressive Web App (PWA) is in de eerste plaats een gebruikerservaring. Met de gebruiker in gedachten wenden ontwikkelaars zich dus tot een reeks webgebaseerde technologieën, tools en best practices om nieuwe normen vast te stellen voor het web en alle schermen.
In de praktijk bootsen Progressive Web Apps de Navigatie van native apps na, met als doel vloeiende, app-achtige interacties te bieden. Voor gewone gebruikers betekent dit dat de belangrijkste elementen van de app onmiddellijk worden weergegeven, omdat ze al in de cache zijn opgeslagen, voor betere prestaties, terwijl de Inhoud bij elk gebruik wordt opgehaald - we zullen hier later dieper op ingaan.
Progressive Web Apps zijn in eerste instantie ontworpen voor mobiel, maar bieden een perfecte gebruikerservaring door de codes van mobiele ontwikkeling naar alle andere soorten schermen te brengen. Deze nieuwe manier van kijken naar ontwerp voor zowel mobiele als desktopapparaten is volledig in lijn met de nieuwe verwachtingen van gebruikers, en is daarom een belangrijke factor in het opbouwen van gebruikersloyaliteit.
b. Toegankelijk en lichtgewicht: overleg zonder beperkingen
Zoals u misschien al geraden had, zijn uw gebruikers met Progressive Web Apps slechts 1 klik verwijderd van uw Inhoud, en ze hebben er meteen toegang toe, op elk apparaat (mobiel, tablet, desktop, laptop), met een Klein of Groot scherm, via hun Navigatie. Progressive Web Apps hoeven niet geïnstalleerd te worden om geraadpleegd te worden, dus uw gebruikers kunnen uw Inhoud gemakkelijk raadplegen zonder dat ze de app hoeven te installeren.

PROGRESSIVE WEB APP (PWA): 2G, 3G, 4G, LTE, EDGE
Hun onvergelijkbare lichtheid neemt ook alle geheugenbeperkingen op apparaten weg op het moment van installatie. Uw gebruikers hoeven zich dus geen zorgen meer te maken over de beschikbare hoeveelheid geheugen op hun apparaat. Wanneer een gebruiker een bepaalde pagina probeert te openen, worden alleen de elementen geladen die nodig zijn om die pagina weer te geven, waardoor geheugenruimte op het apparaat wordt bespaard. Een Progressive Web App (PWA) neemt bijvoorbeeld gemiddeld 200x minder ruimte in beslag dan een native iOS-applicatie.
c. Snel: onmiddellijk laden
PWA's worden gebouwd met de gebruiker in gedachten en bieden een eersteklas ervaring. Inhoud wordt dynamisch bijgewerkt, zodat de gebruiker altijd toegang heeft tot de meest recente inhoud.
Progressive Web Apps kunnen JavaScript-code uitvoeren zonder dat deze op de voorgrond hoeft te staan, of zelfs zonder dat er een webpagina geopend is in de browser. Dit maakt het mogelijk om de gegevens in de app regelmatig bij te werken, zodat de bijgewerkte gegevens direct kunnen worden weergegeven wanneer de gebruiker aankomt. De prestaties van de app worden ook verbeterd door het vooraf laden van statische bronnen en volledige Pagina's.
De dagen van eindeloze laadtijden zijn voorbij, en uw gebruikers zullen door uw Progressive Web App (PWA) kunnen navigeren met een vloeiendheid en snelheid die ongeëvenaard zijn op het web.
d. Offline werking: geen frustratie voor de gebruiker
Een van de belangrijkste kenmerken van een Progressive Web App is het vermogen om te functioneren bij afwezigheid van een stabiele internetverbinding. Bij het eerste bezoek van de gebruiker zal het caching-systeem sommige of alle beschikbare Inhoud lokaal opslaan. Dus de volgende keer dat de gebruiker de site bezoekt, zelfs zonder verbinding, heeft hij of zij toegang tot deze Inhoud en kan hij of zij door de Pagina's van de Progressive Web App (PWA) bladeren.
Hierdoor heeft uw gebruiker toegang tot Inhoud, ongeacht de omstandigheden waarin hij zich bevindt. Laten we eerlijk zijn, het neemt een hoop frustratie weg die gevoeld kan worden bij het Navigatie met beperkte connectiviteit.
Deel 2: Hoe PWA's werken

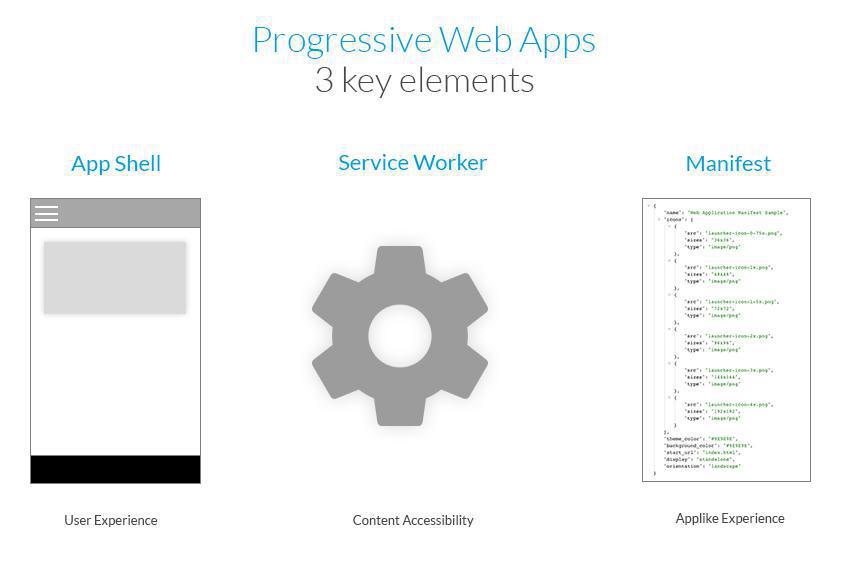
3 sleutelelementen: App Shell - Service Werk - Manifest
1 Hoe wordt een webapp Progressive?
a. De uitdagingen van Progressive Web Mijn App
Om in aanmerking te komen als een Progressive Web App (PWA), moet een webapplicatie aan bepaalde criteria voldoen, zodat het de onvergelijkbare gebruikerservaring kan leveren die Progressive Web Mijn App kenmerkt.
Per definitie moet een Progressive Web App (PWA) het volgende zijn
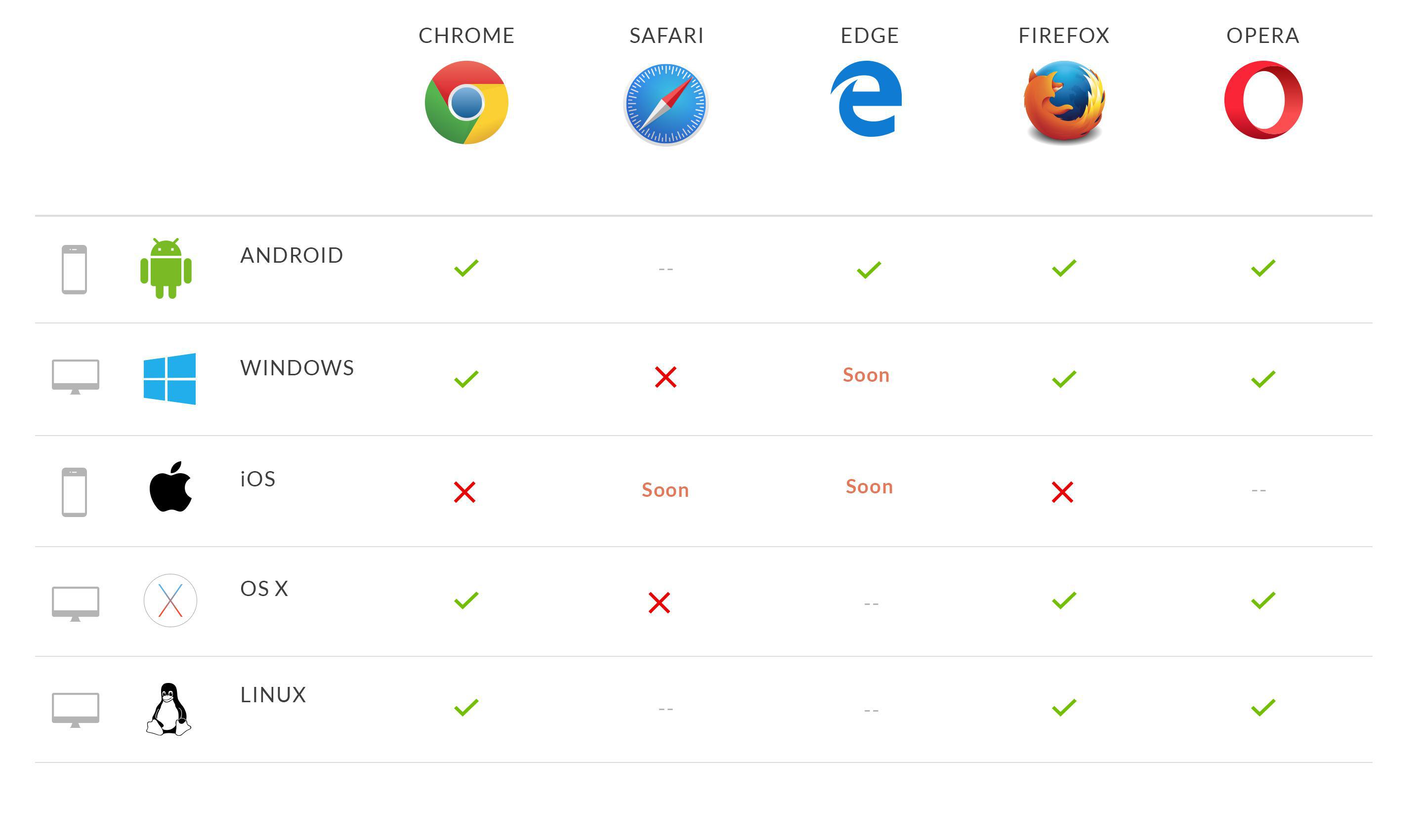
- Progressive - het moet werken voor alle gebruikers, ongeacht hun browserkeuze. Hoe geavanceerder de browser, hoe uitgebreider de functionaliteit van de Progressive Web App (PWA).
- Responsive - het moet zich kunnen aanpassen aan elk type scherm: desktop, smartphone, tablet of wat er nog komen gaat.
- Netwerkonafhankelijk - het moet werken als er geen internetverbinding is of als de verbinding van slechte kwaliteit is.
- App-achtig - het moet dezelfde ervaring bieden als een native applicatie, dankzij de App Shell, die het mogelijk maakt om onderscheid te maken tussen de werking van de applicatie en de Inhoud.
- Vers - het moet inhoud bieden die altijd up-to-date is, dankzij het updateproces van de service worker.
- Veilig - het moet geserveerd worden in HTTPS om ervoor te zorgen dat de uitwisselingen tussen de client en de server niet gewijzigd zijn.
- Ontdektbaar - het moet geïndexeerd kunnen worden door zoekmachines en door hen gekwalificeerd kunnen worden als een toepassing dankzij het JSON manifest.
- Betrokken - het moet de betrokkenheid van gebruikers vergemakkelijken door middel van functies zoals pushmeldingen.
- Installeerbaar - het moet op het beginscherm van geïnteresseerde gebruikers geïnstalleerd kunnen worden zonder dat daarvoor een Toepassenwinkel nodig is.
- Gemakkelijk te Delen - het moet via een eenvoudige URL gedeeld kunnen worden en geen ingewikkelde installatie vereisen.
Nu we de belangrijkste principes voor ogen hebben waaraan een Progressive Web App moet voldoen, laten we eens ontdekken hoe deze in de praktijk aan deze uitdagingen kan voldoen.
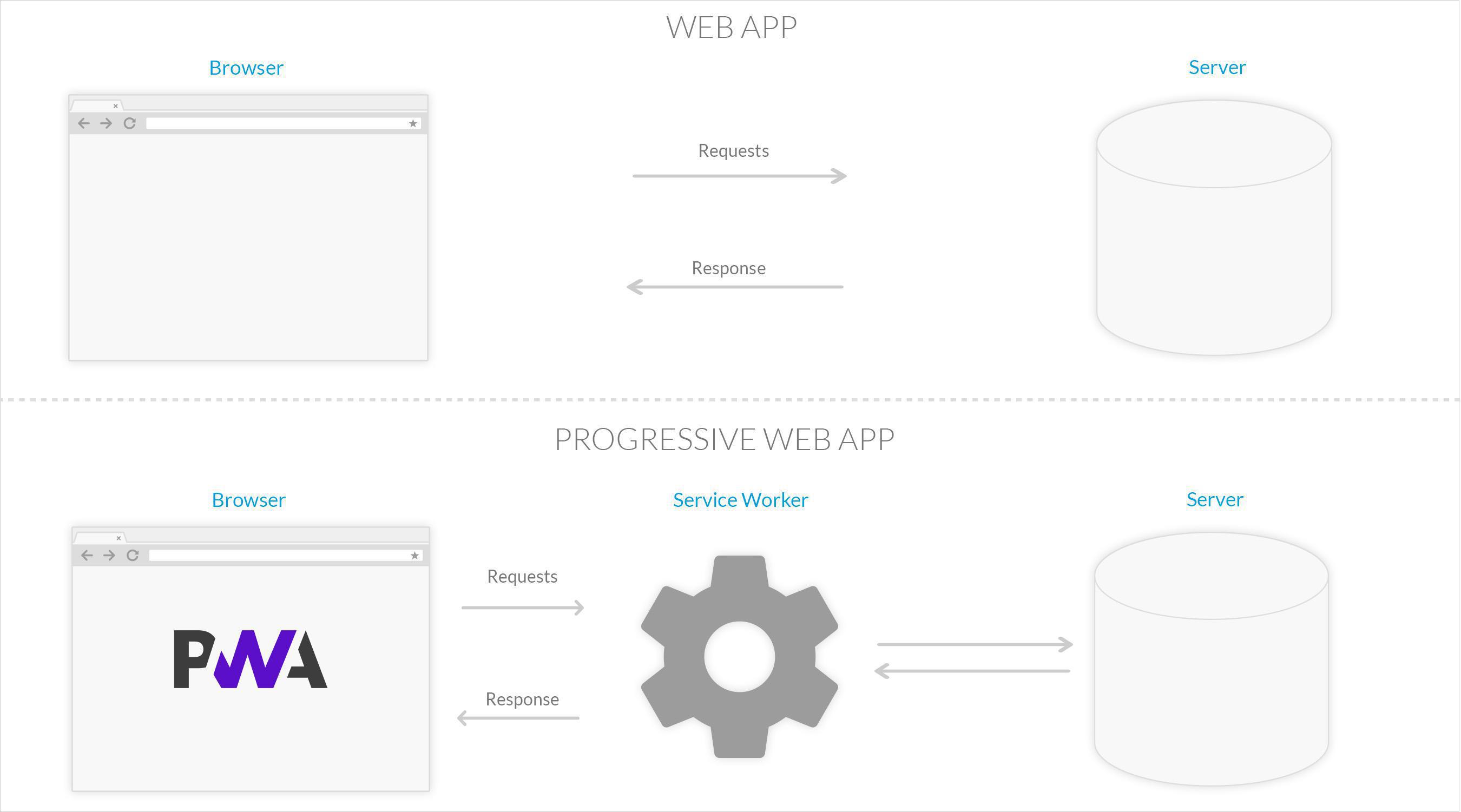
b. Hoe Progressive Web Apps werken
Progressive Web Apps worden ontwikkeld met behulp van een webclienttaal, die wordt gebruikt om de gebruikersinterface van elke pagina te beheren.
Bij GoodBarber hebben we er bijvoorbeeld voor gekozen om onze Progressive Web Mijn App in JavaScript te ontwikkelen en Angular 4.0 te gebruiken, een door Google ontwikkeld framework dat ontwikkelaars de tools biedt om webgebruikerservaringen te ontwerpen die vergelijkbaar zijn met die van native apps.
We hebben ervoor gekozen om isomorfe apps te maken, d.w.z. apps die JavaScript-code zowel aan de serverkant (Server Side Rendering - SSR) als aan de klantenkant (Client Side Rendering - CSR) kunnen uitvoeren.
Om u te helpen de voordelen van dit mechanisme te begrijpen, leest u hier hoe GoodBarber Progressive Web Apps werken:
De eerste pagina van de toepassing wordt aan de serverzijde gegenereerd (SSR), waardoor spiders van zoekmachines een pagina kunnen indexeren die al volledig is opgebouwd. Maar de toepassing voert ook berekeningen uit in de browser (CSR), waardoor de toepassing zonder netwerk kan werken, omdat alle JavaScript van de Progressive Web App (PWA) op de achtergrond gedownload en in de cache opgeslagen is.
c. Architectuur van Progressive Web Mijn App
Zoals hierboven vermeld, werken Progressive Web Apps door bestaande concepten te combineren:

Diensten
- De App Shell
De App Shell zorgt ervoor dat de applicatie snel wordt weergegeven, verbruikt zo weinig mogelijk bandbreedte, laadt statische bronnen uit de lokale cache en scheidt Inhoud van Navigatie, wat resulteert in extreem korte laadtijden van de applicatie.
- Een Diensten Worker
- Een JSON-manifest
d. Diensten

Navigatiecompatibiliteit met Diensten Workers
In het geval van GoodBarber Progressive Web Apps wordt bijvoorbeeld de manier waarop Lettertypen in de browser worden weergegeven geoptimaliseerd door ze bij het eerste bezoek van de gebruiker te downloaden en in de cache op te slaan. Bij volgende bezoeken wordt het lettertype lokaal geserveerd, waardoor het onmiddellijk wordt weergegeven en de toepassing sneller wordt weergegeven.

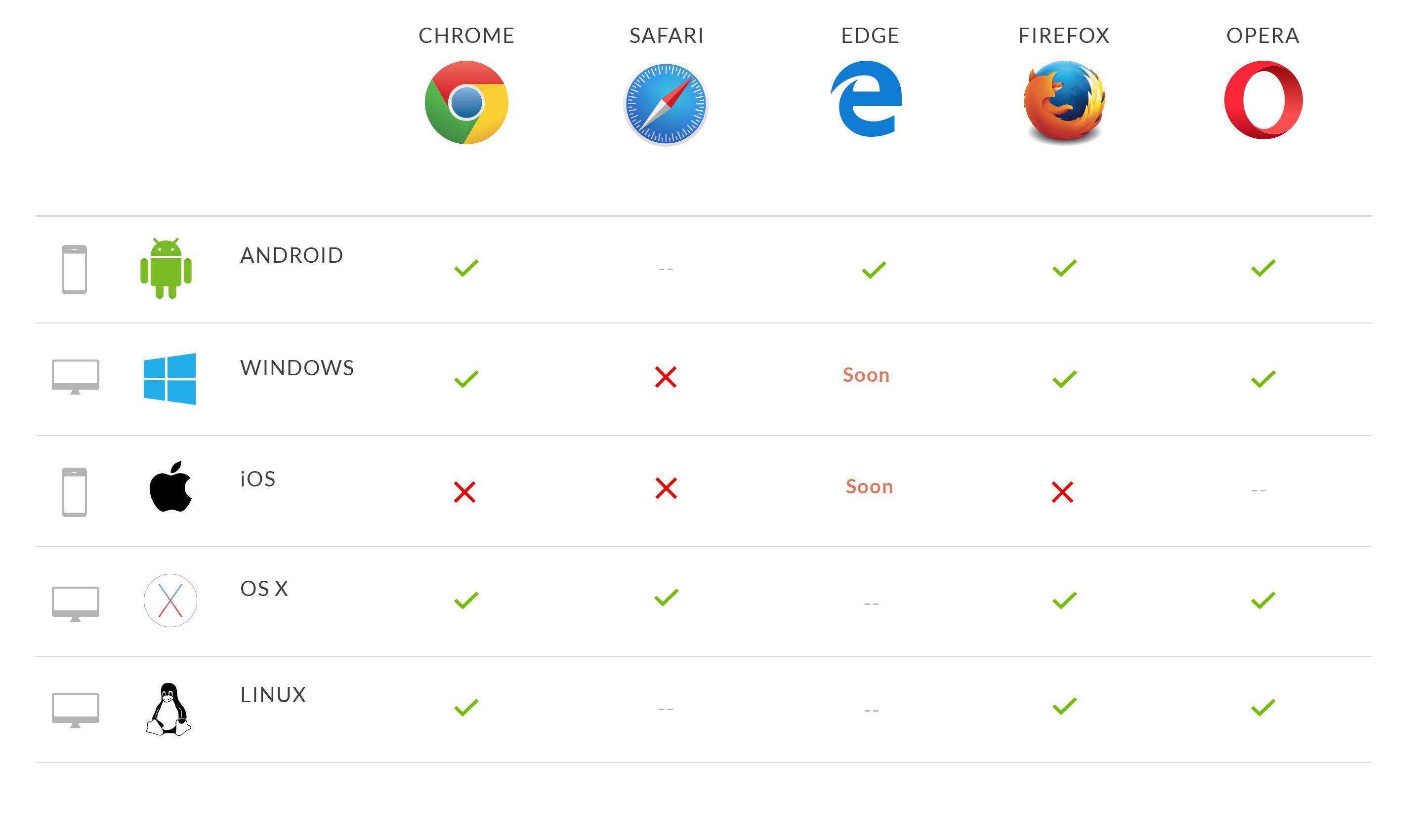
Navigatiecompatibiliteit met Pushmeldingen
Zoals we al eerder zeiden, maakt de Service Worker het mogelijk om geavanceerde functionaliteiten zoals synchronisatie op de achtergrond in te bouwen, waardoor actuele gegevens direct worden weergegeven wanneer de gebruiker aankomt (dankzij het regelmatig bijwerken van deze gegevens op de achtergrond). Synchronisatie zorgt dus voor een extreem vloeiende gebruikerservaring, waardoor de uitvoeringssnelheid van de applicatie aanzienlijk toeneemt.
Het gebruik van Service Workers betekent dat Progressive Web Apps moeten voldoen aan beveiligingsspecificaties. Service Workers hebben de mogelijkheid om zeer krachtige bewerkingen in de browser uit te voeren. Gebruikersgegevens moeten worden versleuteld om ervoor te zorgen dat deze kracht verstandig wordt gebruikt.
Het installeren van de Service Worker, wat essentieel is voor het gebruik van de belangrijkste functionaliteiten van de PWA, kan alleen worden gedaan als de webpagina in HTTPS wordt geserveerd. Dit is een noodzakelijke voorwaarde als u uw hele Progressive Web App (PWA) met dit veilige protocol wilt serveren, wat ook een positieve factor is voor de verwijzing naar uw Pagina's.
2. Specifieke functies voor PWA's
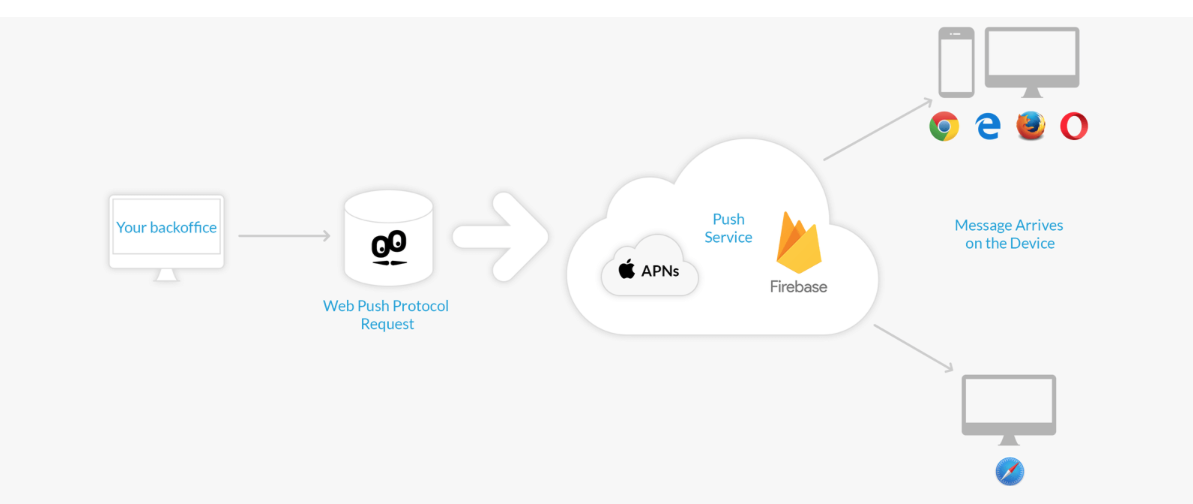
a. Pushmeldingen
Deze functionaliteit wordt mogelijk gemaakt door de mogelijkheid van service workers om op de achtergrond te werken. Om dit gebruik mogelijk te maken, werken twee apparaten complementair: de Push API en de Melding API.
- De Push API wordt gebruikt om een servicemedewerker op de hoogte te stellen van de aanwezigheid van een Melding.
- De Melding API wordt gebruikt om de weergave van de melding in de browser te triggeren.

Firebase
De mogelijkheid om push-meldingen te gebruiken via webapps is een echte revolutie, die de grens tussen native apps en webapps aanzienlijk verscherpt.
In het geval van GoodBarber is het beheer en de weergave van push meldingen via Service Workers bijvoorbeeld gebaseerd op een specifieke service genaamd FireBase.

Navigatiecompatibiliteit met Offline werking
b. Offline werking
Offline toegankelijkheid is ook afhankelijk van de Service Worker die, eenmaal geïnstalleerd in de browser, het cachen van de bestanden van de app beheert, netwerkverzoeken onderschept en vervolgens de juiste acties uitvoert, afhankelijk van of het netwerk beschikbaar is of niet. Deze functie maakt het niet alleen mogelijk om de applicatie zonder verbinding te raadplegen, maar zorgt ook voor een verbeterde gebruikerservaring, omdat zelfs met een internetverbinding bepaalde bestanden niet meer van de webserver geladen hoeven te worden, omdat ze al lokaal opgeslagen zijn.
Wat de werking betreft, zullen service workers netwerkverzoeken onderscheppen en vervolgens de juiste actie ondernemen, afhankelijk van of het netwerk beschikbaar is of niet, en of er bijgewerkte bronnen beschikbaar zijn op de server.
Hier is een voorbeeld van een cachingstrategie die ontwikkelaars kunnen implementeren via service workers, en die wordt gebruikt in de Progressive Web Apps GoodBarber, de Cache then Network :

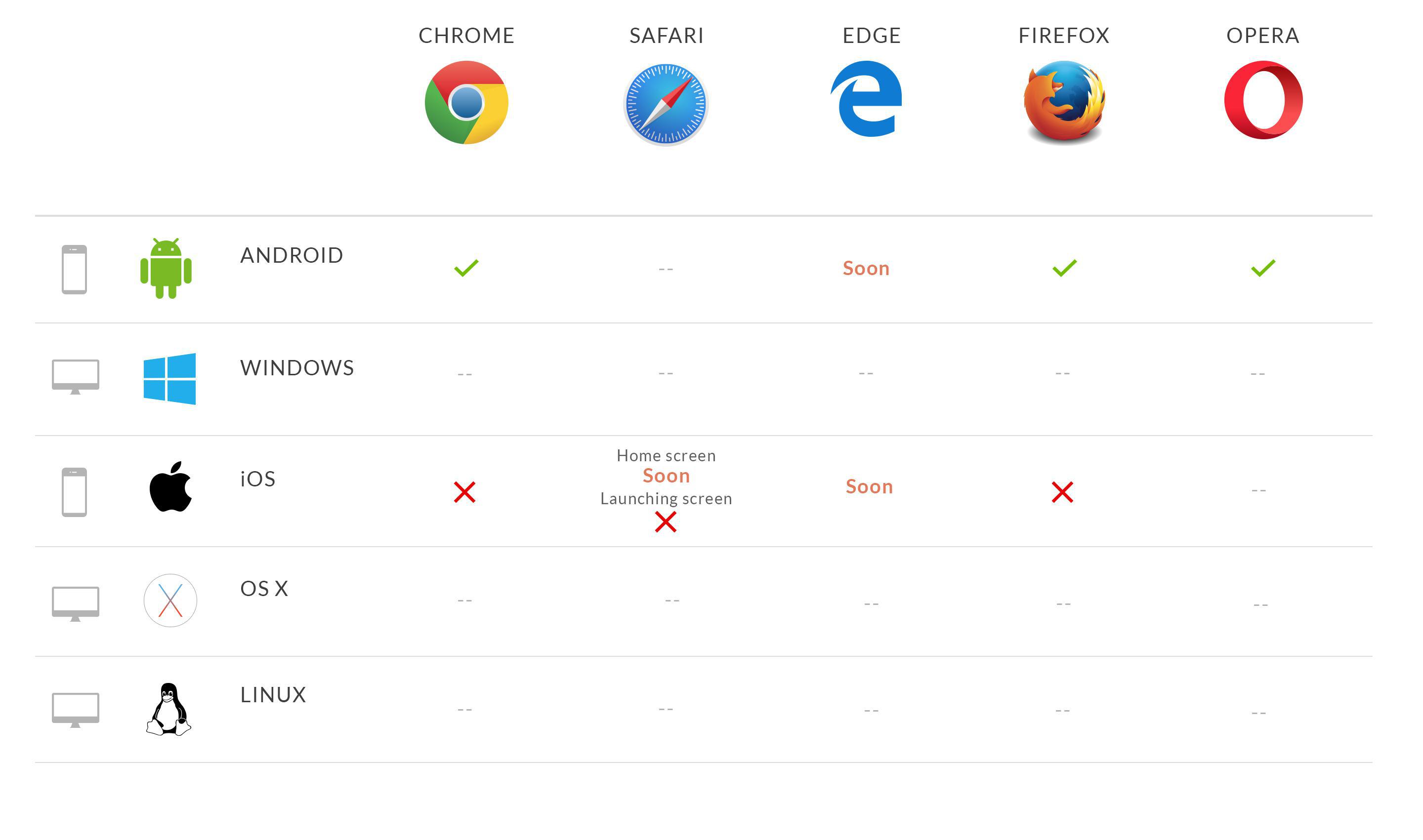
Navigatiecompatibiliteit met installaties op het beginscherm en startschermen
Hierdoor kan de gebruiker Inhoud bekijken zonder een internetverbinding, maar ook genieten van een verbeterde gebruikerservaring omdat, zelfs met een internetverbinding, bepaalde bestanden niet meer van de webserver geladen hoeven te worden, omdat ze al lokaal opgeslagen zijn.
c. Startpagina en splash-scherm
Een andere speciale eigenschap van Progressive Web Apps (PWA's) is dat ze, hoewel ze via een browser worden uitgevoerd, rechtstreeks op het beginscherm van de gebruiker kunnen worden geïnstalleerd, waardoor een meeslepende schermvullende ervaring wordt geboden.
Beide gedragingen worden mogelijk gemaakt door het JSON Manifest waar we het eerder over hadden, wat in feite een beschrijvend bestand is waarmee ontwikkelaars kunnen bepalen hoe de Progressive Web App zich zal gedragen.
De applicatie kan dus vanuit de browser op het beginscherm van een apparaat worden opgeslagen. Het heeft dan een uniek Icoon en een unieke naam, die vooraf is gekozen in het Manifest.
Met het Manifest kan ook een startscherm worden weergegeven, dat de gebruiker te zien krijgt wanneer de toepassing wordt geopend, terwijl gegevens worden gedownload of opgehaald uit de cache.

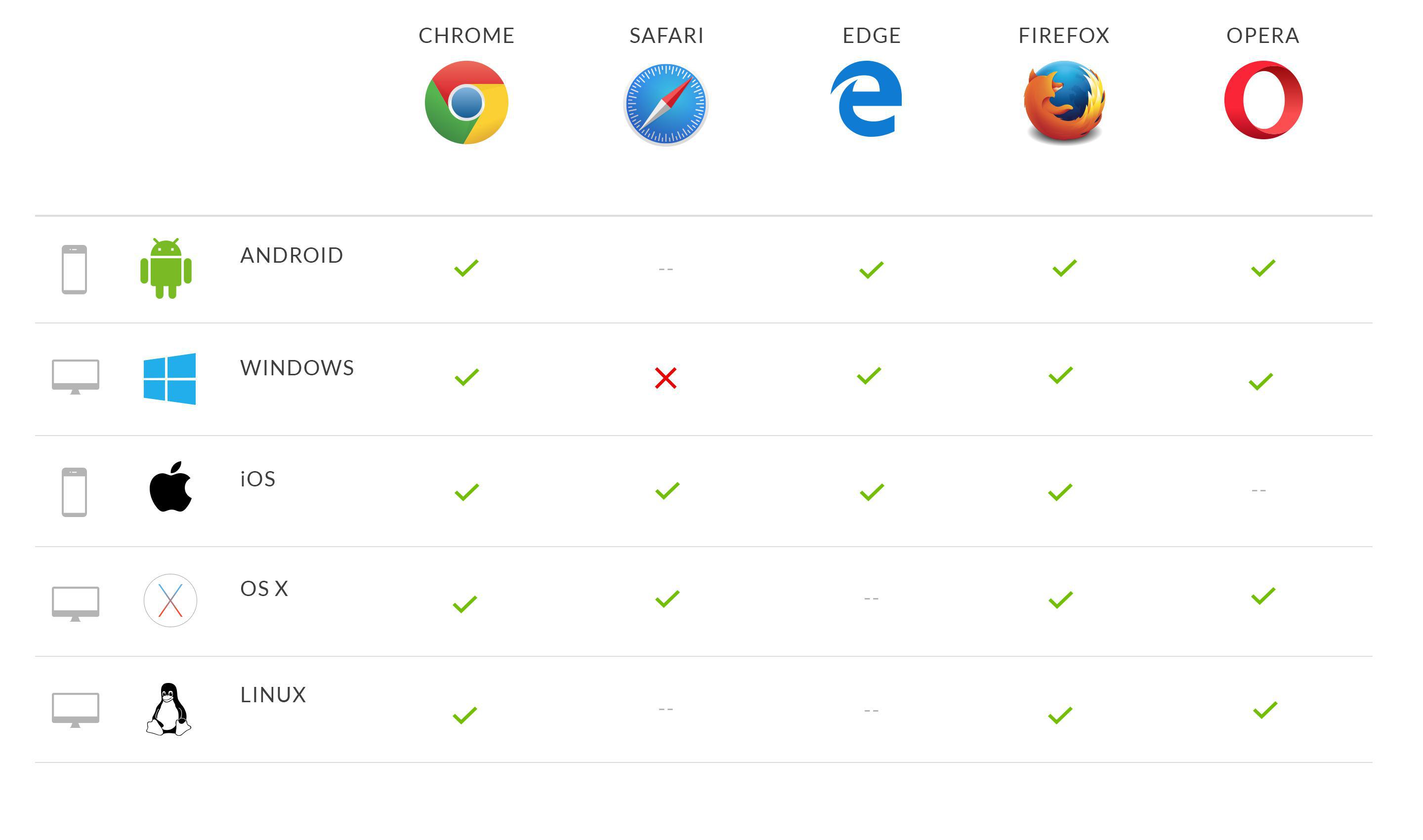
Compatibiliteit van Navigatie met Geolokalisatie
Met toestemming van de gebruiker kan de Progressive Web App (PWA) zijn Geolokalisatie ophalen met behulp van de Geolokalisatie-API.
Het is mogelijk om de positie van de gebruiker te monitoren en op de hoogte te worden gebracht van eventuele wijzigingen. De Geolocation API werkt alleen op apps die onder HTTPS draaien, dus posities kunnen veilig worden opgevraagd.
Dit maakt het mogelijk om engagement- en loyaliteitsstrategieën te ontwikkelen die tot nu toe ondenkbaar waren in de webwereld.

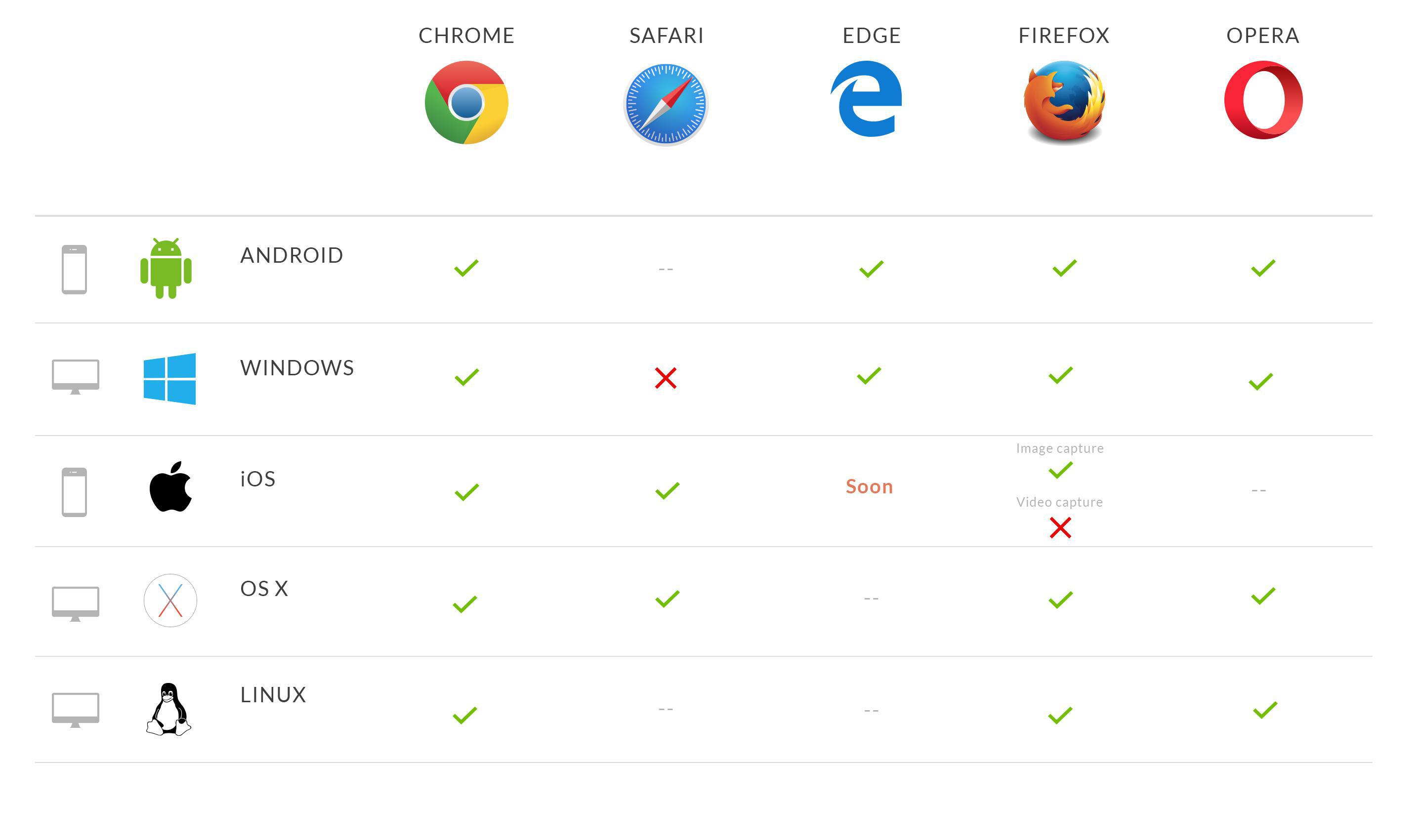
Navigatiecompatibiliteit met vastleggen van afbeeldingen en video's
Tot voor kort was het enige Medium om afbeeldingen en Video's op mobiele apparaten te manipuleren het gebruik van een standaard HTML-element dat toepassingen lanceerde die afbeeldingen leverden, zoals de foto. Er was dus geen alternatief dan de Web App te verlaten.
Tegenwoordig stelt de Media Capture API webapps in staat om rechtstreeks toegang te krijgen tot de audio- en videostreams van de terminal (d.w.z. camera en microfoon). Deze streams kunnen vanuit de applicatie gelezen en gemanipuleerd worden. Het is daarom bijvoorbeeld mogelijk om een foto te maken of een video op te nemen zonder de browser te verlaten.

Progressive Web Apps kunnen ook veilig communiceren met Bluetooth-apparaten. Bluetooth was voorheen voorbehouden aan native apps, maar kan nu ook op het web gebruikt worden dankzij de Bluetooth Web API.
Deze API maakt communicatie tussen een webtoepassing en een Bluetooth-apparaat mogelijk: de toepassing vraagt de browser om een Lijst van Bluetooth-apparaten in de buurt weer te geven, en de gebruiker kiest een apparaat of sluit het dialoogvenster. Om veiligheidsrisico's te vermijden, moet de toepassing onder HTTPS draaien om de Bluetooth Web API te kunnen gebruiken.
De toekomst van Mijn App's
Progressive Web Apps vertegenwoordigen een nieuwe manier om een onvergelijkbare gebruikerservaring op het web te bieden, door functionaliteiten aan te bieden die tot nu toe voorbehouden waren aan native apps. Met hun "Mobile-First"-credo maken Progressive Web Apps deel uit van een trend die de webwereld de komende jaren zal doordringen.
Wat het gebruik betreft, blijft het aantal smartphonegebruikers groeien: het wereldwijde aandeel is gestegen van 56% in 2013 tot ongeveer 66% in 2018. Vandaag de dag surft 57% van de internetgebruikers met een mobiel apparaat, maar de voorspellingen zijn dat dit cijfer in 2020 tot 61% zal zijn gestegen.
Een andere aanwijzing dat deze trend opkomt, is de recente positionering van de gigant Google, die zijn algoritme voor zoekmachines heeft aangepast om sites met een perfecte mobiele versie te bevoordelen.
Uiteindelijk zouden de algoritmen van Google alleen de mobiele versie van de Inhoud van een site moeten gebruiken om de Pagina's te Bestellen, om gestructureerde gegevens te begrijpen en om uittreksels van de site te tonen in de zoekresultaten - de Link maken met Progressive Web Apps? Een goede indicatie van Google's visie op het web van morgen: resoluut mobiel.
Bovendien lijkt het gedrag van gebruikers zich te ontwikkelen in de richting van "genoeg van het installeren van applicaties". Ondanks het algemene enthousiasme voor de UX van native applicaties, downloadt slechts ongeveer een derde van de smartphonebezitters elke maand applicaties.
Zoals u kunt zien, staan alle tekenen dus op groen voor Progressive Web Mijn App om de nieuwe standaard voor web- en mobiel gebruik te worden. Uitgevers van Navigatie zijn zich hier terdege van bewust en implementeren om beurten de technologieën die nodig zijn om ze te laten werken, totdat PWA's volledig universeel zijn.
We hebben hier dus te maken met een echte onderliggende trend die een revolutie teweeg zal brengen in de manier waarop we het web gebruiken, en een die u zou moeten overwegen als u wilt beschikken over de beste hulpmiddelen voor de ontwikkeling van uw bedrijf.
VOOR MEER INFORMATIE:
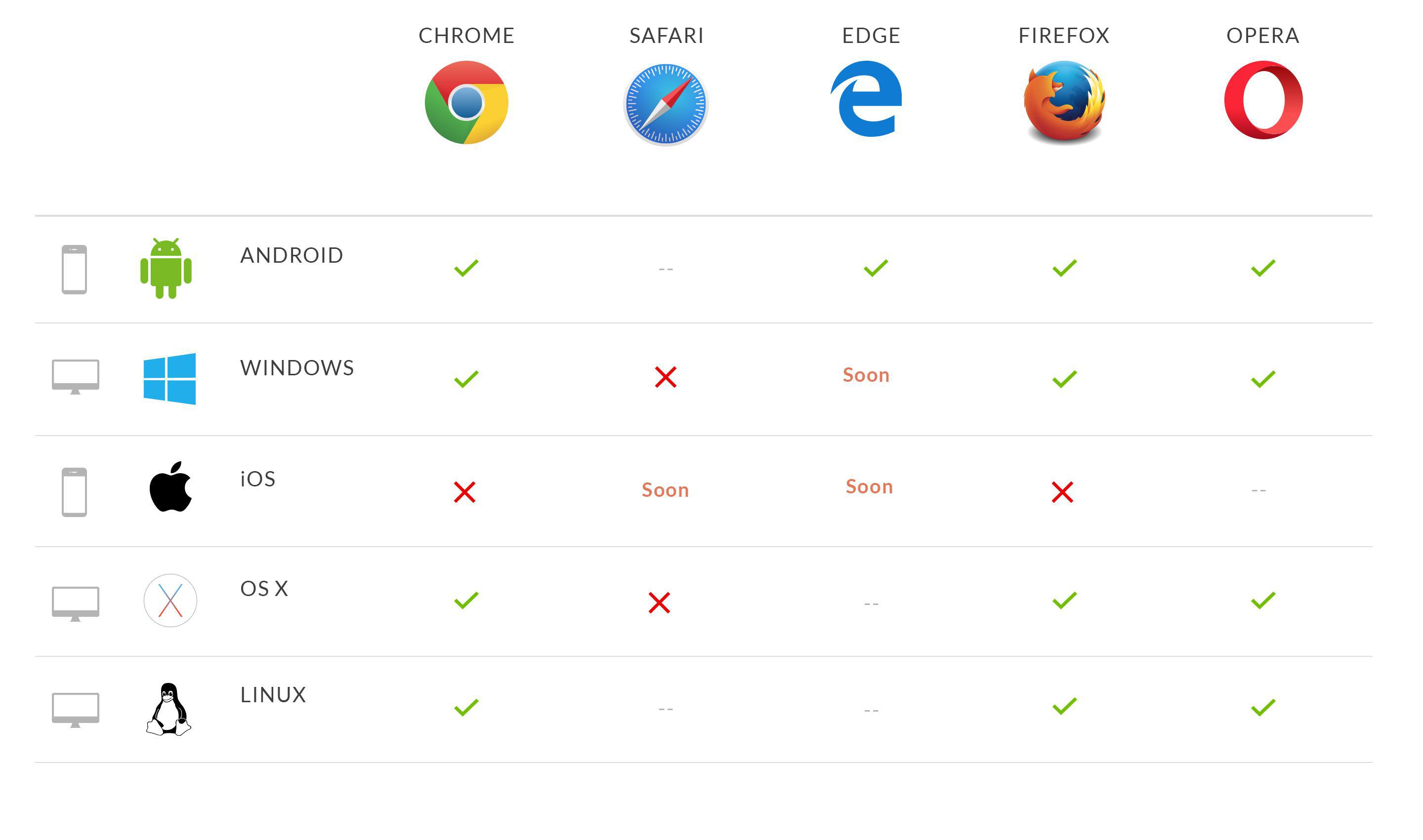
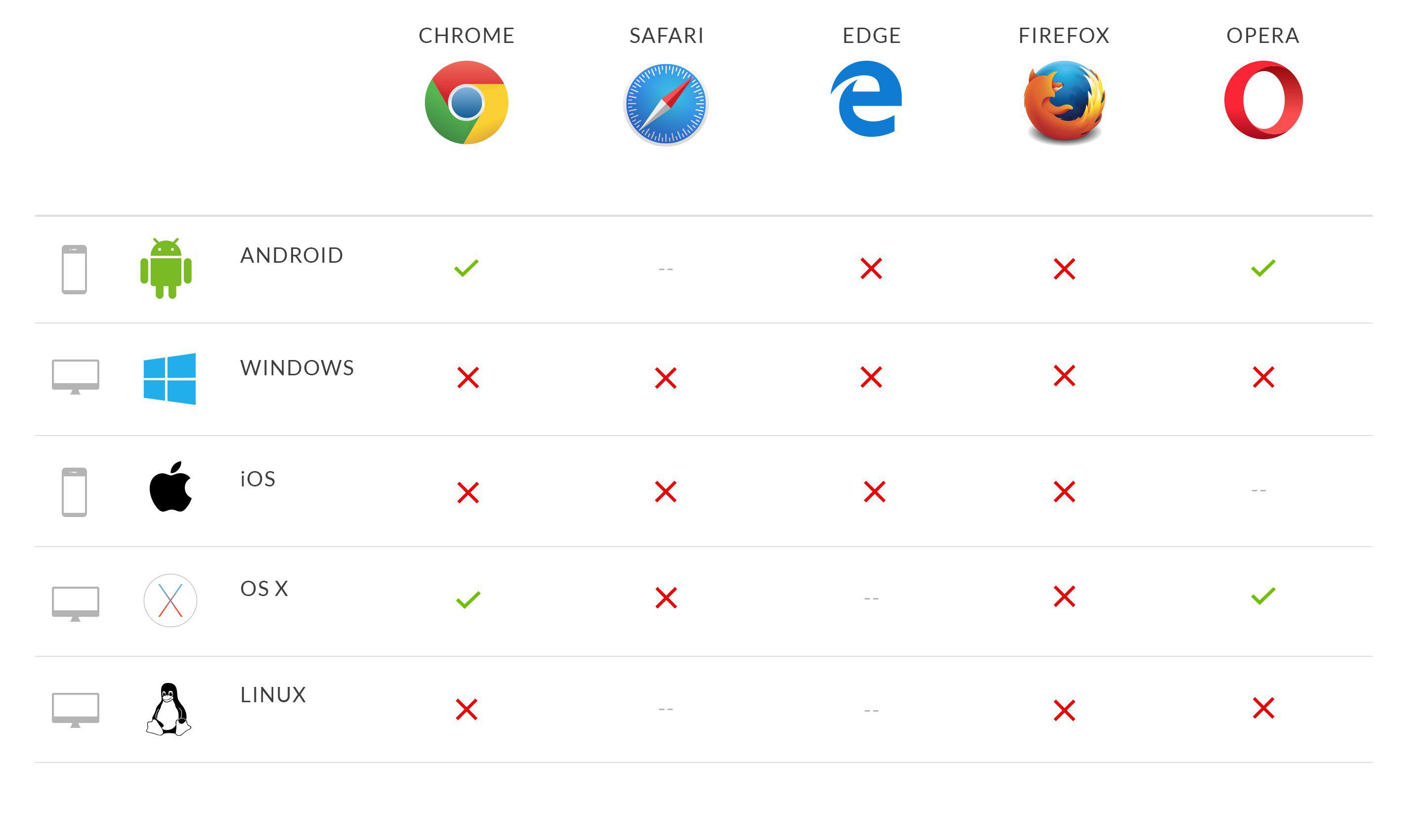
- Als werknemer zijn native applicaties niet de enige optie die u hebt! U kunt ook beginnen met het ontwikkelen van een webapplicatie, die ook een mobiele applicatie is. Afhankelijk van het besturingssysteem dat u wilt gebruiken en de technologie die u wilt ontwikkelen, kan een Progressive Web App (PWA) de oplossing zijn! Zoek uit hoe compatibel Progressive Web Apps zijn met verschillende browsers, om er zeker van te zijn dat u deze optie verkiest boven een native applicatie. Net als bij de laatste, zult u het Icoon van uw Progressive Web App (PWA) op uw mobiele scherm kunnen vinden!
- Vandaag de dag kunt u verschillende soorten mobiele applicaties maken: Progressive Web Apps of native apps. Afhankelijk van het besturingssysteem dat u wilt gebruiken, kunt u hier lezen hoe u kunt kiezen tussen een Progressive Web App (PWA) en een native applicatie, om er zeker van te zijn dat u de mobiele applicatie maakt die aan uw behoeften voldoet. En maakt u zich geen zorgen, een webapplicatie kan ook op mobiele telefoons worden gebruikt, en u vindt het pictogram ervan ook op mobiele telefoons!
- U weet waarschijnlijk wel dat u kunt kiezen tussen verschillende typen mobiele applicaties: Progressive Web App (PWA) en native mobiele applicaties. Als een webapplicatie niet aan uw behoeften voldoet of u twijfelt nog, lees dan hier 7 goede redenen om door te gaan en een native applicatie te ontwikkelen. Afhankelijk van waar u naar op zoek bent, kan GoodBarber u helpen om de mobiele applicatie te maken die bij u past!
- Ga aan de slag met het ontwikkelen van mobiele applicaties, u zult niet teleurgesteld worden! Afhankelijk van het besturingssysteem en de mobiele telefoons waarop u zich wilt richten, kunt u een webapplicatie of een native applicatie maken. Als u een keuze hebt gemaakt tussen native applicaties en PWA's en u hebt voor de eerste optie gekozen, lees dan meer over de beste functies voor een native applicatie.
- Op technologisch gebied is er nog meer nieuws over de ontwikkeling van mobiele toepassingen! Deze keer hebben we het niet over native apps, maar over PWA's: iOS opent eindelijk zijn deuren voor PWA's! Als werknemer kunt u nu een PWA maken en uw systeem op mobiele telefoons vinden, net als een mobiele basisapplicatie, die beschikbaar is voor installatie op iOS. Maak dus de juiste keuze tussen een native applicatie en een webapplicatie!
- De sector van mobiele toepassingen kan u een schat aan mogelijkheden bieden! Ontdek hoe u een mobiele app kunt maken! U zult kunnen kiezen tussen een webapp en een native app, zodat u een mobiele aanwezigheid kunt ontwikkelen.
 Ontwerp
Ontwerp
